uni.app上传图片
可以使用uni.app里面的api
// uni.chooseImage({
// success: (chooseImageRes) => {
// const tempFilePaths = chooseImageRes.tempFilePaths;
// uni.uploadFile({
// url: that.$unishow + '/common/upload', //仅为示例,非真实的接口地址
// filePath: tempFilePaths[0],
// name: 'file',
// header: {
// 'token': this.userInfo.token, // from data
// },
// success: (uploadFileRes) => {
// console.log(uploadFileRes.data);
// var ret = JSON.parse(uploadFileRes.data);
// console.log(ret)
// if (ret.code == 1) {
// this.$refs.dragImage.addImage(ret.data.url)
// } else {
// uni.showToast({
// title: ret.msg,
// icon: "none"
// })
// }
// }
// });
// }
// });
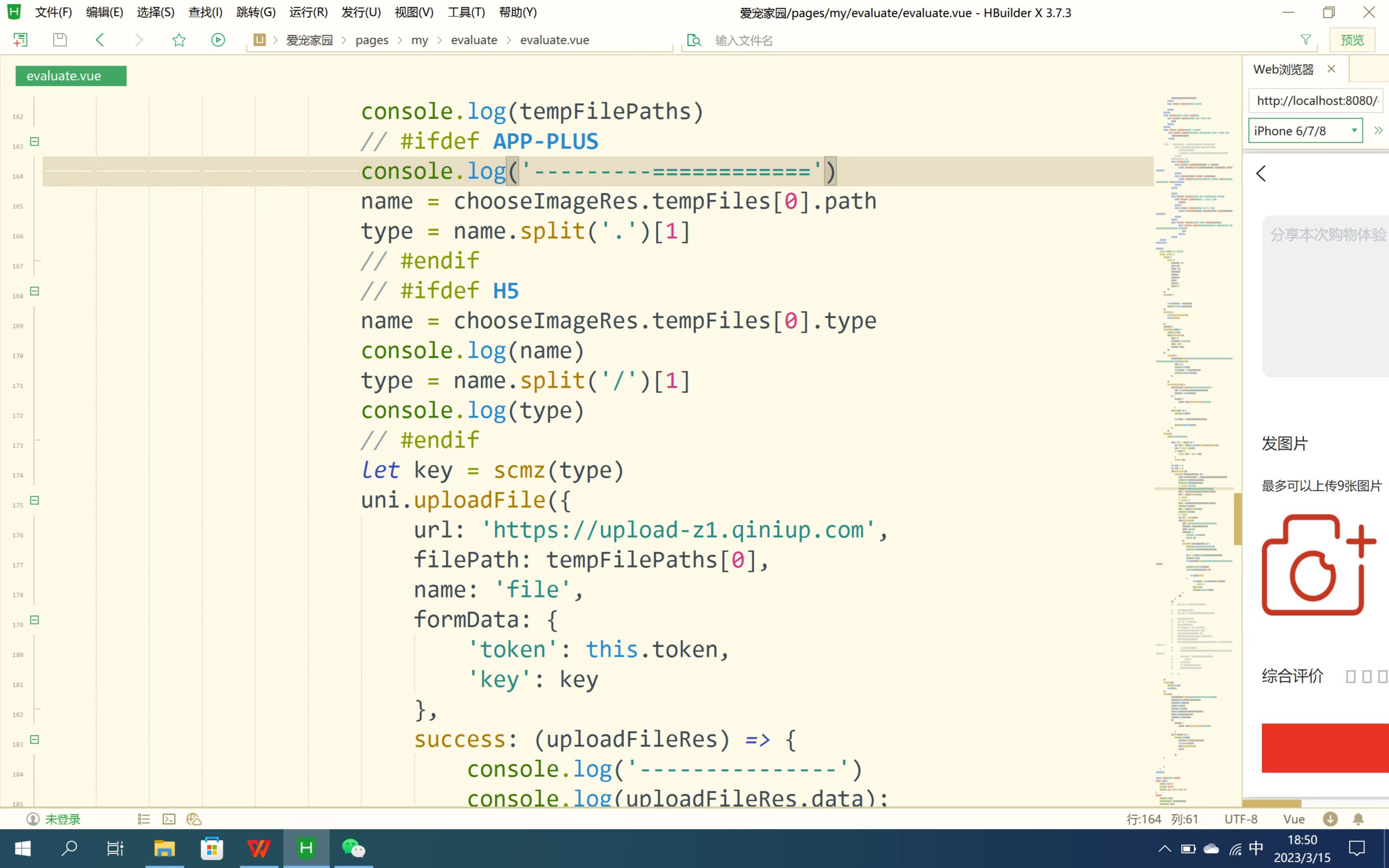
uni.app上传图片上次到七牛云里面
要下获取到七牛云的token 在获取key
然后使用uni.app里面的api
fordata里面有:{
token:'',
key:’‘
}



这样就完成了上传到七牛云上面了



