【React Native 实战】商品分类
1.前言
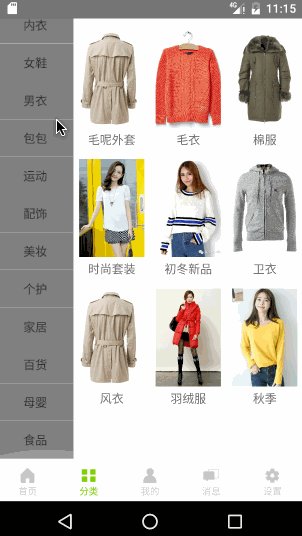
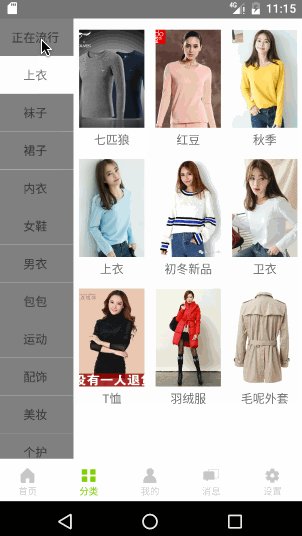
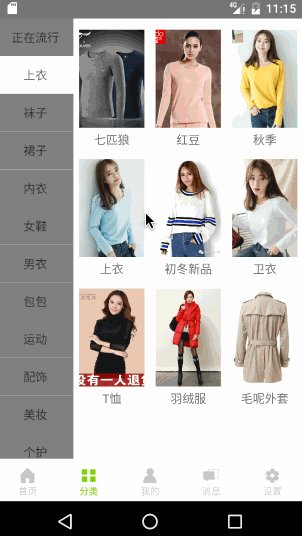
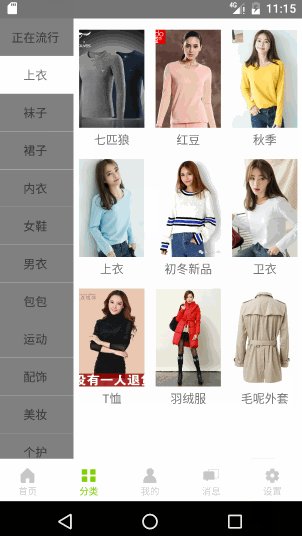
商品分类是各种app常见的一种操作,一般都是左右两栏构成,左边栏是商品的分类,右边栏是商品的展示,同时左右两栏都可以滑动。今天我们就用React Native来实现这种效果。
实现内容:1)分栏显示
2)左右两栏都可以上下滑动,联网操作后可以上拉下拉刷新,加载更多等一些操作。
3)分类栏(左边栏),选中后更改背景色;商品栏(右边栏) ,根据选中的分类,展示对应的商品。
2.属性
Dimensions:
Dimensions.get('window').height; 获取当前屏幕的高度
Dimensions.get('window').width; 获取当前屏幕的宽度
PixelRatio:
1/PixelRatio.get(); 获取一个像素的点
justifyContent:flex-start | flex-end | center | space-between | space-around
- flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
- flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
- center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
- space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
- space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
3.使用实例






注释:
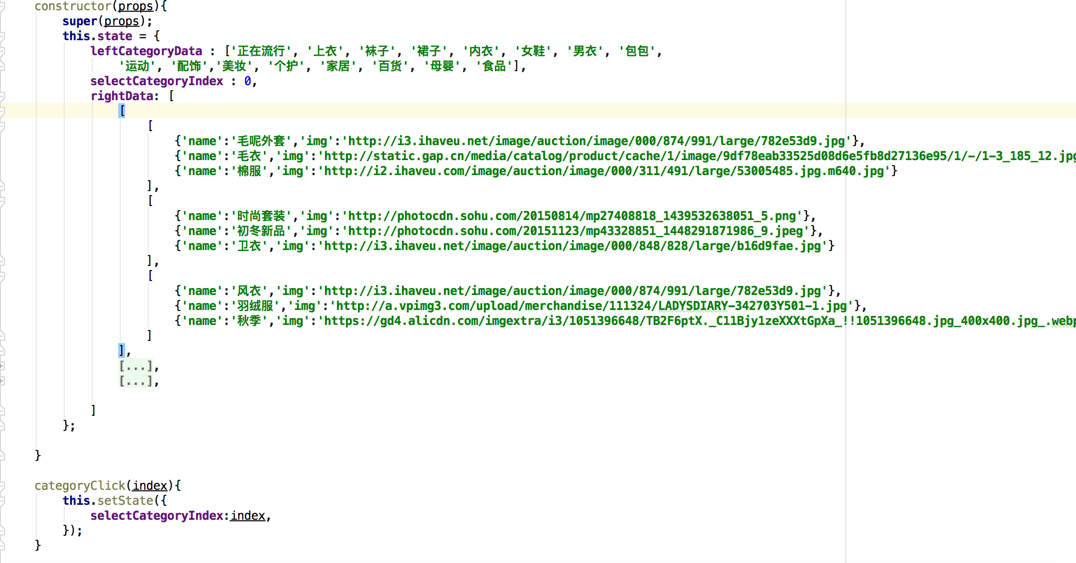
1、this.state.leftCategoryData: 存放的是左边分类栏分类名称,跟右边栏商品数据的索引对应。
2、this.state.selectCategoryIndex: 记录选中的左边左边栏,根据此值设定左边分类栏选中的分类背景,选中是白色背景,未选中的是灰色背景。
3、this.state.rightData: 对应左边分类下的商品,这些值都可以从服务器获取,格式三条数据存放在一个索引中,方便后续代码使用。
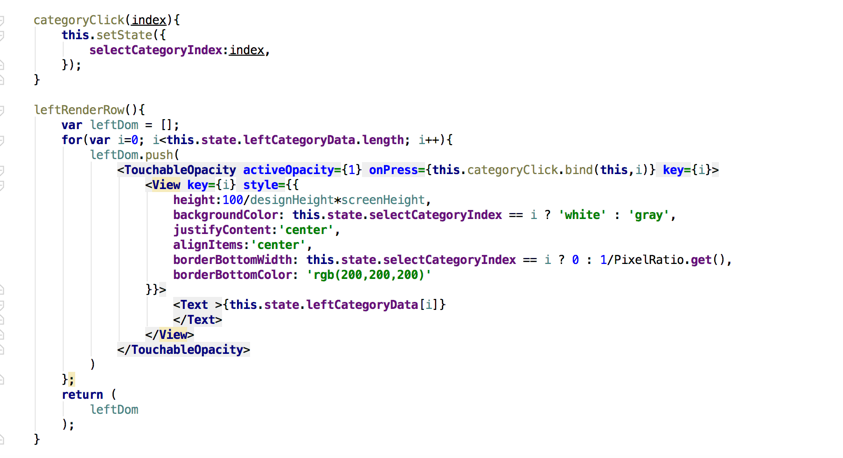
4、categoryClick: 响应左边分类栏的点击事件。
5、leftRenderRow: 渲染左边分类栏 。
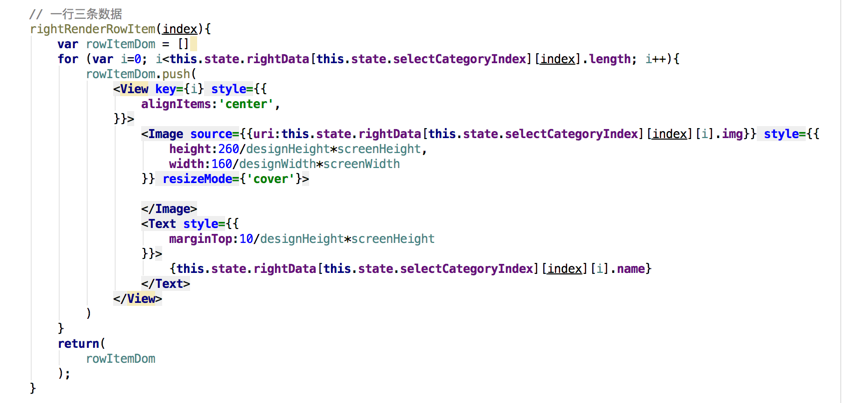
6、rightRenderRowItem: 根据Index渲染右边商品栏,三条数据作为一行来渲染。
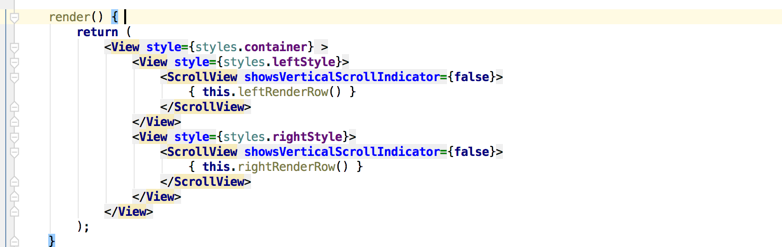
7、rightRenderRow:渲染右边商品栏。
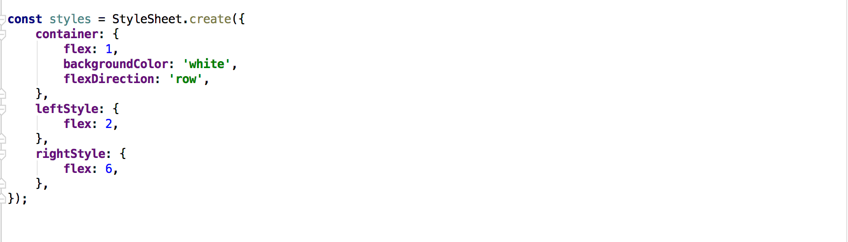
8、样式:左右两栏,比例为2:7
9、滑动操作用ScrollView来实现
4.效果