关键概念和技术
- ● 了解Silverlight的架构以及Silverlight与WPF的比较
● 实践如何安装Silverlight
● 研究支持Silverlight的编程语言
● 认识用于创建Silverlight应用程序的工具
● 集成Silverlight内容到ASP.NET AJAX
● 创建一个简单的Silverlight应用程序和一个简单的Silverlight动画
Silverlight是微软最近主要的开发技术之一。渴望开发Silverlight应用程序的开发人员必须对Silverlight的问题和步骤有充分的认识。这篇文章中我们重点介绍创建Silverlight应用程序的过程。
概述:
Silverlight的发展符合微软技术的发展逻辑。微软技术中,除了用于交互以及创建Web应用程序的ASP(微软的第一个动态网页开发技术)以外的其他技术,都已经得到了很大的发展。正如前面文章所述,为了保持行业竞争力,微软决定完全重新设计并巩固所有开发技术到一个单一的平台中,即.NET Framework。所有微软开发技术从来都没有重新围绕.NET Framework设计,但是所有的技术却自2000年以来都被独立重新设计更新过。
.NET 框架是开发环境中应用的最流行和最通用的。.NET 框架的一个重点是ASP.NET。ASP.NET是ASP的.NET框架版本。ASP.NET用来创建非常强大的动态Web应用程序,用以处理那些在服务器上零散发生的处理流程。
Web经过多年的演变,企业和开发人员已经习惯了Web作为主要的开发平台。一个新词被用来形容新的Web应用程序:Web 2.0。Web 2.0规定Web应用程序应该简化原始开发人员的工作,而且应该能够引进其他公司或开发人员提供的服务。Web2.0应用程序的部分设计功能应该由最终用户参与定制到服务器上,并能够整合媒体和动画。
多年来,Web开发人员开始研究如何提升Web应用程序的性能。Web已经组合了数以百万计的互联网计算机,同时,大量零散的处理流程在服务器产生。Web 2.0表明网络,包括互联网,应该具有分布式计算能力的机群。绝大多数Web上的计算机,客户端计算机,多年以来一直作为哑终端。开发人员已经看到了如何利用那些连接到互联网中的客户端机器中未开发计算能力的方法。许多方法,例如ASP.NET AJAX,已经开发出了比标准Web应用程序能更多的在客户端机器上运行处理的平台。ASP.NET AJAX使用JavaScript,以XML的格式异步传输数据到服务器端,从而改善了用户对性能的感知,实现了更好的用户体验。旨在提高性能,为用户提供一个更好的用户体验的Web应用程序,被称为丰富的交互式应用程序(RIA)。
标准RIA解决方案的缺点是,他们使用JavaScrip执行客户端处理。JavaScript功能非常强大,但是直接由客户端浏览器执行,因此能否真确执行脚本主要依赖浏览器的能力。
微软开始尝试扩展ASP.NET AJAX来进一步控制客户端计算机环境。微软还希望确定如何可以提供类似于WPF技术那样,创建更神奇的用户界面的技术。因此,微软开发出一种新的可下载的插件技术来扩展ASP.NET AJAX,并且包含了WPF的效果和功能。由此产生了WPF/E的技术,并最终命名为Silverlight。
Silverlight有三个版本:1.0、2.0和3.0。1.0版本功能相当有限,而且JavaScript是唯一的语言支持。2.0版本包括很多新的功能和许多.NET兼容的编程语言。3.0版本扩展并改进了Silverlight 2中的功能和特性。
Silverlight VS. WPF
Silverlight是WPF的一个自己和扩展,而且它采用了很多ASP.NET AJAX的很多功能和技术。随着大量针对Web的软件开发的涌现,许多开发人员质疑有了Silverlight,为什么还要开发WPF应用程序。答案是,这两种技术各有优势。Silverlight的优势在于它在Web上的可移植性。然而,Silverlight是跨平台跨浏览器变异的,因此它是平台无关的,而且不能依赖任何特定平台的优势和硬件支持,来实现更先进的图形功能要求。更先进的图形功能要求需要硬件的支持,而且必须采用特定平台的技术优势。因此,WPF中提供了先进的3-D图形功能,而且效果非常好。而Silverlight是不能提供这些功能的。Silverlight中不能依赖任何硬件,尤其是现在,更限制了它对3-D图像、语音和语音识别、录音等的硬件支持能力。尽管有少量第三方开发商在用Silverlight模拟3-D环境。
Silverlight 3同样限制在客户端访问本地硬件。然而,Silverlight 3引入了一个利用2-D图像模拟3-D的环境的新3-D仿真功能。新的3-D仿真功能叫做视角3-D。视角3-D使用一个简单的XAML元素来调整观察者的图片视角。视角3-D会在下篇文章中介绍。
Silverlight功能必须执行在一个安全的沙箱区域中,以提供安全的客户端环境。但是,安全的沙箱限制了Silverlight直接与宿主操作系统互操作的能力,以及直接进行I/O操作的能力。Silverlight 3通过“文件另存为”对话框扩展了一些客户端I/O交互的功能,而且用户还可以拥有离线浏览(OOB)运行Silverlight应用程序的能力。使用“文件另存为”对话框以及创建离线浏览应用程序,会在后面文章中介绍。
Silverlight和WPF的能力和约束实际上是设计平台环境影响的结果,使他们各自针对不同的平台。Silverlight是WPF的子集也仅仅是因为无法像WPF中那样充分应用色域。
Silverlight的性能
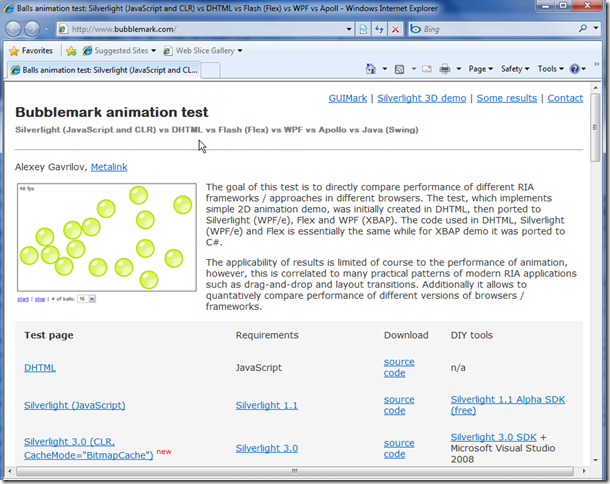
Silverlight中有许多明显的竞争优势,包括它速度极快的渲染引擎和性能。一般应用在Web上的性能测试工具都可以说明Silverlight的性能优势。一个典型的工具就是BubbleMark,可在http://bubblemark.com下载到。该工具可以用来比较时下绝大多数开发环境的渲染速度。下图显示了BubbleMark的主页。
Figure 3-1 BubbleMark.com 首页
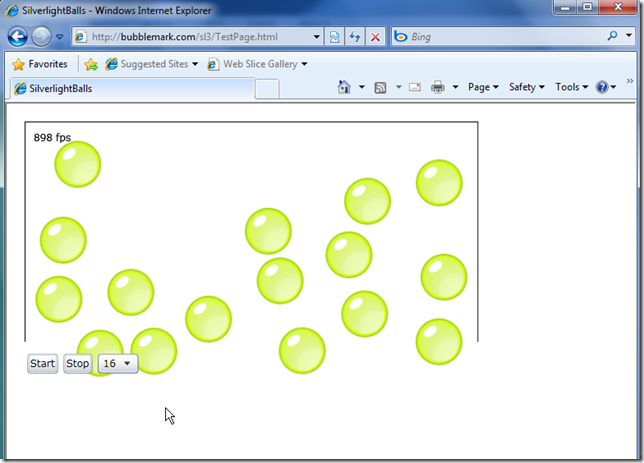
BubbleMark.com还推出了一个使用Silverlight模拟3-D环境的示例,如下图所示:
Figure 3-2 BubbleMark.com 模拟的3-D环境
安装Silverlight
Silverlight插件可以直接下载和安装。用户只需要有一个支持的操作系统,并具有一个支持Silverlight应用程序的Web浏览器。
作为Silverlight 3的入门开发人员,你需要在Windows中安装4个组件:
● Silverlight 3 运行时
● Silverlight 3 软件开发包 (SDK)
● Silverlight 3 的Visual Studio 工具
● Silverlight 3 控件包
此外作为一个资深的Silverlight开发人员,你可能需要安装Expression Blend 3.Expression Blend是Expressiong 套件的组件之一,在后面文章会详细介绍。
预计要使用服务器端数据开发Silverlight应用程序的开发人员,需要安装.NET RIA服务网。.NET RIA服务会在后面文章中详细介绍。
Silverlight 3的帮助文档可以通过在线或手动下载的方式独立查看CHM帮助文件。
Silverlight运行时
Silverlight 3运行时的安装初始窗体如下图所示。从这个窗体中,单击“立即安装”按钮开始安装。
Figure 3-3 Silverlight 3 运行时初始化安装界面
Silverlight 3屏幕会显示安装成功。一旦安装完成后,单击“关闭”按钮。
Silverlight运行时还可以安装在Macintosh上。Silverlight 3安装向导包括一些额外的步骤和安装选项。
Silverlight Visual Studio工具
Silverlight 开发人员使用安装在Windows上的Visual Studio 2010,需要下载和安装Silverlight 3的Visual Studio工具。Visual Studio 2010工具的下载包括了Silverlight 3运行时和Silverlight软件开发包(SDK),以及Visual Studio 2010工具。如果你以开发人员的身份安装Silverlight,那么Visual Studio 2010工具是唯一必要的。
Silverlight 3 控件包
Silverlight 3 的工具包是对Silverlight 2的升级和增强,并加入了额外的Silverlight控件和主题。
Figure 3-4 Silverlight 3 工具包的初始化安装界面
Expression Blend 3
Expression Blend是微软设计工具套件Expression中的组件之一。Expression 套件中的工具是用来为WPF和Silverlight应用程序编辑媒体、图形以及用户界面的工具集。Expression Blend使用图形化的设计和XAML布局设计用户界面。
.NET RIA Services
.NET RIA Services是一项新的服务平台,它运行在中间层中,控制数据访问,并提供一贯的和标准的创建RIA中间层和后端代码的方法。它可以将Silverlight和ASP.NET牢固的结合在一起。
Silverlight 帮助文档
Silverlight 3帮助文档可以在MSDN在线库中浏览:http://msdn.microsoft.com/en-us/library/cc838158(vs.96).aspx,或者自行下载微软帮助文档格式的文件。
Figure 3-5 Silverlight 帮助文档
2010 Silverlight工具
许多供应商和开发商都在为使用Silverlight而积极创造编辑工具和设计工具。这里讨论两个主要Silverlight开发工具。
Microsoft Visual Studio 2010
微软Visual Studio 2010是微软最新的开发工具。微软所有的开发工具都已经被集成到了Visual Studio中。下面是Visual Studio 2010的启动界面。
Figure 3-6 Visual Studio 2010 起始页面
Visual Stuido 2010可以开发所有微软提供的其他开发技术。因此,Visual Studio 2010到目前为止,比任何微软的开发工具和环境都包含更多的的技术和功能。
Microsoft Expression Blend
微软已经开发并发布了一整套叫做Expression套件的工具,这些工具可以用来为WPF和Silverlight应用程序设计用户界面、图形以及媒体。Experssion 套件中主要用于创建和操作Silverlight用户界面的工具是Expression Blend。下图显示了Expression Blend的起始窗体。
Figure 3-7 Expression Blend
虽然Visual Studio 2010时微软所有开发人员的主要开发工具,但是Expression Blend也是满足设计者需求的必需的开发工具。通常情况下,应用程序开发人员非常喜欢Visual Studio提供的直接的技术和用户界面。而应用程序设计者去非常喜欢艺术性的富有创造性的卓越的用户界面。Expression Blend就能满足设计者的想法。
如前所述,无论Visual Studio 2010还是Expression Blend都支持搭建Silverlight项目架构,而且能够共享打开同一个Silverlight项目,这就使开发人员和设计者可以各自并行负责各自的工作。
Eclipse
Eclipse是一个用于Windows和Macintosh系统的流行的开发工具。Eclipse第一个由微软以外的供应商开发的可以用于创建Silverlight应用程序的代码编辑器。针对Silverlight的Eclipse工具可以在http://www.eclipse4sl.org找到。Eclipse新建项目对话框显示了创建一个新的Silverlight项目的选项。
Silverlight 的语言
Silverlight 3包含一个CLR运行环境,以及基于.NET Framework的类库子集。Silverlight 3中还扩展了JavaScript和标准浏览器脚本执行环境。
Silverlight 有三个版本:1.0、2.0、3.0。1.0版本中,只支持JavaScript。2.0版本中扩展了执行环境,并提供了使用更多高级语言设计Silverlight应用程序的功能。此外,2.0版本中不仅开辟了可以使用跟多语言的Silverlight CLR,而且允许语言之间通过动态语言运行时进行无缝通信。
一个动态的编程语言是指语言和语言的运行时可以用来在运行时动态扩展应用程度功能。例如,动态语言应该可以可以在程序运行时而不是编译时加载、编译以及运行代码。Silverlight的DLR可以使Silverlight利用动态语言的优势功能。
JavaScript
JavaScript创建于20世纪90年代初,是网景公司和Sun公司共同努力的结果。JavaScript不是Java语言的子集,但是由于在创建时,Java语言比较受欢迎,所以JavaScript模仿了Java语言。JavaScript是一个完全动态的语言,包括许多面向对象的特性。尽管JavaScript很强大,但是.NET框架中的高级开发以及Silverlight 3,并不依赖于JavaScript。与其在Silverlight中使用JavaScript,不如使用更高级的.NET框架程序语言,还可以发挥Silverlight框架的全部优势。最流行的.NET框架下的编程语言是C#和Visual Basic。
C#
C#是微软为创建.NET框架应用程序而定义的,原名为Visual C#.NET。C# 3.0是完全动态的语言,而且完全面向对象。
Visual Basic
Visual Basic在20世纪90年代就已经出现了,当时作为BASIC语言和开发环境的改进版本。.NET框架中的Visual Basic已经完全被重新设计过,并被重新命名为Visual Basic.NET。从那时起,所有来自微软的.NET语言都放弃了“.NET”后缀。
Visual Basic目前是9.0版本,但它并不符合动态语言的要求。然而,正在制定的10.0版本,称作VBx,将是一个更精简的Visual Basic的动态版本,可以很好的支持Silverlight应用程序。VBx会随Visual Studio 2010一起发布。
IronPython
IronPython是一个Python编程语言的动态版本,是微软设计出来用于.NET框架中的。Silverlight 3运行时支持使用IronPython。但是IronPython超出了我们这里讨论的范围。
IronRuby
IronRuby是另一种微软设计出来应用于.NET框架的动态编程语言。Silverlight 3运行时也支持使用IronRuby。IronRuby编程语言同样超出了我们讨论的范围。
集成Silverlight与ASP.NET AJAX
ASP.NET是Web开发中的领先技术,而且充分占据着市场。现在越来越多的ASP.NET应用程序开始部署Silverlight控件的集成,或者可以完全更新为Silverlight。微软意识到需要融合这两种开发技术并在ASP.NET 3.5扩展包中发布了一些Web计算功能和控件。
在微软ASP.NET 3.5扩展包中的一些新功能和技术,包含对ASP.NET、ASP.NET AJAX以及ADO.NET的集成的考虑,并开始在开发人员中进行适应性试验。
asp:Silverlight 控件
使用Silverlight运行时中包含的泛型类可以加载、操作和管理XAML文件。ASP.NET 3.5扩展包已经包含了一些通用控件用来在ASP.NET AJAX 页面显示Silverlight XAML文件——叫做Sytem.Web.UI.SilverlightControls.Silverlight 控件。asp:Silverlight控件可以加载并显示一个Silverlight XAML文件,然后就可以使用JavaScript或服务器端语言操作该XAML文件。
asp:Silverlight控件最终要的属性是Source属性。Source属性识别控件将要加载的XAML文件的名字,也可以选择包含宿主这个ASP.NET AJAX页面的路径相关信息。asp:Silverlight控件抛出三个最小的事件,其中一个是发生错误时触发,还有一个是XAML文件加载时触发。
当你要使用Visual Studio 2010创建一个新Silverlight项目时,如果添加Silverlight应用程序对话框中的“添加一个新的ASP.NET Web项目到解决方案以宿主Silverlight”选项被选中,那么Web 应用程序中就会创建一个ASP.NET AJAX页面来测试你的Silverlight内容。这个ASP.NET AJAX页面的名字与Silverlight应用程序名字相同,但是在名字中追加上了“TestPage”。 ASP.NET AJAX测试页使用asp:Silverlight控件创建,用来显示你的Silverlight内容。
asp:Silverlight控件可以通过从Visual Studio 2010工具箱中拖拽,轻易添加到现有的ASP.NET AJAX页面。通过拖拽到页面或者通过声明页面的标签来添加控件。
动手实验室:将Silverlight集成到ASP.NET AJAX
Silverlight的内容可以使用Visual Studio提供的控件,集成进现有的ASP.NET AJAX页面。可以遵循以下步骤:
- 1. 启动Visual Studio 2010.
2. 选择 文件|新建|项目,打开新建项目对话框.
3. 在新建项目对话框左侧的.NET 框架编程语言下的Visual C#节点下,选择Silverlight节点.
4. 在新建项目对话框右侧的项目模板列表中,选择Silverilght应用程序.
5. 分配新建项目的名称,选择一个位置来存储新建的项目,然后单击确定按钮.
6. 当提示新建Silverilght应用程序对话框时,单击确认按钮以接受默认设置.
7. 打开Web项目中的ASP.NET AJAX测试页.
8. 找到页面中的asp:Silverlight控件。注意页面顶端的@Register指令以及页面中的asp:ScriptManager控件。由于页面中加入了@Register指令,所以asp:Silverlight才可用。由于页面中添加了asp:ScriptManager控件,所以页面中才可以使用AJAX。
9. 修改Silverlight项目中的MainPage.xaml文件的一些标记,例如,可以添加一个TextBlock控件.
10. 按F5来测试应用程序并显示在ASP.NET AJAX页面的Silverlight控件中。如果提示启动项目调试,单击确定按钮.
11. Silverlight 应该显示在ASP.NET AJAX页面中。然后可以关闭Visual Studio.
ASP.NET AJAX页面中包含的XAML案例如下,它使用了asp:Silverlight控件:
1: <%@ Page Language="C#" AutoEventWireup="true" %>
2: 3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml" >
5: <head runat="server">
6: <title>SilverlightApplication In ASP.NET AJAX</title>
7: <style type="text/css">
8: html, body { 9: height: 100%; 10: overflow: auto; 11: } 12: body { 13: padding: 0; 14: margin: 0; 15: } 16: #silverlightControlHost { 17: height: 100%; 18: text-align:center; 19: }20: </style>
21: <script type="text/javascript" src="Silverlight.js"></script>1:2: <script type="text/javascript">3: function onSilverlightError(sender, args) {4: var appSource = "";5: if (sender != null && sender != 0) {6: appSource = sender.getHost().Source;7: }8:9: var errorType = args.ErrorType;10: var iErrorCode = args.ErrorCode;11:12: if (errorType == "ImageError" || errorType == "MediaError") {13: return;14: }15:16: var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;17:18: errMsg += "Code: "+ iErrorCode + " \n";19: errMsg += "Category: " + errorType + " \n";20: errMsg += "Message: " + args.ErrorMessage + " \n";21:22: if (errorType == "ParserError") {23: errMsg += "File: " + args.xamlFile + " \n";24: errMsg += "Line: " + args.lineNumber + " \n";25: errMsg += "Position: " + args.charPosition + " \n";26: }27: else if (errorType == "RuntimeError") {28: if (args.lineNumber != 0) {29: errMsg += "Line: " + args.lineNumber + " \n";30: errMsg += "Position: " + args.charPosition + " \n";31: }32: errMsg += "MethodName: " + args.methodName + " \n";33: }34:35: throw new Error(errMsg);36: }</script>
22: </head>
23: <body>
24: <form id="form1" runat="server" style="height:100%">
25: <div id="silverlightControlHost">
26: <object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
27: <param name="source" value="ClientBin/SilverlightApplicationInASPNETAJAX.xap"/>
28: <param name="onError" value="onSilverlightError" />
29: <param name="background" value="white" />
30: <param name="minRuntimeVersion" value="3.0.40818.0" />
31: <param name="autoUpgrade" value="true" />
32: <a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
33: <img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get Microsoft Silverlight" style="border-style:none"/>
34: </a>
35: </object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
36: </form>
37: </body>
38: </html>
此案例的显示结果如下,虽然包含的内容不多,但是它明确说明了如何使用asp:Silverlight控件。
Figure 3-8 使用asp:Silverlight控件在ASP.NET AJAX页面中显示简单的Silverlight内容
asp:MediaPlayer 控件
使用asp:mediaPlayer控件,ASP.NET AJAX应用程序中可以很容易的包含音频、视频和媒体内容。asp:MediaPlayer控件控件包含在ASP.NET扩展包中。asp:MediaPlayer控件目的就是集成Silverlight的音频和视频功能。使用asp:MediaPlayer控件的好处是可以集成Silverlight音频和视频,而不需要开发人员具有XAML或JavaScript的知识。asp:MediaPlayer控件允许快速集成Silverlight到ASP.NET或ASP.NET AJAX应用程序,使开发人员可以用更多的精力去开发新的功能和技术。
asp:MediaPlayer控件现在支持Windows 视频(WMV)、Windows Media Audio(WMA)、以及MP3格式的媒体。asp:MediaPlayer控件可以抛出JavaScript的事件。另外,asp:MediaPlayer 控件可以包含显示并导航不同的媒体文件,以及自定义的导航界面。
创建Silverlight应用程序
虽然现有的应用程序可以集成Silverlight内容和媒体,大多数情况下,详尽的Silverlight应用程序应该是以新Silverlight应用程序的方式创建的。Silverlight 应用程序可以使用Visual Studio 2010或Expression Blend;然而,Visual Studio 2010可以在创建虚拟的项目时提供更多选择。
Silverlight 项目
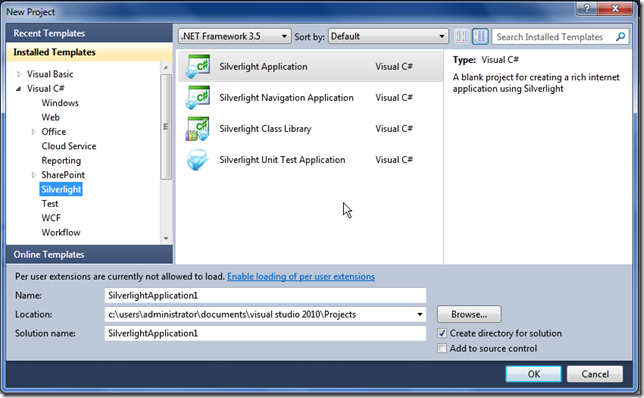
创建Silverlight应用程序的第一步是创建一个新的Silverlight项目。下图显示了Visual Studio 2010中的新建Silverlight项目对话框。
Figure 3-9 Visual Studio 2010中的新建项目对话框中的新建Silverlight界面
下图显示了Expression Blend中的新建项目对话框
Figure 3-10 Expression Blend中的新建项目对话框中的新建Silverlight项目界面
当使用Visual Studio 2010新建项目对话框时,另一个对话框会提示你需要配置另外一个项目信息,而这个提示在Expression Blend中是没有的。下面是这个提示对话框的界面:
Figure 3-11 Visual Studio 2010中的新建Silverlight应用程序对话框
下面是这个对话框中选项的解释:
- ● 在一个新的网站中宿主Silverlight应用程序 这是最常用的选项。它将在Silverlight应用程序之外,创建一个ASP.NET AJAX的Web项目。ASP.NET AJAX的Web项目创建后会作为Silveright应用程序的测试工具。Silverlight内容宿主在一个HTML或ASP.NET页面中。这个选项指示Visual Studio创建一个Silverlight应用程序的测试,而且开发人员还可以修改这个测试页面。
- 注意:测试工具是一个用来测试另一个应用程序部分功能的项目或文件。ASP.NET AJAX的Web项目创建了一个新的Silverlight项目,这个项目就包含了用来显示和测试你的Silverlight内容的文件。因此,新的Web应用程序就作为Silverlight应用程序的测试工具。
添加Silverlight应用程序对话框中的其他选项,取决于在第一个对话框中的选择。项目类型下拉列表中提供了可供选择的创建一个Web站点或一个Web应用程序。最后,在名称文本框中可以修改新网站的名字或使用默认名字。
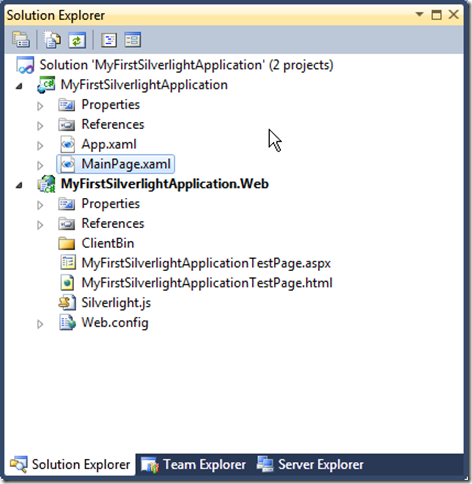
当此项被选中后,解决方案浏览器中会出现两个项目。如下图所示;
Figure 3-12 Visual Studio 2010 解决方案浏览器中的一个新建的Silverlight 应用程序和一个 web 应用程序测试工具项目(上面一个是Silverlight应用程序;下面一个是Web测试工具项目)
上图中第一个项目是Silverlight测试工具Web项目,第二个项目是Silverlight应用程序。在Silverlight应用程序中,我们这次关心的文件时MainPage.xaml文件和相关代码后置文件,MainPage.xaml.cs。MainPage.xaml文件默认使用Visual Studio 2010 编辑。与Silverlight 2不同的是,使用Visual Studio 2010创建的Silverlight 3应用程序,必须通过XAML直接编辑和创建。当然也可以使用Expression Blend来创建和编辑Silverlight应用程序。Visual Studio 2010创建的Silverlight应用程序可以使用Expression Blend轻松打开。
动手实验室:
使用Expression Blend打开新的Silverlight XAML文件
虽然Silverlight的XAML文件可以使用编程的方式进行设计,还可以使用集成在Visual Studio中的设计器进行设计,但是最方便的XAML设计工具,仍然是Expression Blend。
- 1. 在Visual Studio 2010中打开Silverlight 项目,在解决方案浏览器中右键单击Silverlight项目中的MainPage.xaml文件。
2. 在弹出的菜单中,选择在Expression Blend中打开。此时会显示一个安全提示对话框。
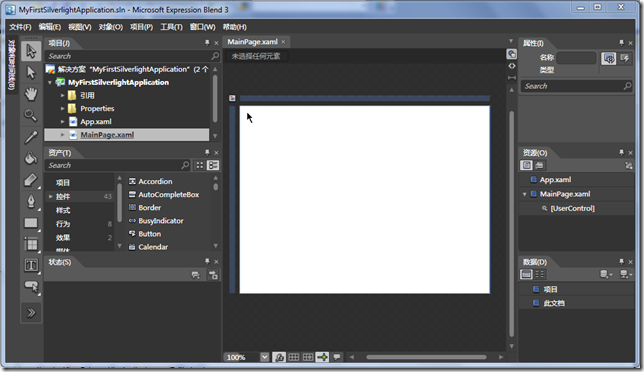
3. MainPage.xaml 文件是我们主动从Visual Studio 2010中打开的,因此我们在安全提示对话框中选择是。MainPage.xaml就会在Expression Blend中打开。效果如下图所示. 
-
Figure 3-13 在Expression Blend中显示的Silverlight XAML
设计Silverlight XAML
这里我们会创建一个与大多数语言相类似的简单的客户响应应用程序。创建的步骤如下所示:
- 1. 使用Expression Blend打开MainPage.xaml文件后,从互动选项卡中打开对象与时间线面板.,选择LayoutRoot节点。
2. 使用属性选项卡标签中的画笔面板根据你自己的喜好来配置背景。例如,你可以使用渐变背景来填充.
3. 从Blend左侧的垂直工具箱中, 拖拽一个 TextBox 控件到 Silverlight 设计界面上.
4. 定位TextBox 控件到设计界面的顶部.
5. 在属性选项卡顶部的名称属性中输入控件名称,如txtName,为TextBox控件指定名称.
6. 选中这个新拖拽的TextBox控件,在属性选项卡中,删除Text属性中的字符串“TextBox”.
7. 从工具箱中,拖拽一个Button控件到Silverlight设计界面.
8. 将按钮放置到TextBox控件的右侧,并为Button控件分配名称,如btnDisplayname,在属性选项卡顶部的名称属性文本框中输入即可.
9. 选中这个新拖拽的Button控件,在属性选项卡中将内容属性中的字符串“Button”修改为“Display Name”.
10. 从工具箱中拖拽一个TextBlock控件到Silverlight设计界面.
11. 将TextBlock控件放置在TextBox控件和Button控件的下方,并为TextBlock控件分配名称,如tbName.
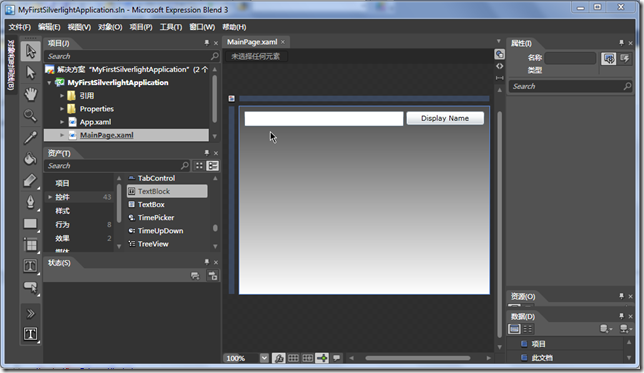
12. 选中这个TextBlock控件,在属性选项卡中删除Text属性文本框中的字符串“TextBlock”。完整的XAML设计效果如下图所示. 
-
Figure 3-14 在Expression Blend中,XAML设计完成后的效果
编写事件处理程序
为了使Button控件执行活动,必须了解何时活动会触发。每个控件都包含一系列与控件一同初始化的活动。在常见用户界面事件中,单击事件是最常用的。一旦触发事件,则系统会转向代码中,引用事件处理程序,并执行事件响应。
事件处理程序可以通过多种方式绑定到Silverlight控件:
- ● 如果使用Visual Studio 2010,你可以直接在代码后置文件中创建事件处理程序,并将事件处理程序绑定到已有的控件事件上。另外,当你试图绑定一个事件代码到事件处理器上时,事件代码不存在,那么事件处理器可以动态创建事件代码.
● 如果使用Expression Blend, 你可以选择要创建事件处理的控件,然后在属性选项卡的事件面板中,双击期望的事件处理程序. Expression Blend就会为选定的控件事件创建事件处理程序代码.
下面显示了事件处理的代码:
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Net;
5: using System.Windows;
6: using System.Windows.Controls;
7: using System.Windows.Documents;
8: using System.Windows.Input;
9: using System.Windows.Media;
10: using System.Windows.Media.Animation;
11: using System.Windows.Shapes;
12: 13: namespace MyFirstSilverlightApplication
14: {15: public partial class MainPage : UserControl
16: {17: public MainPage()
18: { 19: InitializeComponent(); 20: } 21: 22: private void btnDisplayName_Click(object sender, System.Windows.RoutedEventArgs e)
23: {24: // TODO: Add event handler implementation here.
25: tbName.Text = txtName.Text; 26: } 27: } 28: }运行效果如下图所示:
Figure 3-15 示例程序的显示效果
Silverlight项目的结构
当你使用Visual Studio 创建一个新的Silverlight项目时,你会选择在一个新的Web网站中宿主Silverlight应用程序,然后就会创建两个项目。一个项目包含真正的Silverlight应用程序,另一个项目作为测试Silverlight应用程序的服务器项目。当你使用Expression Blend创建一个项目时,这个测试站点会自动创建,但是它远没有使用Visual Studio 2010创建的测试Web应用程序强大。
一个Silverlight应用程序包含很多Silverlight文件。默认情况下,每个Silverlight的XAML文件都会紧跟一个类文件作为代码后置文件。微软使用与ASP.NET相同的基础结构来设计Silverlight,而且还融入了很多微软.NET开发技术,如WPF。Silverlight控件是由一个包含XAML标签的文件和一个单独包含代码或隐藏代码的类文件组成(通常使用的是C#或VB)。无论用哪个工具创建Silverlight项目,当Silverlight应用程序生成调试时,代码后置文件会被编译进一个程序集(.dll文件),而且所有XAML文件和程序集文件被压缩到一个.xap扩展名的文件中(发音zap)。XAP文件会被部署到宿主的Web服务器上。图3-12已经显示了这种架构特点。
注意,在测试项目中生成了三个Web页面。Default.aspx页面在测试项目中内有用到。然而,两个与Silverlight同名的ASP.NET页面和HTML页面确用到了。HTML页面使用<object>元素包含Silverlight控件,而ASP.NET页面使用<asp:Silverlight>元素包含Silverlight控件。
创建一个简单的Silverlight动画
使用Silverlight创建动画是一个简单的过程,但是它取决于你心里的动画创意。Silverlight动画可以使用Visual Studio 2010的编码或XAML设计来完成。然而,创建Silverlight动画的首选工具是Expression Blend。作为入门案例的一个标准的,简单的动画就是旋转的圆圈(就像在Windows 7中需要长时间等待时,出现的效果)。
动手实验室:创建一个简单的Silverlight动画
使用Expression Blend创建Silverlight动画很容易,步骤如下:
- 1. 启动 Visual Studio 2010. 选择 文件 | 新建 | 项目 打开新建项目对话框.
2. 在新建项目对话框中左侧的项目模板面板中,选定的.NET Framework编程语言下选择Silverlight节点.
3. 在新建项目对话框右侧的模板面板中选择Silverlight应用程序.
4. 为新项目分配名称,如SilverlightApplicationSpinningCircle,选定一个位置来创建新的项目,然后单击确定按钮.
5. 当出现新建Silverlight应用程序提示时,单击确定按钮以接受默认值.
6. 在解决方案浏览器中右键单击Silverlight项目中的MainPage.xaml文件.
7. 在弹出的菜单中选择使用Expression Blend打开。MainPage.xaml文件会显示在Expression Blend中.
8. 从Blend左侧的工具箱中,拖拽一个椭圆,放置在Silverlight设计界面中.
9. 选中这个椭圆,使用属性选项卡中的画笔工具,进行透明填充.
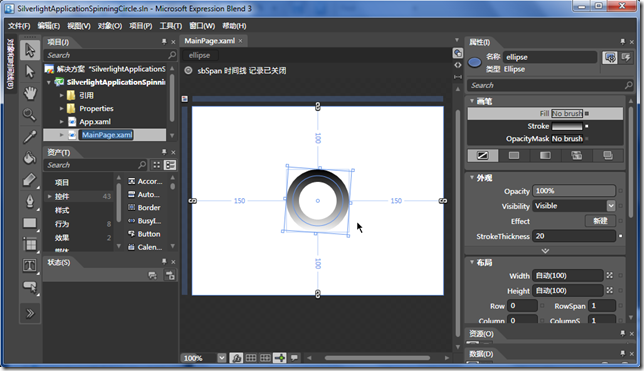
10. 从属性选项卡中,设置StrokeThickness值为20或更大,并采用线性梯度过度。XAML设计效果如下所示:
-
Figure 3-16 在Expression Blend中对椭圆的设置
- 注意:在Expression Blend中设置椭圆大小时, 为了保持一个正圆, 可以按住Shift键,再调整.
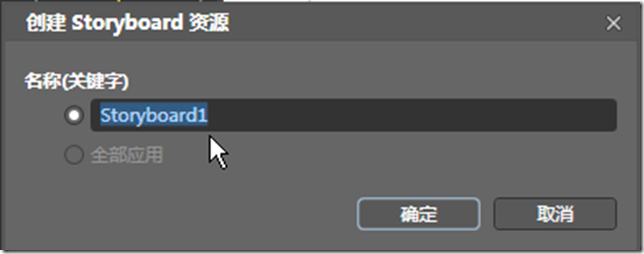
11. 在对象和时间线面板上,单击添加按钮来创建一个新的故事情节。此时创建故事情节资源对话框会出现,如下图所示:
-
Figure 3-17 使用Expression Blend创建新的故事情节
- 12. 为故事情节制定名称为sbSpin,然后单击确定.
13. 在时间轴上选择一个点,以某种方式修改椭圆。这个例子中,选择时间轴上2秒的点,然后使用鼠标抓住椭圆的一角,并旋转数次.
14. 你可以通过点击时间轴面板上的播放按钮来测试动画效果.
15. 如果这个动画应该制定一个名称或应该永远循环,在Expression Blend中选择时间表,在属性面板中为故事情节指定一个名称或设置RepeatBehavior为“永远”。
16. 保存页面效果、关闭Expression Blend,然后返回Visual Studio 2010.
注意:为了让动画开始,你必须调用故事情节的Begin方法。为了调用故事情节的Begin方法,你需要为故事情节指定一个名称。假如故事情节已经在Expression Blend中指定了名称,Begin方法就可以从Silverlight的代码后置文件中调用。然而,调用Begin方法,还必须触发一个XAML文件元素的时间处理程序。如果需要动画从启动加载XAML文件时立刻开始就执行,那么需要在Loaded事件中调用.
17. 要轻松创建一个新的事件处理程序,并将它绑定到XAML Loaded事件上,可以在Visual Studio 中打开XAML文件并定位到顶端的<UserControl>文档元素定义的末尾. 在右括号内按空格键来显示智能成员提示选择器并选中Loaded.按等号键以定义一个新的事件处理程序。
18. 用鼠标单击 Silverlight XAML 设计界面 然后选择查看代码.
19. 找到新创建的事件处理程序,然后添加对故事情节的Begin方法的调用,如下面代码所示: -
1: private void UserControl_Loaded(object sender, RoutedEventArgs e){
2: sbSpin.Begin();3: }
运行结果如下图所示:
Figure 3-26 一个简单的 Silverlight 动画
结论
对于熟悉.NET的开发人员来说,创建Silverlight应用程序非常容易,但是开发ASP.NET应用程序与开发Silverlight应用程序有着显著的不同。由于ASP.NET已经被广泛使用而且已被证明是稳定的和成功的,所以微软为了让开发人员更容易更快速的创建Silverlight应用程序,采用了与设计ASP.NET相同的设计架构。

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号