关键概念和技术
- ● 加深对.NET Framework 3.0/3.5技术的基础认识
● 探索可扩展应用程序标记语言(XAML)
● 练习使用主要工具开发XAML、WPF和Silverlight应用程序
● 了解如何创建一个使用Windows Presentation Foundation(WPF)的应用程序
● 了解创建一个Windows Communication Foundation(WCF)服务的基础知识。WCF的服务可能会被Silverlight应用程序调用
正如上一篇所说,.NET框架最初发布与2000年。自那时以来,.NET Framework已经得到连续更新、扩充并加强,不断为开发人员提供更多的新技术。目前的正式版本是.NET Framework 3.5 SP1。.NET 框架包括许多技术可以与Silverlight兼容或可以调用Silverlight应用程序。
.NET Framework 3.5技术
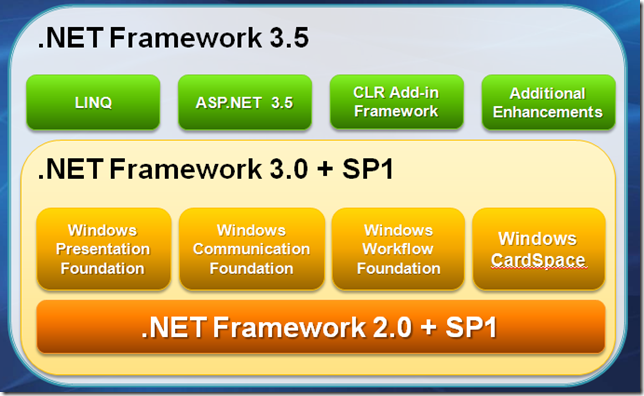
.NET Framework 2.0版本发布于2005年,其中包含了对早期版本的改进和加强。.NET Framework 3.0版本构建于2.0版本之上,它添加了很多新技术。其中包括Windows Presentation Foundation(WPF),Windows Communication Foundation(WCF),Windows Workflow Foundation(WF),以及Windows CardSpace。.NET Framework 3.5版本是构建于3.0版本之上,并包含了ASP.NET AJAX和语言集成查询(LINQ)。.NET Framework 3.5 Service Pack 1中追加了很多新的技术。这些技术已经在过去的一年多的测试中证明是一流的。同样,微软计划发布一个更新的.NET Framework版本,在不久的将来,Silverlight就会成为.NET Framework 的一部分。下图显示了.NET 3.5中的技术。
Figure 2-1 The .NET Framework versions
可扩展应用程序标记语言(XAML)
可扩展应用程序标记语言(XAML,发音zammel)是微软为WPF技术产生的一个自定义XML语法。
2005年,微软实现了.NET Framework及其集成它的其他开发产品的普及和流行。在同一年里,微软曾经发布的他们首推的主要数据库产品SQL Server 2005,就已经成为数据库市场前三名的管理系统之一。微软重新设计SQL Server 2005时,就是围绕着.NET Framework 2.0展开的。决定集成.NET Framework到SQL Server 2005,对已经熟悉.NET开发规范的开发人员来说是一个冲击。为了跟上步伐,Oracle和IBM马上发布了他们数据库管理系统的更新,从而使他们的系统可以调用.NET Framework程序集。
随着围绕.NET Framework设计决策的讨论,微软开始寻找其他可以集成并受益的技术,来重新设计和集成.NET Framework。那时,创建Windows 应用程序的技术,叫做Windows Forms,立刻成为重新设计的候选。随着Window窗体技术的重新设计,微软决定重新设计图形库,即大家熟知的GDI+库,供开发人员在窗体上管理和创建图形。GDI+库从未针对.NET Framework进行过设计,将他应用在.NET Framework中时,由于其使用非托管的库,所以可能会造成内存管理的问题。
微软决定使用ASP.NET开发人员已经非常熟悉的相同的开发规范,创建一个新的Windows开发技术。现有的ASP.NET架构采用一个包含了定义用户界面布局的标签的文件,同时还包含一个编写C#,VB或其他托管语言的代码文件,即众所周知的代码后置文件。重新设计的新的Windows开发技术叫做Windows Presentation Foundation(WPF)。为了使用与ASP.NET架构相同的模式,微软创建了一个可以用来定义WPF用户接口的标记语言。这个标记语言就是XAML。
XAML文件用来定义用户界面的组件和布局。解析器读取XAML文件并在后台实例化对象,从而构建和布局用户界面。在WPF中,XAML文件可能根据WPF应用程序种类的不同,包含以下三个文档元素之一:<Window>元素、<Page>元素、<UserControl>元素。如果创建一个标准的WPF应用程序,XAML文件将会包含<Windows>文档元素,如果创建的是WPF XAML浏览器应用程序,XAML文件将会包含<Page>文档元素。XAML文件也有它特殊的地方,即默认情况下不包含XML的序言部分(<?xml version=”1.0”?>)。如果XML的序言添加到XAML文件中,XAML文件就会被XML编辑器读取和编辑。
XAML的命名空间
XAML文档元素默认情况下包含两个命名空间的引用。一个XAML文档还可以引用其他命名空间或自定义组件。默认包含在XAML文档中的两个命名空间是WPF命名空间和XAML命名空间。WPF命名空间是默认的命名空间,因为WPF命名空间中包含了绝大多数的WPF XAML文件所使用的标签。XAML命名空间通常指定一个命名空间前缀“x”,然后所有的XAML文档包含的标签都与XAML命名空间相关,而且都被分配了“x:”前缀。下面的代码就是一个默认的WPF XAML文档:
1: <Window x:Class="MyFirstWpfApplication.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MainWindow" Height="350" Width="525">
5: <Grid>
6: 7: </Grid>
8: </Window>
XAML工具
微软本身有很多可以创建和操作XAML文档的主要工具;然而,许多第三方的XAML工具也有所发展,包括KzXAML。
Microsoft Visual Studio 2010
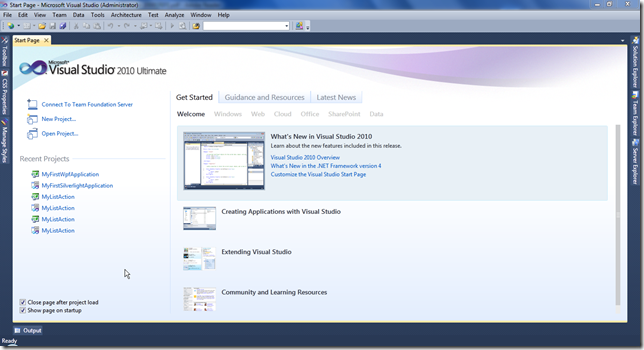
Microsoft Visual Studio 2010是微软的主要开发工具。Visual Studio中吸收包含了所有微软的开发工具。下图显示了Visual Studio 2010的起始页。
Figure 2-2 Visual Studio 2010 起始页
Microsoft Expression Blend
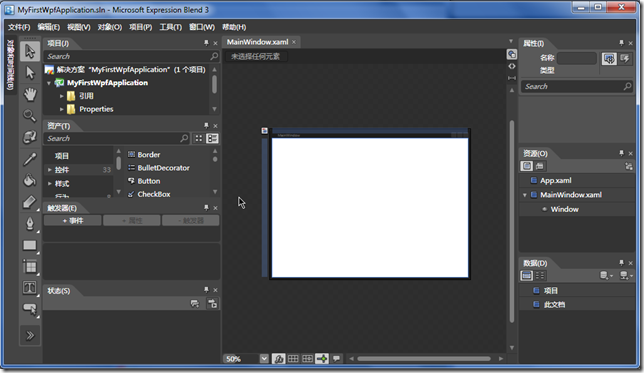
微软已经开发并发布了Microsoft Expression Suite的全套工具,这套工具可以进行WPF和Silverlight应用程序中的用户界面、图形和媒体设计。Expression Suite中创建和操作XAML文件的主要工具是Microsoft Expression Blend。下图显示了Expression Blend的开发界面。
Figure 2-3 Expression Blend
注意:如前面所述,Visual Studio 2010是微软主推的开发环境,主要由开发人员使用。Expression Suite是一个设计工具,更多的由设计者使用。然而,两个工具共享着相同的通用解决方案和项目文件格式。所以,无论使用哪个工具,都可以用来创建和管理Silverlight项目。
XAML Power Toys
XAML Power Toys是第三方开发的用来扩展Visual Studio 2010的XAML功能的工具。XAML Power Toys由Karl Shifflett——一个微软开发人员——开发。其主要用于简化创建XAML应用程序的手续。XAML Power Toys 提供如下的功能:
- ● 轻松创建一个ViewModel类形的派生
● 自动创建一个选定的类形的WPF或Silverlight表格
● 创建一个选定类型的WPF列表视图
● 创建一个选定类型的业务窗体
● 显示一个选定类型的数据成员列表
MoXAML Power Toys
MoXAML Power Toys是Pete O‘Hanlon开发的,作为XAML Power Toys的扩展,而且包含了直接格式化XAML的功能。MoXAML Power Toys提供如下功能:
- ● 轻松美化和格式化XAML标签
● 直接从Web搜索选中关键字
● 注释选定XAML标签
● 能够自动添加一个状态栏,工具栏和菜单到应用程序
KaXAML
KaXAML 是一个简单的第三方XAML编辑器。KaXAML不包含Visual Studio 2010或Expression Blend中的功能,而是简单的和轻量级的工具。每个新的KaXAML版本的发布都包含新功能,但是KaXAML的目标仍然是轻量级。
Windows Presentation Foundation (WPF)
Windows Presentation Foundation (WPF)是.NET 技术中利用图形、动画和媒体创建Windows应用程序的新技术。Windows Forms和GDI+技术仍然继续支持而且仍然可用,但是他们缺乏许多像WPF中的一些媒体功能。另外,Windows 窗体是使用VB风格创建的,而WPF窗体是使用与ASP.NET页面相同文件结构构建的。WPF中可以创建传统界面无法完成的更精细的动态的富客户端界面。微软很满意WPF,并利用它创建了Windows Vista的用户界面。
下面是WPF中需要注意的地方:
- ● WPF为创建丰富的Windows应用程序和用户界面提供了通用的.NET为中心的开发环境的同时,保留了对传统表现层技术较大的兼容性。微软的目标是,将来所有用户体验和用户界面开发的趋势,都是使用WPF或Silverlight技术来创建客户端。
● WPF提供了一定程度上的开发者与设计者的角色分离。由于Visual Studio和Expression Blend使用了相同的解决方案和项目架构,开发人员和设计人员可以在一个项目中同时协同工作.
● WPF支持使用通用的类似的技术创建Windows和Web应用程序。
下面是WPF中的技术列表:
● 它是一个集成进.NET Framework 3.0以后版本的完整的应用程序开发框架。
● 动态用户界面布局管理以及高可扩展性的用户界面控件域。
● 完全支持样式表和模板
● 先进的文本格式化和显示功能(使用ClearType),大大增加文本的可读性。
● 支持填充和流式的布局文档,并引入了一种全新的填充布局文档样式,这种样式符合XML书面定义(XPS)
● 动态显示图片格式、视频、音频、2-D图形、3-D图形、转换、效果和动画。
● 先进的数据绑定能力
WPF案例
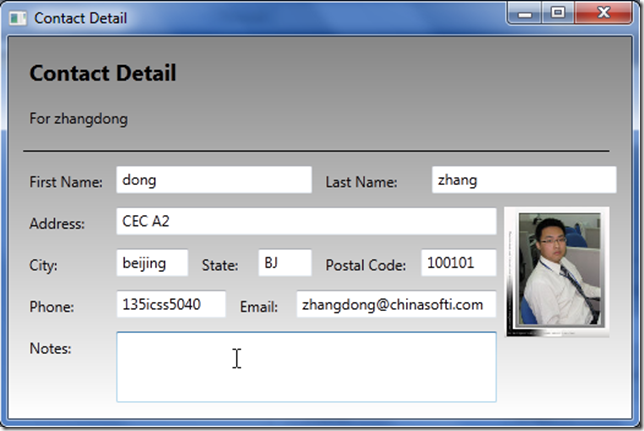
虽然WPF的内容超出了我们这里讨论的范围,所以这里仅演示一个与Silverlight直接相关的WPF快速案例。因为Silverlight是WPF技术的子集。下面是一个简单的WPF窗体,用来说明并演示相关信息。
动手实验室:创建一个WPF应用程序
- 启动 Visual Studio 2010.
- 选择 文件 | 新建 | 项目 ,此时打开了新建项目对话框.
- 在新建项目对话框左侧的面板上的.NET 编程语言列表中选择Visual C#,并从项目类型中选择Windows节点.
- 从新建项目对话框右侧的项目模板中,选择WPF应用程序.
- 为新建的WPF应用程序制定一个名字(这里使用MyFirstWpfApplication).
- 在Visual Studio 2010中使用visual WPF 设计器可以布局和设计一个类似于下面样式的窗体。
- 从Visual Studio 2010 工具箱中选择并拖拽他们到 WPF 窗体中. 在设计窗体时,可以拖拽并调整控件的大小.
- 使用WPF设计器底端的XAML 查看器来预览和检查XAML的加载效果是否符合需要的WPF窗体样式.
- 点击Visual Studio 2010工具栏中的绿色运行按钮,或按F5显示你创建的WPF。
- 当窗体运行成功后,可以关闭Visual Studio 2010.
Figure 2-4 联系信息的WPF窗体
另外,Microsoft Expression Blend可以用于直接创建WPF窗体原型和应用程序。但是,需要记住的是,Blend只能用于可视化的方式设计窗体,而不能像窗体添加代码。
1: <Window x:Class="MyFirstWpfApplication.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="Contact Detail" Height="350" Width="525">
5: <Grid>
6: <Grid.Background>
7: <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
8: <GradientStop Color="#FF868686" Offset="0" />
9: <GradientStop Color="White" Offset="1" />
10: </LinearGradientBrush>
11: </Grid.Background>
12: <Label Content="Contact Detail" Height="35" HorizontalAlignment="Left" Margin="12,12,0,0" Name="label1" VerticalAlignment="Top" Width="135" FontWeight="Bold" FontStretch="Normal" FontSize="18" />
13: <Label Content="For zhangdong" Height="28" HorizontalAlignment="Left" Margin="12,53,0,0" Name="label2" VerticalAlignment="Top" Width="120" />
14: <Separator Height="12" HorizontalAlignment="Left" Margin="12,87,0,0" Name="separator1" VerticalAlignment="Top" Width="479" FontWeight="Bold" FontSize="12" MinHeight="5" Background="Black" />
15: <Label Content="First Name: " Height="28" HorizontalAlignment="Left" Margin="12,105,0,0" Name="label3" VerticalAlignment="Top" Width="70" />
16: <Label Content="Address: " Height="28" HorizontalAlignment="Left" Margin="12,139,0,0" Name="label4" VerticalAlignment="Top" Width="70" />
17: <Label Content="City: " Height="28" HorizontalAlignment="Left" Margin="12,173,0,0" Name="label5" VerticalAlignment="Top" Width="70" />
18: <Label Content="Phone: " Height="28" HorizontalAlignment="Left" Margin="12,207,0,0" Name="label6" VerticalAlignment="Top" Width="70" />
19: <Label Content="Notes: " Height="28" HorizontalAlignment="Left" Margin="12,241,0,0" Name="label7" VerticalAlignment="Top" Width="70" />
20: <Label Content="Last Name: " Height="28" HorizontalAlignment="Left" Margin="254,105,0,0" Name="label8" VerticalAlignment="Top" Width="80" />
21: <TextBox Height="23" HorizontalAlignment="Left" Margin="88,105,0,0" Name="textBox1" VerticalAlignment="Top" Width="160" />
22: <TextBox Height="23" HorizontalAlignment="Right" Margin="0,105,12,0" Name="textBox2" VerticalAlignment="Top" Width="151" />
23: <Image Height="107" HorizontalAlignment="Left" Margin="405,139,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="86" DataContext="{Binding}" Source="/MyFirstWpfApplication;component/Images/teacher2.jpg" />
24: <TextBox Height="23" HorizontalAlignment="Left" Margin="88,139,0,0" Name="textBox3" VerticalAlignment="Top" Width="311" />
25: <TextBox Height="23" HorizontalAlignment="Left" Margin="88,173,0,0" Name="textBox4" VerticalAlignment="Top" Width="59" />
26: <Label Content="State: " Height="28" HorizontalAlignment="Left" Margin="153,173,0,0" Name="label9" VerticalAlignment="Top" Width="45" />
27: <TextBox Height="23" HorizontalAlignment="Left" Margin="204,173,0,0" Name="textBox5" VerticalAlignment="Top" Width="44" />
28: <Label Content="Postal Code: " Height="28" HorizontalAlignment="Left" Margin="254,173,0,0" Name="label10" VerticalAlignment="Top" Width="77" />
29: <TextBox Height="23" HorizontalAlignment="Left" Margin="337,173,0,0" Name="textBox6" VerticalAlignment="Top" Width="62" />
30: <TextBox Height="23" HorizontalAlignment="Left" Margin="88,207,0,0" Name="textBox7" VerticalAlignment="Top" Width="90" />
31: <Label Content="Email: " Height="28" HorizontalAlignment="Left" Margin="184,207,0,0" Name="label11" VerticalAlignment="Top" Width="45" />
32: <TextBox Height="23" HorizontalAlignment="Left" Margin="235,207,0,0" Name="textBox8" VerticalAlignment="Top" Width="164" />
33: <TextBox Height="58" HorizontalAlignment="Left" Margin="88,241,0,0" Name="textBox9" VerticalAlignment="Top" Width="311" MaxLength="3" />
34: </Grid>
35: </Window>
Windows Communication Foundation(WCF)
.NET Framework中已经包含了创建分布式应用程序的功能。分布式应用程序是指由部署在不同位置的不同物理主机上的服务和组件组合而成的应用程序。.NET Framework分布式技术包括创建、宿主和订阅Web服务。Web服务是一种在Web中广泛应用的服务,其符合面向服务的架构。Web服务和SOA是创建提供服务的组件的一般方法,通常是数据相关的服务。服务暴露在Web上,由客户端应用程序进行调用和订阅。
Web服务可以从使用多种协议的客户端应用程序发送和接收数据。Web服务中首先介绍的最常用的协议就是简单对象访问协议(SOAP)。SOAP是XML语法,并且广泛用于数据传输;然而,SOAP在传输二进制数据或大量数据传输时,就会变得非常臃肿。更新的更常用的通信协议是使用JavaScript对象注视(JSON)。它不关心使用的数据封装协议,Web服务发送和接受的是超文本传输协议(HTTP)。
大多数情况下,由于Web服务使用HTTP等轻量协议,所以更容易穿越防火墙,而且目前绝大多数开发环境都支持SOAP和JSON协议标准。除了易用性,他们可能无法在所有情况下提供最佳的性能。如果期望更高性能、团队控制或访问所有宿主分布式应用程序的服务器,那么另一项技术,即.NET Remoting可以实现。当使用.NET Remoting时,就要求所有宿主服务器必须安装.NET Framework。
前面说了.NET Framework对于Web服务的支持和.NET Remoting的应用。当微软重新设计.NET Framework 3.0时,他们决定巩固、加强并提升.NET Framework分布式技术,因此交付了Windows Communication Foundation(WCF)。虽然.NET Framework仍然可以使用Web服务,但是WCF创造了新的创建基于Web和标准基于服务的分布式应用程序的能力。
WCF提供了一下功能:
- ● 在一个分布式环境中进行终端配置的高级系统
● 能够配置终端之间的通讯协议 - ● 用于在终端之间发送和接收消息的可靠的系统
● 能够通过安全的托管的通信方式发送异步消息
● 序列化和反序列化原始的、复杂的以及二进制的数据的能力
Windows Workflow Foundation(WF)
Windows Workflow Foundation(WF)用来以基于系统和基于人工的方式记录工作流。一个工作流由一系列现实世界的活动组成得一个活动顺序。Visual Studio 2010提供了一个WF的设计工具,这个设计工具使将来微软所有实现工作流的产品都采用这种相同的样式而受益。工作流通过WF设计工具以图形文件的形式显示,而WF自动根据图形文档的变化在底层创建对象、代码和服务。
大多数情况系啊,工作流要求在流程的某几个点,需要与人工进行交互,才能使流程继续进行。当一段时间空闲时,WF可以让一个工作流进入睡眠状态。当工作流进入睡眠状态时,它就被序列化到数据库,在那里持久化保存,即使系统重新启动也不受影响。
当工作流处于睡眠状态时,WF监听对该工作流的请求。当请求启动时,工作流被唤醒,并重新续约它进入睡眠状态之前的权限和状态。
WF提供如下功能:
- ● 提供运行时引擎和服务两种方式管理工作流。工作流流程步骤都是以对象和服务的形式表示的.
● 通过Visual Studio 2010,使用先进的设计工具进行建模. - ● 无限期持续的工作流.
● 通过通信、跟踪、定时、线程等机制实现工作流管理.
Windows CardSpace
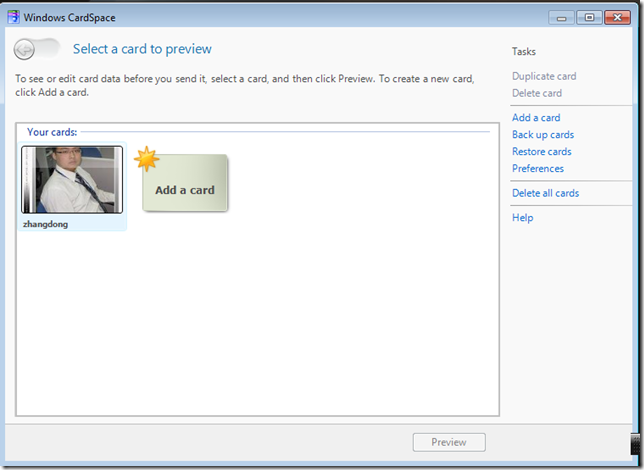
Windows CardSpace 是微软新的额数字身份认证管理系统。CardSpace是.NET Framework 3.0中包含的一个客户端软件。CardSpace存储一个用户的数字身份认证,并提供可视化卡片来表示这些认证信息。如下图:
Figure 2-5 Windows CardSpace 管理器
CardSpace用来通过Web识别用户身份。用户可以创建自己私有的身份认证,并通过第三方的验证机制验证自己的身份。当一个网站需要验证用户身份时,就会像CardSpace发出请求。那是,CardSpcae会显示用户的身份信息给用户本人和请求方,然后用户可以选择使用哪个身份认证进入网站。CardSpace可以联系请求该验证该用户身份的第三方供应商以识别用户是否有效,同时,请求一个XML格式的数字签名发送到正在等待验证的用户。
CardSpace使用最新的Web服务协议,并提供如下功能:
- ● 一个统一的、安全的、私有的、交互性的方法来管理数字身份认证信息
● 支持任何数字身份认证系统
● 用户控制数字身份认证
● 是以密码为基础的身份认证机制的替代品
● 提高了用户对网络安全和身份验证的信息
ASP.NET AJAX
微软努力改进Web开发,分离更多的处理进程到客户端机器,因此在1997年发布了Remote Script(RS)。远程脚本实例化ActiveX控件和XMLHTTPRequest对象,通过JavaScript初始化对Web服务器的异步调用。这种方法显著改善了Web应用程序的响应速度和性能。但是,ActiveX控件目前对微软Windows操作系统比较依赖,因此RS通过使用ActiveX控件的方式,就无法移植到非微软操作系统。
为了规避这个问题,微软在IE中构建对RS的先前兼容性。因此,任何操作系统只要支持IE,就可以支持RS。这个思想观念引起了竞争关系的浏览器开发者的关注,于是他们也在自己的浏览器中集成了XMLHTTPRequest对象的支持。RS使用JavaScript从服务端异步发送和接收XML;因此,微软将RS技术命名为异步JavaScript和XML(AJAX)。
2006年,微软发布了ASP.NET AJAX,并将Ajax集成到ASP.NET中。ASP.NET AJAX包含三大组成部分:一个扩展客户端JavaScript功能的客户端库或框架,一个允许ASP.NET AJAX很好的集成进Visual Studio的服务端编程和开发扩展包,以及一个由社区开发和支持的工具箱。ASP.NET AJAX架构如下图显示。在AJAX客户端库中包含了一个很好的功能就是对JavaScript的扩展包,使许多面向对象开发技巧能应用到JavaScript中。
Figure 2-6 ASP.NET AJAX架构
如上图所示,在服务器端,AJAX扩展包提供了少量的AJAX控件,常用的两个主要控件是ScriptManager和UpdataPanel。每个支持AJAX功能的ASP.NET的Web窗体必须包含一个且只能包含一个ScriptManager控件。ScriptManager控件可以指示ASP.NET配置引擎使用AJAX方式向客户端发送响应,并且在发送响应时引入脚本库。每个想要支持AJAX的ASP.NET的Web窗体可能包含一个或多个UpdatePanel控件。UpdatePanel是一种利用AJAX实现的新的 Web窗体中的控件容器。
语言集成查询(LINQ)
.NET Framework 3.5中最后一个重要的组件是语言集成查询(LINQ)。大多数经验丰富的开发人员已经熟练掌握并足够熟悉结构化的查询(SQL)。SQL是用来查询关系型数据库数据的。然而,许多情况下, 能够轻松从关系型数据库结构中抽取数据的SQL查询,却与业务逻辑和中间层代码差距较大。此外,数据通常在业务逻辑和代码级别中是以对象、集合、数组形式表现的。开发人员经常需要使用各种定制的循环来遍历这些数据。
许多程序员一直要求一种以编程语言的结构,以面向对象的方式查询数据存储的语言。他们努力的结果就是这里说的新的以对象和集合反应数据存储的查询语言——语言集成查询(LINQ).LINQ已经扩展到可以查询数据库中关系型数据存储、XML数据和其他数据源。然而,使用LINQ的数据查询必须存储为对象。如果使用LINQ查询到关系数据源中的数据,那么查询到的数据就必须使用对象模型表示。
微软曾经发布了一个桥接,叫LINQtoSQL,它可以兼容使用LINQ从SQL Server中抽取数据。然而,LINQtoSQL现在只支持连接SQL Server数据库。其他选择SQL Server以外的数据库的开发人员就得选择ADO.NET实体框架。ADO.NET实体框架在代码和数据源之间增加了一个抽象层,使数据实体可以看成与对象一致的方式。
.NET Framework 4.0
微软已经发布了.NET Framework——4.0版本。.NET Framework 的4.0版本将包含对以往版中中的每个技术的加强和升级。另外,开发人员将可以在Visual Studio 2010中使用4.0版本。Visual Studio 2010还会包含很多新技术,并会专注于大量新的建模和测试功能。
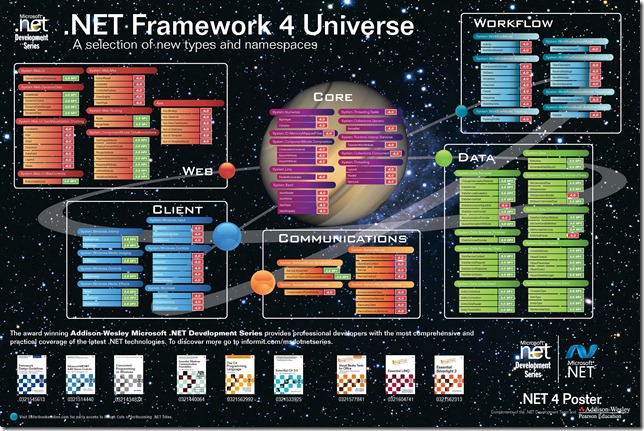
Figure 2-7 .NET Framework 4 技术海报
结论
虽然没有以前的相关技术也可以创建Silverlight应用程序,但是了解这些只是肯定会增加一个Silverlight开发者的见识和思路。此外,通过.NET Framework 3.5中的技术,如WCF、LINQ以及ASP.NET AJAX,可以加强并扩展Silverlight应用程序的功能。








_thumb.png)