摆脱echart要id的限制
引言
最近的开发中,我想对echart做二次封装,因为实际开发会有很多相同的内容,如柱形图的legend的位置、grid的分割线等,没必要每次都写一遍。
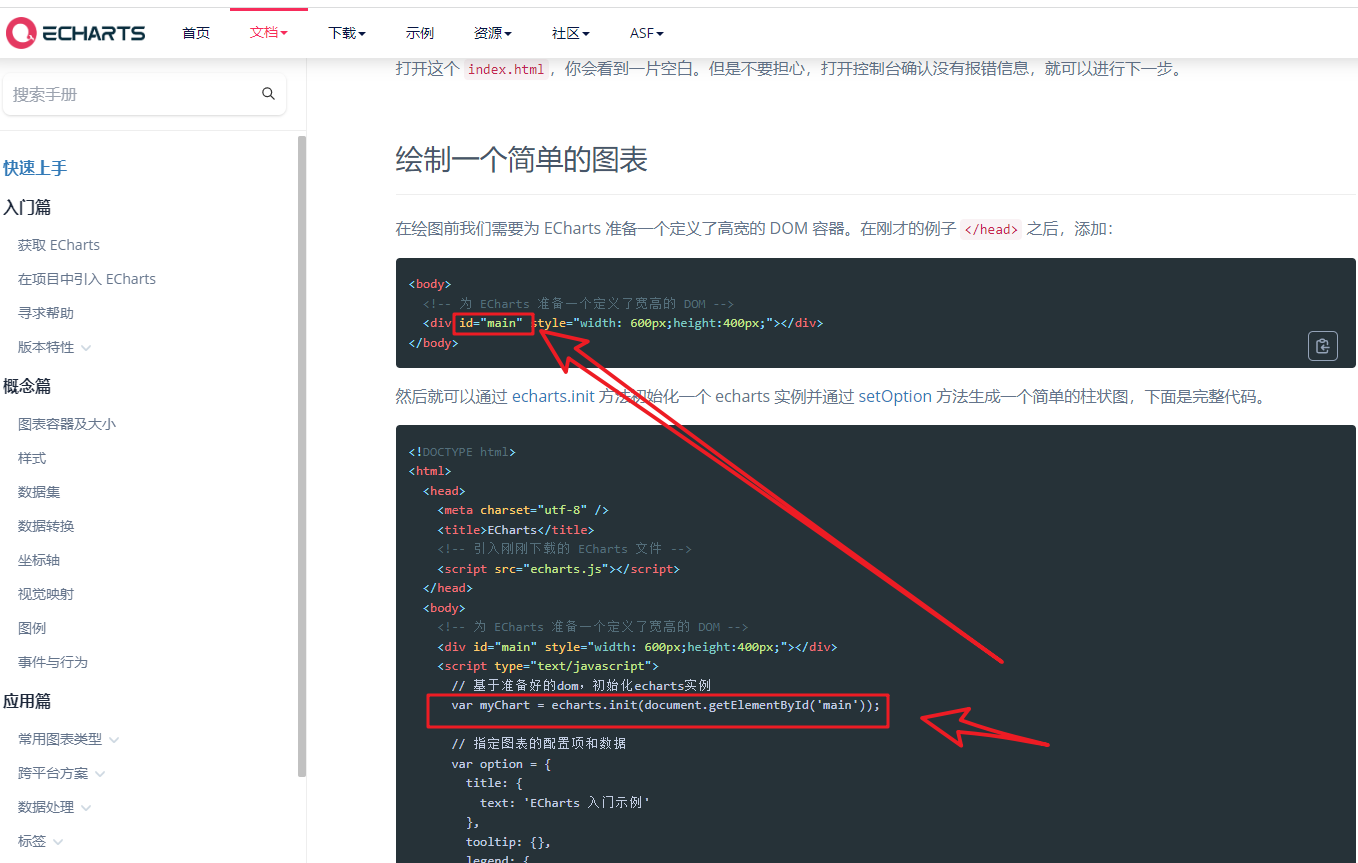
根据echart官方示例,要通过id获取节点,交给echart做初始化。如图

方案的产生
我在想,document.getElementById本质还是去获取真实dom节点,而vue中是可以通过ref的方式获取dom节点的,顺着这个思路,我尝试了下,不出意外,果真可以。在对echart进行二次封装时,id就没必要让使用者每次都传个不一样的进来。这里就能解决这个问题。
<template>
<div ref="echart" class="chart-in">
</div>
</template>
这里是直接获取ref的,不需要再去设置id,免去多余的一步。
mounted() {
this.chart = echarts.init(this.$refs.echart); // here!!!
this.reflesh([]);
this.$once('hook:beforeDestroy', () => { this.chart.dispose(); });
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!