flex布局下,子元素的padding会影响子元素的宽度分配
资料
参考 =》 关于flex弹性布局子元素添加padding问题
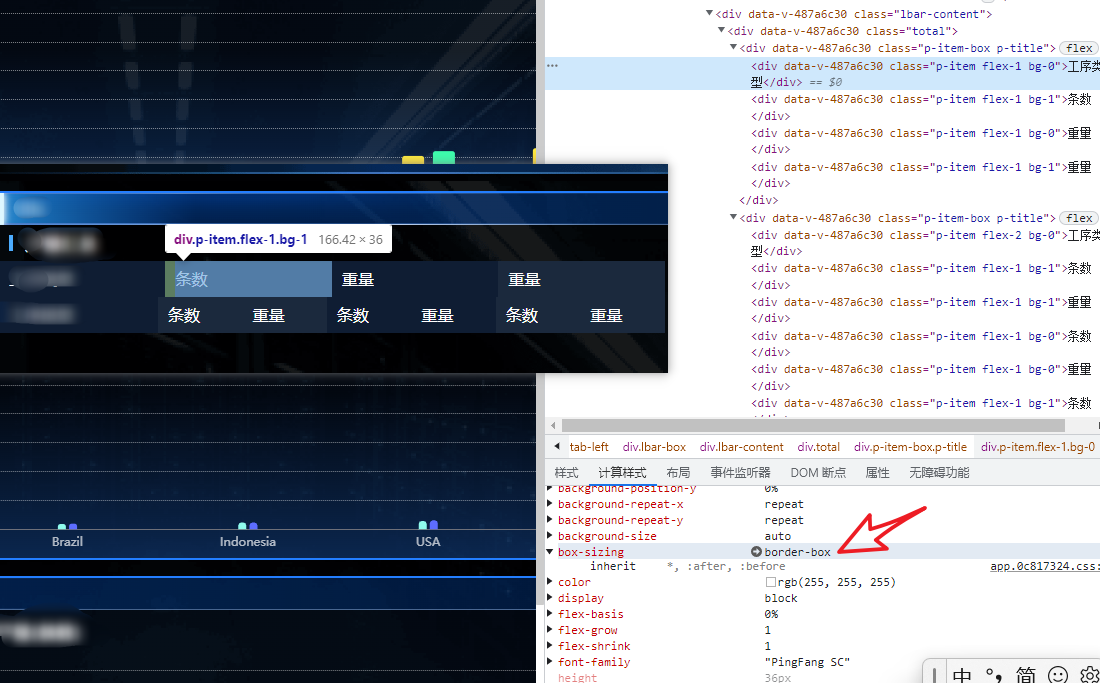
改资料有一点说的不对,flex布局下的子元素并非border-box,如下图

问题简述
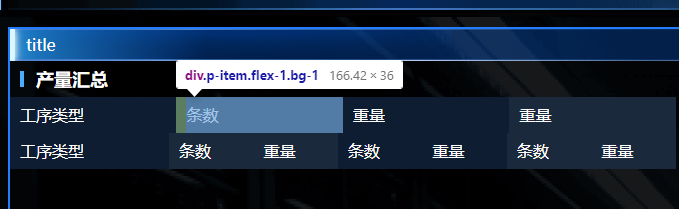
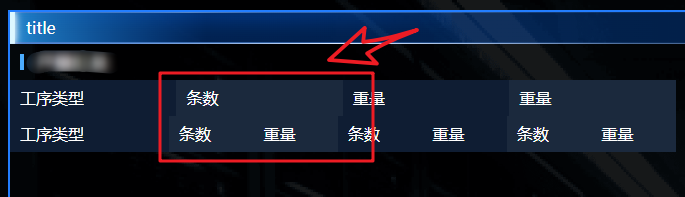
flex布局下,子元素的padding会影响子元素的宽度分配

注意这里上下的flex的子盒子,位置偏移了

代码如下
<div v-if="total" class="total">
<div class="p-item-box p-title">
<div class="p-item flex-1 bg-0">222类型</div>
<div class="p-item flex-1 bg-1">条数</div>
<div class="p-item flex-1 bg-0">重量</div>
<div class="p-item flex-1 bg-1">重量</div>
</div>
<div class="p-item-box p-title">
<div class="p-item flex-2 bg-0">333类型</div>
<div class="p-item flex-1 bg-1">条数</div>
<div class="p-item flex-1 bg-1">重量</div>
<div class="p-item flex-1 bg-0">条数</div>
<div class="p-item flex-1 bg-0">重量</div>
<div class="p-item flex-1 bg-1">条数</div>
<div class="p-item flex-1 bg-1">重量</div>
</div>
</div>
.flex-2 {
flex: 2;
}
.flex-1 {
flex: 1;
}
.text-center {
text-align: center;
}
.p-item-box {
display: flex;
&.p-title {
height: 36px;
line-height: 36px;
}
.p-item {
box-sizing: border-box;
padding-left: 10px;
overflow: hidden;
white-space: nowrap;
&.bg-0 {
background: #0f1d33;
}
&.bg-1 {
background: #1b293d;
}
&.bg-2 {
background: #051621;
}
}
}
解决方法
1.嵌套div加padding
2.使用grid布局
3.使用百分数定死宽度也行





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!