会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
keep study!😎
博客园
首页
新随笔
联系
订阅
管理
2023年6月4日
解决fatal: unable to access ‘https://github.com……‘: Failed to connect to...443
摘要: 我用了特殊方式,我登录油官都🆗,理论不会一直说443才对。让我是否疑惑。百度一番,发现,可以清理下域名解析。 在cmd下执行ipconfig/flushdns 清理DNS缓存即可。
阅读全文
posted @ 2023-06-04 11:59 张德政
阅读(516)
评论(0)
推荐(0)
2023年5月29日
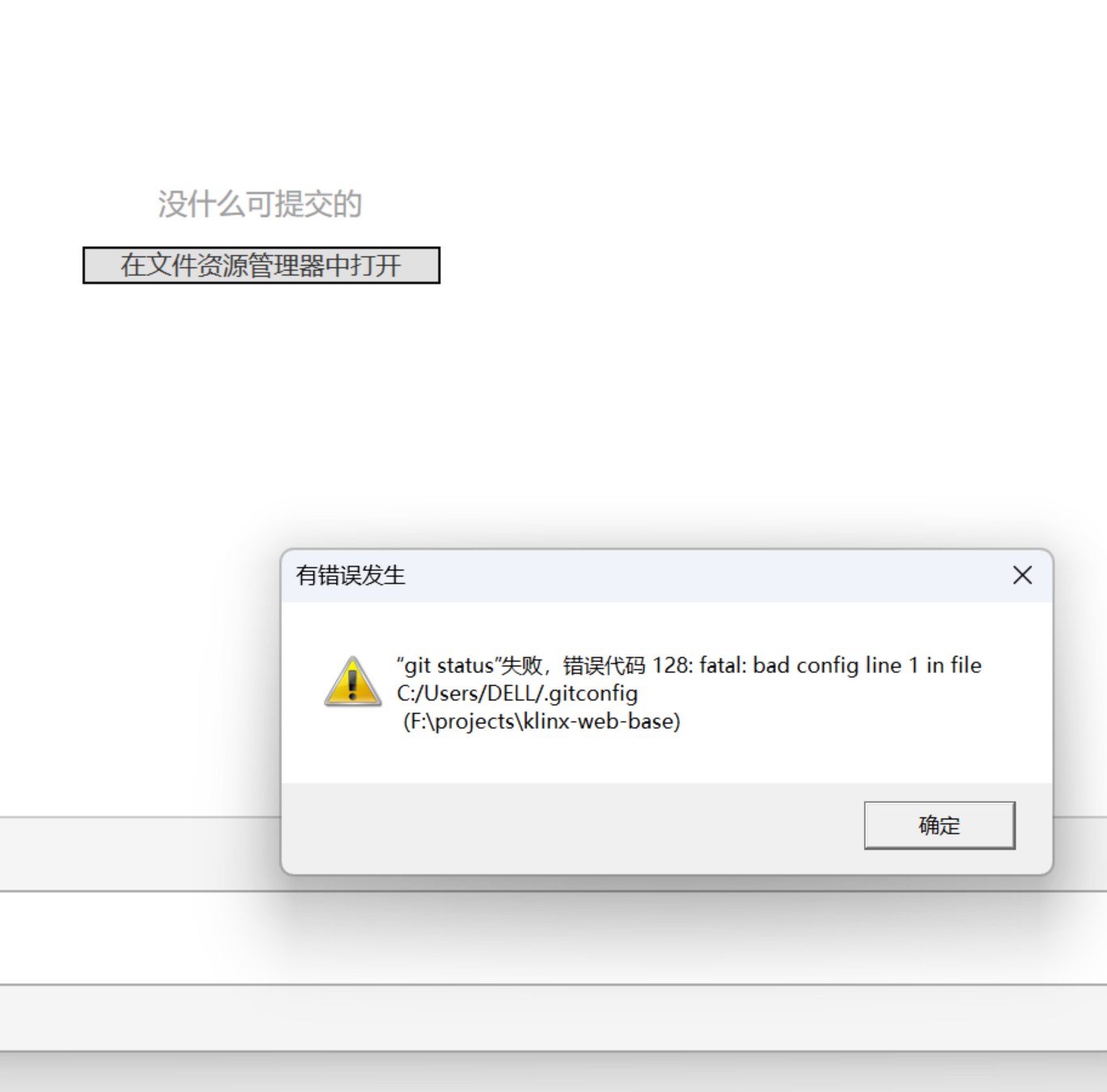
git 报错;bad config in file .gitconfig
摘要: ## 报错如下  ## 解决办法 删除 `.gitconfig` 文件,然后重启 `gitbash`& `
阅读全文
posted @ 2023-05-29 11:03 张德政
阅读(364)
评论(0)
推荐(0)
2023年5月25日
echart 隐秘的坑 => 传值类型
摘要: ## 前言 最近整个大屏项目,期间遇到奇葩的问题:如下代码,发现legend的icon与文字老是有一段距离,也没报错 ~~~ legend = { data: series.map(i => i.name), // data: ['预计曲线', '实际曲线'], icon: 'rect', righ
阅读全文
posted @ 2023-05-25 17:38 张德政
阅读(23)
评论(0)
推荐(0)
2023年5月21日
react-create-app 创建的项目添加保存自动格式化
摘要: ## 前言 首先, react-create-app 创建的项目是自带安装eslint的, 所以我们要安装prettier 及相关插件 参考 => https://juejin.cn/post/6844903901544742925 ## 安装的包 这些都是开发时依赖, 注意安装位置 ### esl
阅读全文
posted @ 2023-05-21 23:15 张德政
阅读(164)
评论(0)
推荐(0)
2023年5月18日
echart常用的几个api函数
摘要: 在对echart进行二次封装时,以下几个api函数很有用。 首先是,init 和 dispose,我们在创建页面及页面卸载时可以使用,让echart的资源能在组件卸载时被释放。 this.chart = echarts.init(this.$refs.echart); this.$once('hoo
阅读全文
posted @ 2023-05-18 18:45 张德政
阅读(144)
评论(0)
推荐(0)
setInterval 如何立即执行一次
摘要: 最近有点闲暇时间了,我就想优化下代码。如下, 对于这段代码,本意是先执行一次,然后隔一段时间后再执行一次 this.getData(token, this.replaceChar(fitnames) || '', this.replaceChar(devices) || '', this.repla
阅读全文
posted @ 2023-05-18 16:57 张德政
阅读(2968)
评论(1)
推荐(1)
2023年5月16日
摆脱echart要id的限制
摘要: 引言 最近的开发中,我想对echart做二次封装,因为实际开发会有很多相同的内容,如柱形图的legend的位置、grid的分割线等,没必要每次都写一遍。 根据echart官方示例,要通过id获取节点,交给echart做初始化。如图 方案的产生 我在想,document.getElementById本
阅读全文
posted @ 2023-05-16 16:39 张德政
阅读(125)
评论(0)
推荐(0)
粘滞定位sticky,受父元素的影响
摘要: 引出问题 给vxe-table做粘滞定位,希望页面往下滑动时,表头能够粘滞在顶部。实际发现,对操作栏【slot为operation】不起作用 原因 // todo 粘滞定位的父元素不能设置为overflow为hidden
阅读全文
posted @ 2023-05-16 14:01 张德政
阅读(66)
评论(0)
推荐(0)
flex布局下,子元素的padding会影响子元素的宽度分配
摘要: 资料 参考 =》 关于flex弹性布局子元素添加padding问题 改资料有一点说的不对,flex布局下的子元素并非border-box,如下图 问题简述 flex布局下,子元素的padding会影响子元素的宽度分配 注意这里上下的flex的子盒子,位置偏移了 代码如下 <div v-if="tot
阅读全文
posted @ 2023-05-16 10:36 张德政
阅读(780)
评论(0)
推荐(0)
2021年10月12日
test
摘要: 测试
阅读全文
posted @ 2021-10-12 15:43 张德政
阅读(0)
评论(0)
推荐(0)
公告