CATIA二次开发 之控件和布局
CATIA二次开发 之控件和布局
|
创建控件 |
CATDlgCombo * pMyCombo; pMyCombo = new CATDlgCombo(this, // parent 父类容器 "MyNiceCombo", // identifier 标识符/名称/name CATDlgCmbOptionStyle); // style样式、初始化后不可修改 When the style can be composite, use the pipe | to concatenate the style attributes. For example, if you want to create a combo with the drop down style and with an editable field, construct it as follows: CATDlgCombo * pMyCombo; pMyCombo = new CATDlgCombo(this,"MyNiceCombo",CATDlgCmbDropDown | CATDlgCmbEntry); //用竖线连接多个样式 |
||||||||
|
显示和隐藏 |
SetVisibility(CATDlgShow); CATDlgShow and CATDlgHide if (pObject->GetVisibility() == CATDlgShow) ... //Do what is required if the object is visible else ... //Do what is required if the object is not visible |
||||||||
|
启用与禁用 |
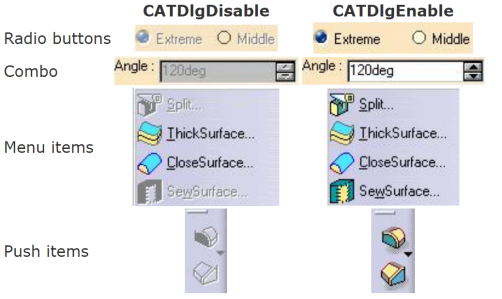
You can request a control to be sensitive to user interactions by assigning it the state CATDlgEnable, or the reverse using the state CATDlgDisable, by means of the SetSensitivity method, as follows:
Control->SetSensitivity(CATDlgEnable);
|
||||||||
|
删除控件 |
To delete a dialog object in a dialog window while the dialog window remains active, you can use the RequestDelayedDestruction method, especially in a callback method. Using RequestDelayedDestruction, you can delete the dialog object from a callback method set onto this dialog object. The delete operation is delayed, and executed after the callback end. RequestDelayedDestruction 方法可以删除控件,尤其是在回调函数中,删除操作将会延迟到回调结束之后进行; When you delete a dialog window, you just need to delete the upper container. The contained dialog objects are then recursively and automatically deleted. If you want to delete a contained container, use RequestDelayedDestruction on this container. Its contained dialog objects are then also recursively and automatically deleted. 如果删除一个上级容器,那么容器中的控件将会被递归的删除;如果想删除一个被包含的容器,则应该使用RequestDelayedDestruction 方法删除该容器,同样的,容器内的其他控件也会被递归删除; |
||||||||
|
布局方式 |
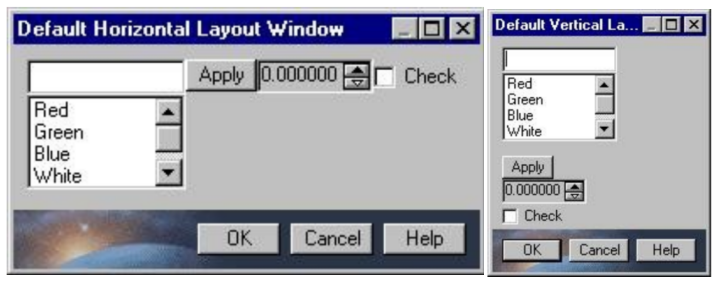
SetDefaultOrientation(Horizontal) 默认水平摆放各个控件,并紧贴上沿; If you insert the method SetDefaultOrientation(Vertical)for the container, your objects are then arranged vertically and attached by their left side to an implicit vertical tabulation line. 垂直摆放各个控件,并靠左对齐;
|
||||||||
|
表格布局 |
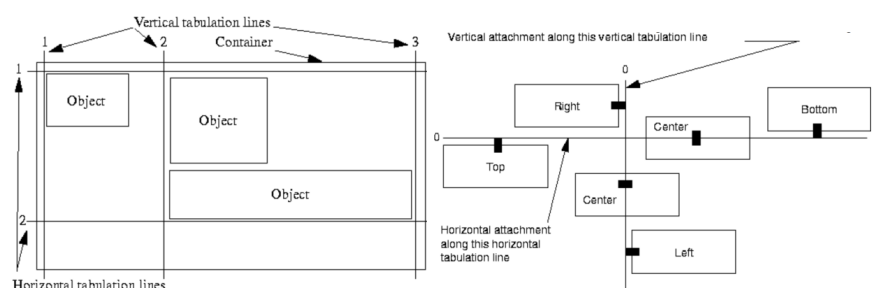
Horizontal tabulation lines are ordered from top to bottom 水平表格线从上到下; Vertical tabulation lines are ordered from left to right 垂直表格线从左到右; 表格线编号为从小到大的整数,但是不一定连续;
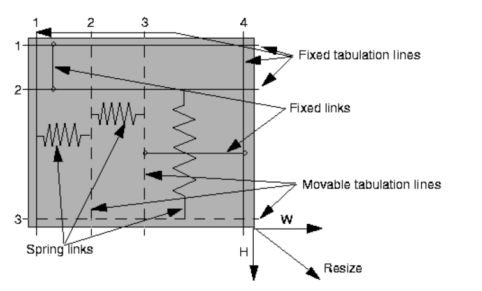
for a horizontal tabulation line: Top, Center or Bottom 上对齐,居中,下对齐; for a vertical tabulation line: Left, Center or Right.左对齐,居中,右对齐; A given tabulation line can accommodate【容纳】 any number of containers and controls, but all with the same attachment mode. In the same way you can not attach the same container or control with the same attachment mode to two different vertical tabulation lines (or to two different horizontal tabulation lines). 一个表格线可以容纳任意数量的容器或控件,但必须用相同的对齐方式; 不能让一个控件以相同的方式向两条表格线对齐; 两条表格线之间的距离,以二者之间最大的控件为准; 表格线可以设置为固定位置或可变位置(fixed or movable);
固定线和前一个线之间是刚性连接(距离固定); 可变线与前一个线之间是弹簧连接/弹性连接(距离可变);
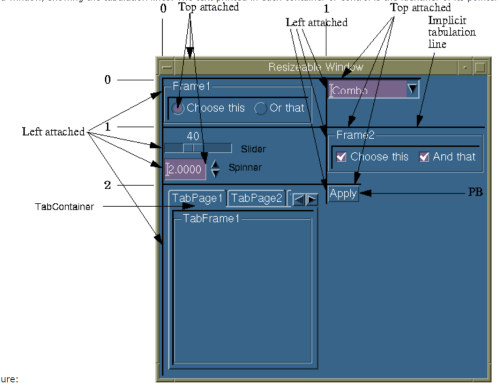
创建和使用表格线 Creating Tabulation Lines and Attaching Objects Along Them To create tabulation lines and attachment modes, you can use the methods Attach4Sides, SetVerticalAttachment, and SetHorizontalAttachment. 隐式使用 Container->Attach4Sides(PushButton); Container->Attach4Sides(Spinner); Note that three keywords only accommodate the five possible attachment modes: CATDlgTopOrLeft for top and left, CATDlgCenter for center and CATDlgRightOrBottom for right and bottom. Movable tabulation lines are declared using the same keywords suffixed by Relative. 只有三种对齐方式:左上、右下、居中;如果使用后缀Relative,就表示可移动表格线; Movable tabulation lines are set by means of the suffix Relative to the tabulation line keywords. Use CATDlgTopOrLeftRelative, CATDlgCenterRelative, and CATDlgRightOrBottomRelative in place of the previous CATDlgTopOrLeft, CATDlgCenter, and CATDlgRightOrBottom. This allows for moving the tabulation lines proportionally with the window resize.
int n = 0; SetVerticalAttachment(n, CATDlgTopOrLeft, // 2 vertical Frame1, Slider, Spinner, TabContainer, NULL); // tabulation lines n += 1; SetVerticalAttachment(n, CATDlgTopOrLeft, Combo, Frame2, PB, NULL); n = 0; // reset not required SetHorizontalAttachment(n, CATDlgTopOrLeft, // 3 horizontal Frame1, Combo, NULL); // tabulation lines n += 1; SetHorizontalAttachment(n, CATDlgTopOrLeft, Slider, Frame2, NULL); n += 1; SetHorizontalAttachment(n, CATDlgTopOrLeft, TabContainer, PB, NULL);
n += 1; // added SetHorizontalAttachment(n, CATDlgRightOrBottomRelative, // statements Slider, Frame2, NULL);
|
||||||||
|
网格布局 |
使用网格约束的两种方法: 5个参数,SetGridConstraints methods with five arguments 或者传递CATDlgGridConstraints 对象实例;Create a CATDlgGridConstraints class instance
The grid is not an object itself. You only need to define how each object is located in the grid using one or several CATDlgGridConstraints instances, and the grid is interpreted from these instances. 对齐方式 They can be concatenated using the "|" character, as follows:
Combo->SetGridConstraints(1,0,3,1,CATGRID_LEFT|CATGRID_RIGHT);左边左对齐,右边右对齐; The default value is CATGRID_LEFT|CATGRID_TOP.
设置可变行或列 SetGridRowResizable(2,1);设置2行(第三行)大小可变;(1表示可变,0不可变) SetGridColumnResizable(0,1); 设置0列(第一列)大小可变;(1表示可变,0不可变) The first argument is the row or column number in the grid. The second can be set to 0 for a non resizable row or column, and to 1 for a resizable one. In the example above, the third row and the first column are set as resizable. |









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律