JavaScript学习笔记
JavaScript学习笔记
操作属性
|
|
|
|
获取标签 |
querySelector(‘CSS选择器’)返回一个元素对象,可以直接操作;找不到返回null; querySelectorAll(‘CSS选择器’)返回一个伪数组,需要遍历得到对象再操作; 注意:参数必须加引号(字符串),参数必须是CSS选择器; 伪数组:没有pop、push等方法,但是可以遍历; |
|
inner |
元素.innerText属性,元素.innerHTML属性; innerText只识别文本,不解析标签; innerHTML能识别文本,也能解析标签;(推荐) |
|
style |
对象.style.样式属性=值 const box=document.querySelector(‘.box’) box.style.width=’200px’ box.style.marginTop=’15px’ box.style.backgroundColr=’pink’ 修改样式属性,通过style属性引出;样式属性都放在style属性中; 如果属性名有-连接符,需要转换为小驼峰命名法; 赋值时,需要带单位px; |
|
className |
className配合样式进行使用,通过修改className,就匹配到对应的样式; className只适用于单类名,而不适用于多类名;多类名用classList进行操作; .c1 {color: red;} .c2 {color: blue;} <h1 class="c1">这里是标题</h1> const h1 = document.querySelector('h1')//查询获取元素对象 h1.innerHTML = '新设置的标题'//修改元素属性,从而修改文本内容 h1.className='c2'//修改类名,从而修改样式 |
|
classList |
为了解决className容易覆盖原值的情况,可以通过classList追加和删除类名; 元素.classList.add(‘类名’)//追加一个类; 元素.classList.remove(‘类名’)//删除一个类; 元素.classList.toggle(‘类名’)//添加或删除一个类; 如果classList中没有这个类名,就是添加,并返回true; 如果classList中有这个类名,就是删除,并返回false; classList toggle() 方法说明 该classList.toggle()方法允许您根据当前class属性值添加或删除类名。 如果要切换的类名已经存在于元素中,则该toggle()方法将删除该类名,反之亦然。 您可以通过它返回的值知道该toggle()方法是否添加或删除了一个类。如果类名被删除,toggle()将返回false. 添加类名后,将返回true. |
|
自定义属性
|
html5中推出的自定义属性data-自定义属性名; DOM对象上以dataset对象方式获取自定义属性; 例如,定义用data-id获取用dataset.id <div class=”box” data-id=”10”>盒子</div> <script> const box=document.querySelector(‘.box’) console.log(box.dataset.id) </script> |
window.定时器
|
延时函数 |
一定时间后,执行某个操作,只执行一次;
let timer=setTimeout(回调函数,等待毫秒数) clearTimeout(timer)清除 |
|
间歇函数 |
每间隔一定时间,执行一次回调函数; let timer=setInterval(回调函数,间隔毫秒数) clearInterval(timer)清除 函数名字不需要加括号,定时器返回的是一个id数字; function(){console.log(‘每秒执行一次’)} setInterval(fn,1000)//fn不需要小括号,时间单位是毫秒; |
元素位置尺寸
|
获取宽高 |
offsetWidth,offsetHeight; 获取元素自身的宽度和高度,包含padding,border; 得到的是数值方便计算; 获取的是可视宽高,如果盒子隐藏,结果为0; |
|
获取位置 |
offsetLeft,offsetTop是只读属性; 元素距离父元素的左侧和上侧的距离; |
|
获取宽高 |
clientWidth,clientHeight; 获取可见部分宽高,不包含边框、margin、滚动条; |
|
获取位置 |
scrollLeft,scrollTop;可读可写; 获取被卷去的大小; 获取元素滚出去(看不到)的距离; |
事件分类

事件总结
|
resize |
window.addEventListener(‘resize’,funciton(){//要执行的操作 let w=document.documentElement.clientWidth}) |
|
scroll |
window.addEventListener(‘scroll’,function(){//要执行的操作}) |
|
load |
监听整个页面资源加载情况;也可以监听某个元素的加载情况; window.addEventListener(‘load’,function(){//要执行的操作}) img.addEventListener(‘load’,function(){//要执行的操作}) |
|
DOMContentLoaded |
只是加载DOM元素,而不包含样式表、图片等; |
|
事件委托 |
事件委托:利用事件流特征,解决一些开发需求的技巧; 优点:减少注册次数,提高程序性能; 原理:利用事件冒泡特点; 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件; ul.addEventListener(‘click’,function(){}) |
|
鼠标经过事件 |
mouseover,mouseout会有冒泡效果; mouseenter,mouseleave没有冒泡效果;(推荐) |
|
解绑事件 |
function fn(){} btn.addEventListener(‘click’,fn) btn.removeEventListener(‘click’,fn) 匿名函数无法解绑; |
|
阻止冒泡 |
默认冒泡,容易导致事件影响到父级元素; 把事件限制在当前元素内,需要阻止事件冒泡; 前提:需要拿到当前事件对象; 事件对象.stopPropagation() |
|
键盘事件 |
keyup,keydown; tx.addEventListener(‘keyup’,function(e){ if(e.key===’Enter’){item.style.display=’block’ }}) |
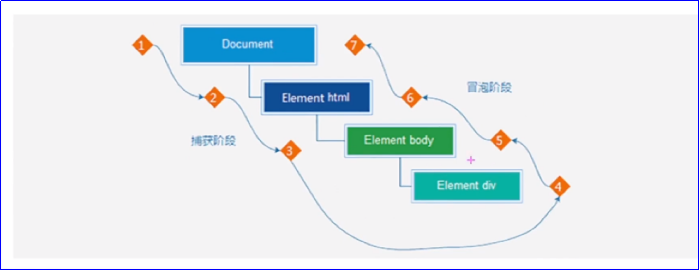
事件捕获(父→子)和事件冒泡(子→父)

阻止
|
阻止冒泡 |
事件对象.stopPropagation(); 将事件局限在本对象范围内,而不会传递到父对象; |
|
阻止默认行为 |
e.preventDefault(); 阻止元素的默认行为,例如链接的跳转,表单的submit等; |
日期时间
|
时间戳 |
时间戳:1970年1月1日0时0分0秒起至今的毫秒数; const last=new Date(‘2022-5-1 18:30:00’);返回字符串形式的时间戳;毫秒数 const now=new Date()返回字符串形式的当前时间戳; +new Date()将字符串转换为数字形式; const date=new Date() ;//实例化日期对象 date对象:月份0-11星期0-6; date.getTime();获取当前时间戳; Date.now()当前时间戳,无需实例化;
|
|
日期对象 |
const date=new Date() ;//实例化日期对象 getFullYear,getMonth获取月份:0-11,getDate,getDay获取星期:0-6; getHours:0-23,getMinutes:0-59,getSeconds:0-59; |
|
|
|
节点操作
|
查找节点 |
节点关系:父子关系、兄弟关系; 父元素.children()获取所有元素节点,返回一个伪数组; 伪数组:没有普通数组的一些方法pop等; childNodes获得所有子节点,包括文本节点(空格、换行),注释节点等; 兄弟节点: nextElementSibling上一个兄弟,previousElementSibling下一个兄弟 子元素.parentNode,查找父元素节点; |
|
创建节点 |
document.createElement(‘标签名’) document.createElement(‘div’) const ul=document.querySelector(‘ul’) const li=document.createElement(‘li’) li.innerHTML=’我是li’
|
|
添加节点 |
//父元素.appendChild(要插入的元素),插入到所有子元素尾部 ul.appendChild(li) //父元素.insertBefore(要插入的元素,放在哪个子元素前面) ul.insertBefore(li,ul.children[0]) ul.appendChild(li) |
|
克隆节点 |
复制一个节点,将节点放到指定元素内部; 元素.cloneNode(Boolean); true表示克隆所有后代节点,false表示不克隆后代节点;默认false; |
|
删除节点 |
删除元素必须通过其父元素;没有父子关系的无法删除; 父元素.removeChild(要删除的节点元素) ul.removeChile(ul.children[0]) |
手机端事件
touchstart手指触摸一个DOM元素时触发;
touchend,手指从一个DOM元素离开时触发;
touchmove手指在一个DOM元素上滑动时触发;
window下面的对象
|
history对象 |
管理浏览器的历史记录; back后退;forward前进;go(参数)参数1前进,-1后退; |
|
navigator |
记录浏览器相关信息; 可以根据不同的浏览器执行区别化的操作,使得适应性更强; navigator.userAgent : 浏览器用于 HTTP 请求的用户代理头的值,通过UserAgent可以取得浏览器类别、版本,客户端操作系统等信息。 在PC端打开 ,navigator.userAgent 显示如下 Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36 在手机web端打开 ,navigator.userAgent 显示如下 Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1
|
|
location |
存储当前页面的url,可以通过修改href,让当前页面进行跳转; location.href=’http://www.baidu.com’ |
|
|
|
持久化存储:localStorage
永久存储键值对,除非手动删除;多个窗口/页面可以共享,同一浏览器可以共享;页面刷新不丢失;
|
简单类型 |
localStorage.setItem(‘uname’,’齐天大圣’) localStorage.getItem(‘uname’)
|
|
复杂类型 |
obj={name:’李四’,age:18,gender:’男’} localStorage.setItem(‘obj’,JSON.stringify(obj))//先转化为json字符串,然后存储到localStorage const newObj=JSON.parse(localStorage.getItem(‘obj’))//先读取json字符串,然后解析为js对象 |
临时性存储:sessionStorage
声明周期为关闭浏览器窗口;
再同一个窗口(页面)下数据可以共享;
以键值对的形式存储;
使用方法同localStorage;
数组方法总结
|
map |
数组的map方法:将数组中的元素按照规则映射为一个新数组,并返回; const arr=[‘red’,’blue’,’green’] const newArr=arr.map(function(element,index){return element+’颜色’;})
|
|
forEach |
数组中的forEach方法,遍历数组元素;
|
|
join |
数组中的join方法:将数组中的元素连接 成一个字符串; |
|
|
document.body.style.backgroundImage=`url(./images/desktop_${random}.jpg)`
innerHTML()解析传入字符串中的html标签;
innerText()不解析字符串中的html标签;
document.querySelectorAll(‘.box’);选择所有匹配项;
找到就返回数组(伪数组),有长度length,但是没有pop,push方法;
document.querySelector(‘div’);只选择第一个匹配项;找到就返回一个对象,找不到就返回null;
随机数
|
一般浮点数 |
Math.random()随机数[0,1)浮点数 Math.random()*11随机数[0,11)浮点数
|
|
0-end整数 |
Math.floor(Math.random()*(end+1)) |
|
start-end整数 |
Math.floor(math.random()*(end-start+1)+start) |
对象属性的增删改查:
- 删:delete stu.name;
- 改:已有的属性直接赋值;
- 增:没有的属性直接赋值;
- 查1:用.运算符;
- 查2:用中括号[‘’];
classList、querySelector
|
const h2 = document.querySelector('h2')
console.log(h2.classList)//DOMTokenList(2) ['b1', 'c1', value: 'b1 c1']
h2.classList.remove('b1')//移除b1类
console.log(h2.classList)//DOMTokenList(1) ['c1', value: 'c1']
h2.classList.add('b2')//添加b2类
console.log(h2.classList)//DOMTokenList(2) ['c1', 'b2', value: 'c1 b2']
h2.classList.toggle('c2')//添加或删除
console.log(h2.classList)//DOMTokenList(3) ['c1', 'b2', 'c2', value: 'c1 b2 c2']
// 如果classList中没有这个类名,就是添加,并返回true;
// 如果classList中有这个类名,就是删除,并返回false;
const h1 = document.querySelector('h1')
h1.innerHTML = '新设置的标题'
h1.className = 'c2'
// const h1 = document.querySelector('h1')
// console.log(h1)//h1对象
// const h2 = document.querySelector('h2')
// console.log(h2)//null 找不到对象,就返回null
// const lis1 = document.querySelectorAll('.list1 li')
// console.log(lis1)//NodeList(4) [li, li, li, li]
// const lis2 = document.querySelectorAll('list2 li')
// console.log(lis2)//NodeList(0) [], 找不到,就返回空数组(伪数组)
// const lis3 = document.querySelectorAll('list3 li')
// console.log(lis3)//NodeList(0) [], 找不到,就返回空数组(伪数组)
|
数据类型、布尔值、逻辑中断
|
//■数据类型
// let num = 10
// console.log(typeof num)//number
// console.log(typeof (num))//number
// let str = 'hello'
// console.log(typeof str)//string
// console.log(typeof (str))//string
// let flag = true
// console.log(typeof flag)//boolean
// console.log(typeof (flag))//boolean
// let un
// console.log(typeof un)//undefined
// console.log(typeof (un))//undefined
// let obj = null
// console.log(typeof obj)//object
// console.log(typeof (ojb))//undefined
// let nan = NaN
// console.log(typeof nan)//number
// console.log(typeof (nan))//number
//■布尔值
// console.log('-----builtin-----')
// console.log(Boolean(true))//true
// console.log(Boolean(false))//false
// console.log(Boolean(undefined))//false
// console.log(Boolean(null))//false
// console.log(Boolean(NaN))//false
// console.log('-----number-----')
// console.log(Boolean(100))//true
// console.log(Boolean(3.14))//true
// console.log(Boolean(0.00))//false
// console.log(Boolean(0))//false
// console.log(Boolean(-0.00))//false
// console.log('-----string-----')
// console.log(Boolean('hello'))//true
// console.log(Boolean('true'))//true
// console.log(Boolean('false'))//true
// console.log(Boolean('null'))//true
// console.log(Boolean('undefined'))//true
// console.log(Boolean('0'))//true
// console.log(Boolean(''))//false
// console.log('-----array-----')
// console.log(Boolean([1, 2, 3]))//true
// console.log(Boolean([0, 0, 0]))//true
// console.log(Boolean([]))//true
// console.log('-----object-----')
// console.log(Boolean({ name: 'tom' }))//true
// console.log(Boolean({}))//true
//■逻辑中断
console.log(22 || 33)//22
console.log(0 || 33)//33
console.log(22 && 33)//33
console.log(0 && 33)//0
console.log('res' || 'default')//res
console.log('' || 'default')//default
//■显式类型转换
console.log('-----Number-----')
console.log(Number('22'))//22 转换成功
console.log(Number('.22'))//.22 转换成功
console.log(Number('22.33'))//22.33 转换成功
console.log(Number('22.33.44'))//22.33 转换成功
console.log(Number('22aa'))//NaN 转换失败 结果肯定不是数字,具体是什么不知道
console.log(Number('22啊啊'))//NaN 转换失败 结果肯定不是数字,具体是什么不知道
console.log(Number('啊啊22'))//NaN 转换失败 结果肯定不是数字,具体是什么不知道
//所有字符只能是数字或者小数点,不能有其他字符,才能转换成功;
console.log('-----parseInt-----')
console.log(parseInt('88'))//88 转换成功 只取前面的数字部分
console.log(parseInt('88.44'))//88 转换成功 只取前面的数字部分
console.log(parseInt('88哈哈'))//88 转换成功 只取前面的数字部分
console.log(parseInt('88.56px'))//88 转换成功 只取前面的数字部分
console.log(parseInt('.88'))//NaN 转换失败 结果肯定不是数字,具体是什么不知道
console.log(parseInt('px88.56')) //NaN 转换失败 结果肯定不是数字,具体是什么不知道
//必须数字开头,才能转换成功,否则失败
console.log('----------')
console.log(parseFloat('88'))//88
console.log(parseFloat('88.44'))//88.44 从前面开始,数字和小数点
console.log(parseFloat('88哈哈')) // 88
console.log(parseFloat('88.56px'))//88.56 从前面开始,数字和小数点
console.log(parseFloat('px88.56'))//NaN 转换失败 结果肯定不是数字,具体是什么不知道
console.log(parseFloat('88.44.55.66'))//88.44
console.log(parseFloat('.44.55.66'))//0.44
//以数字或小数点开头,就能转换成功,否则失败;
console.log('-----+-----')
console.log(+'88')//88
console.log(+'88.44')//88.44
console.log(+'88哈哈')//NaN
console.log(+'88.56')//88.56
console.log(+'88.56px')//NaN
console.log(+'px88.56px')//NaN
console.log(+'.88')//0.88
console.log(+'.88.56')//NaN
console.log(+'.88px')//NaN
console.log(+'3.1.4')//NaN
//必须全部是数字或小数点,并且小数点个数不能超过1个,才能转换成功;
|
|
|
数据类型转换
数据类型转换
|
隐式转换 |
+两边只要有一个字符串,会把另个一转换为字符串;‘1’+1=‘11’; +以外的算术运算符,会把数据转换成数字;‘22’/2=11; 任何数字和字符串相加,结果都是字符串; +作为正号可以将字符串转换为数字;(有用) |
|
显式转换 |
+,Number(),parseInt(),parseFloat() var a1 = parseFloat("100.456啊啊啊");//a的结果为100 var b1 = parseFloat("1.2xxx")//b的结果为1.2 l + //必须全部是数字或小数点,并且小数点个数不能超过1个,才能转换成功; l parseFloat //以数字或小数点开头,就能转换成功,否则失败; l parseInt //必须数字开头,才能转换成功,否则失败; l Number //所有字符只能是数字或者小数点,可以有多个小数点,不能有其他字符,才能转换成功; |
NaN不知道结果是什么,但是肯定不是一个数字;
任何对NaN的操作,返回的结果都是NaN;
JavaScript 弱数据类型;
基本数据类型 num,string,boolean,undefined,null,引用类型:对象object;
常量const a=10,声明时必须赋值,声明后不能再次赋值;
var有很多bug,弃用,声明变量统一使用let;
数组 arr.length ,arr[0] arr[3];
变量声明let age let name
声明多个变量let age=19,name=’tom’
字面量{}对象,[]数组,’’字符串
内部、外部、行内
- write(‘’)里面可以写html标签;
- alert(‘’)会优先执行
- log(‘’)
- prompt(‘’)会优先执行
内部和外部JS
|
<!-- 内部js --> <script> // alert('hello 内部js') </script> |
<!-- 外部js --> <script src="hello.js"></script> hello.js alert(‘hello 外部js’) |
JS位置、CSS位置
|
行内JS |
<input type="button" value="点击有惊喜" οnclick="javascript:alert('哈哈哈哈')"> |
|
内部JS |
<script ></script>标签内 |
|
外部JS |
<script src="hello.js"></script> <script src="../../js/js4.js" type="text/javascript" charset="utf-8"> |
|
行内CSS |
<p style="font-size: 18px;">行内样式</p> |
|
内部CSS |
将样式编写到head中的style标签里 <head> <style type = "text/css"> p{color: aqua;} </style></head> |
|
外部CSS |
<link rel="stylesheet" type="text/css" href="min.css"> |
学习网址:
https://developer.mozilla.org/zh-cn/docs/web/javascript
https://www.swiper.com.cn/
#end




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律