BrootStrap学习笔记
BrootStrap学习笔记
BootStrap文件结构 bootstrap-3.3.7-dist
|
css文件夹 |
bootstrap.css完整版bootstrap.css.map映射文件 bootstrap.min.css压缩版bootstrap.min.css.map映射文件 bootstrap-theme.css主题 完整版bootstrap-theme.css.map映射文件 bootstrap-theme.min.css 主题 压缩版bootstrap-theme.min.css.map映射文件 (map文件仅Chrome支持,使用min时,映射到完整版,便于调试) |
|
js文件夹 |
bootstrap.js完整版(包含完整注释,便于阅读、学习和调试) bootstrap.min.js压缩版(取消注释,使用简短的命名,便于传输,减小负载) npm.js(单个引入每个插件时使用,一般不用) |
|
fonts文件夹 |
glyphicons-halflings-regular.eot glyphicons-halflings-regular.svg glyphicons-halflings-regular.ttf glyphicons-halflings-regular.woff glyphicons-halflings-regular.woff2 |
BootStrap模态窗口总结
|
modal模态窗口类 |
<div class="modal fade" id="myModal"> |
|
modal-dialog对话框类 |
<div class="modal-dialog"> |
|
modal-content内容类 |
<div class="modal-content"> |
|
modal-header头部类(标题、关闭按钮) modal-body主体类(主题内容) model-footer脚注类(按钮等) |
<div class="modal-header"> <div class="modal-body"> <div class="model-footer"> |
|
<!--添加关闭按钮--> <!--& times;表示✖符号--> |
<button type="button" class="close" data-dismiss="modal" aria-label="Modal"> <span aria-hidden="true">& times;</span> </button> |
BootStrap按钮总结
|
按钮的3种实现方式 |
a标签、 input标签、 button标签(最佳实践) |
<a class="btn btn-default">Default</a> <input type="button" class="btn btn-default" value="Default"></input> <button class="btn btn-default">Default</button>
|
|
按钮的7种样式 |
Default(白色) Primary(蓝色) Success(绿色) Info(天蓝色) Warning(黄色) Danger(红色) Link(外观像链接) |
<button class="btn btn-default">Default</button> <button class="btn btn-primary">Primary</button> <button class="btn btn-success">Success</button> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> <button class="btn btn-link">Link</button> |
|
按钮的4种尺寸 |
默认 btn-group-lg大 btn-group-sm小 btn-group-xs超小 xs=Extra Small |
<div class="btn-group-xs" role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> </div> |
|
按钮组 |
btn-group水平按钮组 btn-group-vertical垂直按钮组 btn-toolbar按钮工具栏 |
<h4>按钮组 两端对齐 btn-group-justified</h4> <div class="btn-group btn-group-justified" role="group" aria-label="Button Group"> <a href="#" class="btn btn-primary">One</a> <a href="#" class="btn btn-success">Two</a> <a href="#" class="btn btn-info">Three</a> </div> <div class="btn-toolbar"> |
col-xs/col-sm/col-md/col-lg/col-xl总结
*表示当前div所占的列数(共12列);
col-sm-3表示该div在小屏幕中占6列,
|
.col-xs-* |
column-extra small-* |
超小屏幕 手机 (<768px) |
|
.col-sm-* |
column-small-* |
小屏幕 手机 (≥ 576px) |
|
.col-md-* |
column-medium-* |
中等屏幕 平板 (≥ 768px) |
|
.col-lg-* |
column-large-* |
大屏幕 桌面显示器 (≥ 992px) |
|
.col-xl-* |
column-extra large-* |
超大屏幕 大桌面显示器 (≥ 1200px) |
BootStrap之Hello World
这是BootStrap的基本框架,后续的测试和代码都将在该框架的基础上进行;
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"><!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"><!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好 BootStrap!</h1> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
运行结果

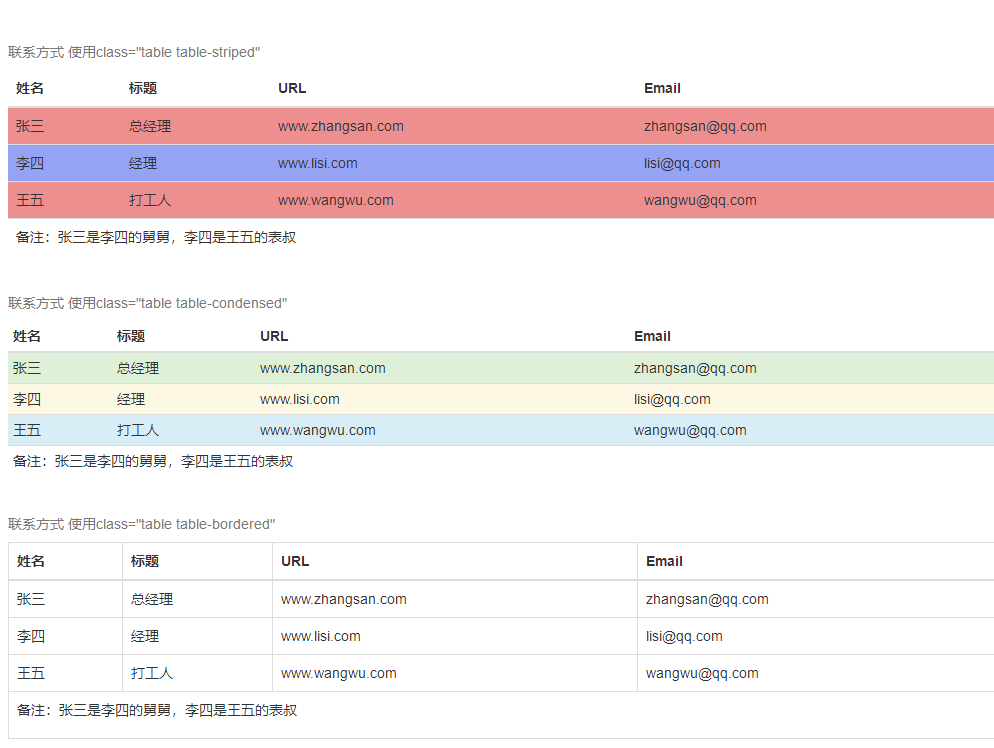
表格测试
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 10px; } /*奇数行的背景色*/ .table-striped>tbody>tr:nth-of-type(odd) { background-color: rgb(237, 143, 143); } /*偶数行的背景色*/ .table-striped>tbody>tr:nth-of-type(even) { background-color: #95a3f4; } tbody>tr:hover { background-color: #95f4a7; } </style> </head> <body> <!-- 斑马纹表格 --> <table class="table table-striped"> <caption>联系方式 使用class="table table-striped"</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> <!-- 紧凑型表格 内边距减半--> <table class="table table-condensed"> <caption>联系方式 使用class="table table-condensed"</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr class="success"> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr class="warning"> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr class="info"> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> <!-- 带边框表格 --> <table class="table table-bordered"> <caption>联系方式 使用class="table table-bordered"</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> <!-- 悬停变色表格 --> <table class="table table-hover"> <caption>联系方式 使用class="table table-hover"</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> <table> <caption>联系方式 不使用Bootstrap样式</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> <!-- 表格面板 --> <div class="panel panel-default"> <div class="panel-heading"> 表格面板标题 class="panel-heading" </div> <div class="panel-body"> 表格面板体 class="panel-body" </div> <table class="table"> <caption>联系方式 Bootstrap默认样式</caption> <thead> <th>姓名</th> <th>标题</th> <th>URL</th> <th>Email</th> </thead> <tbody> <tr> <td>张三</td> <td>总经理</td> <td>www.zhangsan.com</td> <td>zhangsan@qq.com</td> </tr> <tr> <td>李四</td> <td>经理</td> <td>www.lisi.com</td> <td>lisi@qq.com</td> </tr> <tr> <td>王五</td> <td>打工人</td> <td>www.wangwu.com</td> <td>wangwu@qq.com</td> </tr> </tbody> <tfoot> <tr> <td colspan="4"> <p>备注:张三是李四的舅舅,李四是王五的表叔</p> </p> </td> </tr> </tfoot> </table> </div> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
运行结果

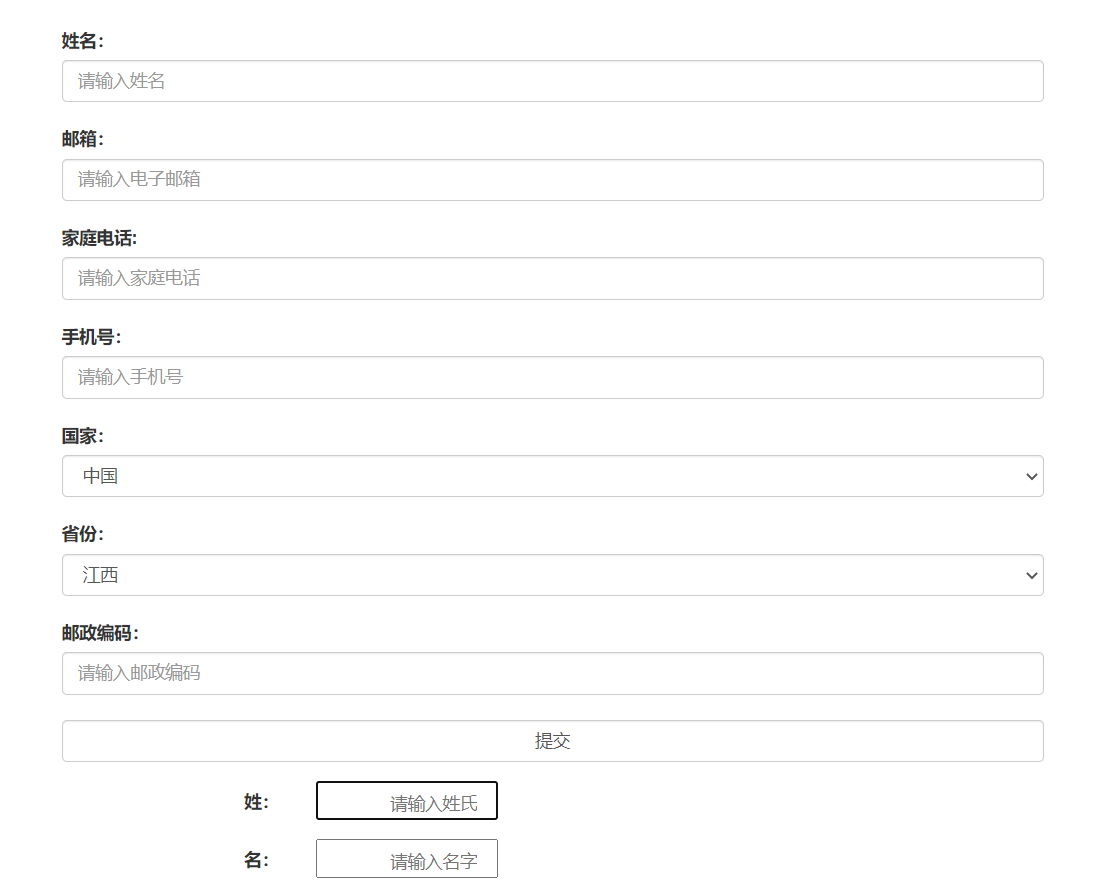
表单测试
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } </style> </head> <body> <!--标签和表单分行显示--> <div class="form-group"> <form action="#" width="50%"> <label for="name">姓名:</label> <input type="text" autofocus required id="name" placeholder="请输入姓名" class="form-control"></input><br> <label for="Email">邮箱:</label> <input type="email" required id="email" placeholder="请输入电子邮箱" class="form-control"></input><br> <label for="homePhone">家庭电话:</label> <input type="tel" id="homePhone" placeholder="请输入家庭电话" pattern="[0-9]{4}-[0-9]{8}" class="form-control"></input><br> <label for="mobilePhone">手机号:</label> <input type="tel" id="mobilePhone" placeholder="请输入手机号" pattern="1[0-9]{10}" class="form-control"></input><br> <label for="country">国家:</label> <select id="country" class="form-control"> <option>中国</option> <option>美国</option> <option>新加坡</option> <option>日本</option> <option>巴西</option> </select><br> <label for="provience">省份:</label> <select id="provience" class="form-control"> <option>江西</option> <option>湖南</option> <option>黑龙江</option> <option>北京</option> <option>海南</option> </select><br> <label for="zip">邮政编码:</label> <input type="number" id="zip" name="zip" placeholder="请输入邮政编码" class="form-control"></input><br> <input type="submit" value="提交" class="form-control"></input> </form> </div> <!--标签和表单在一行显示--> <form action="#" class="form-horizontal"> <div class="form-group"> <label for="firstName" class="col-sm-3 control-label">姓:</label> <div class="col-sm-9"> <input type="text" autofocus required id="firstName" placeholder="请输入姓氏" class="col-sm-3 control-label"></input> </div> </div> <div class="form-group"> <label for="lastName" class="col-sm-3 control-label">名:</label> <div class="col-sm-9"> <input type="text" autofocus required id="lastName" placeholder="请输入名字" class="col-sm-3 control-label"></input> </div> </div> </form> <!--内联显示--> <form action="#" class="form-inline"> <div class="form-group"> <label for="Email">邮箱:</label> <input type="email" required id="email" placeholder="请输入电子邮箱" class="form-control"></input><br> </div> <div class="form-group"> <label for="homePhone">家庭电话:</label> <input type="tel" id="homePhone" placeholder="请输入家庭电话" pattern="[0-9]{4}-[0-9]{8}" class="form-control"></input><br> </div> <div class="form-group"> <label for="mobilePhone">手机号:</label> <input type="tel" id="mobilePhone" placeholder="请输入手机号" pattern="1[0-9]{10}" class="form-control"></input><br> </div> </form><br> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
运行结果


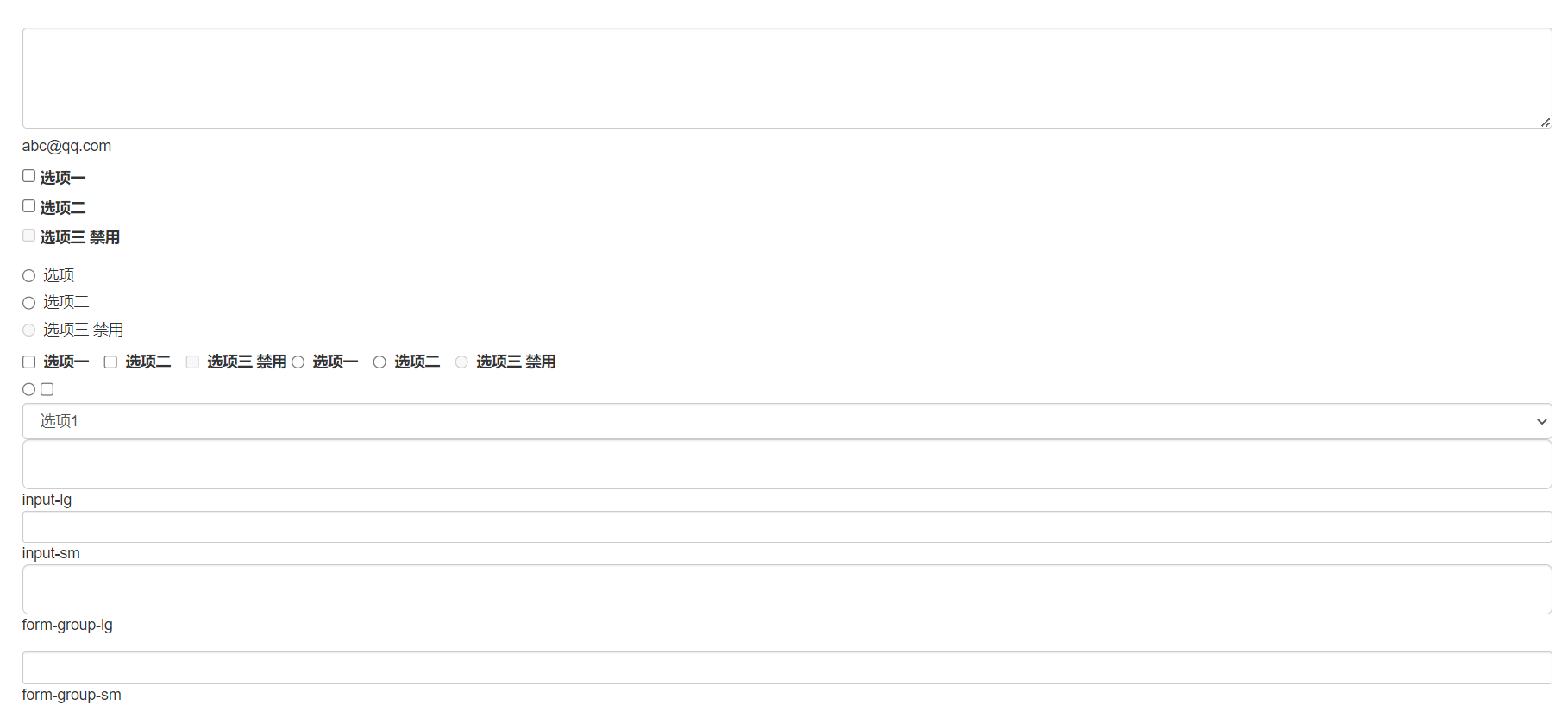
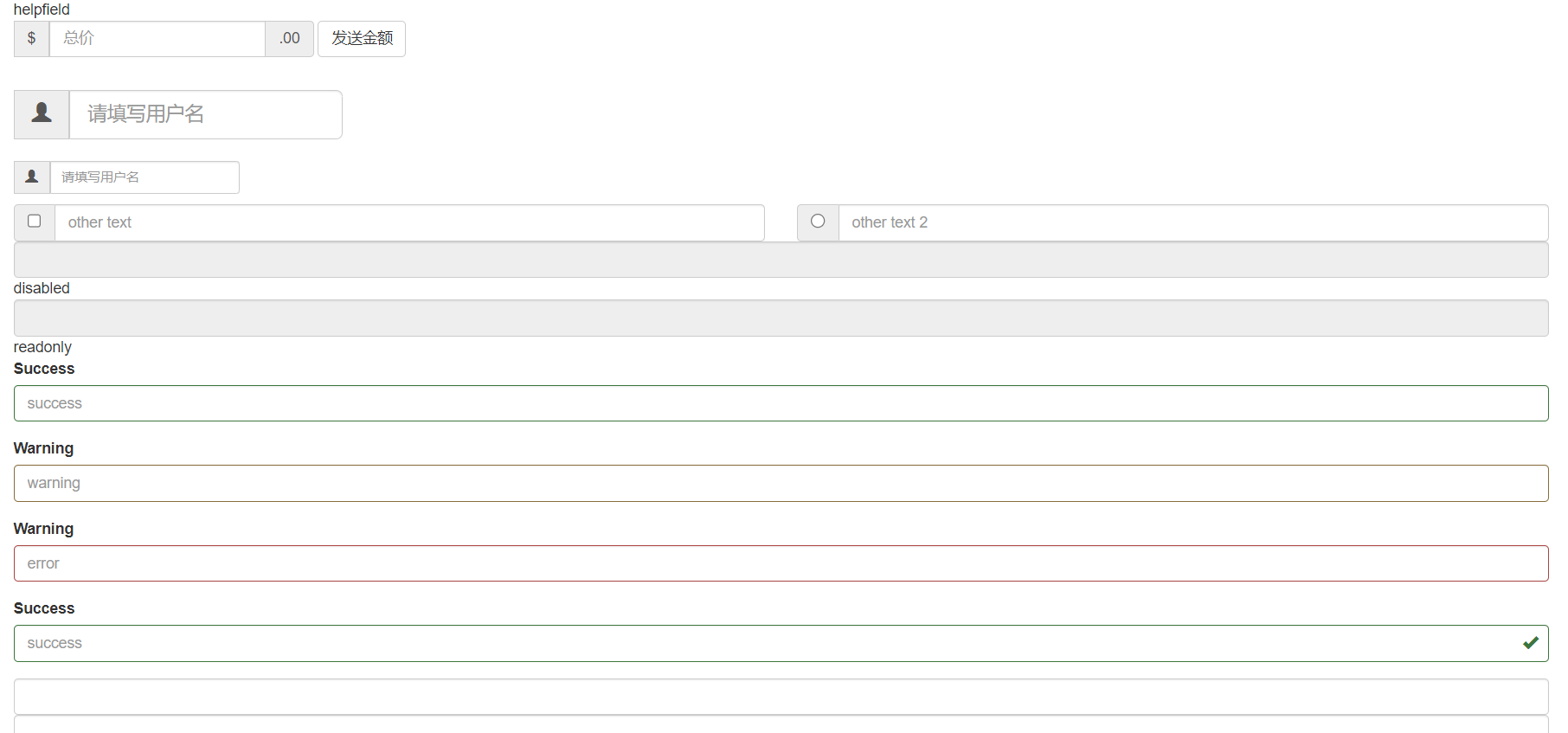
表单测试
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } #formField:focus { border-color: aqua; outline: 0; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.75), 0 0 8px rgba(170, 158, 232, 0.5); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.75), 0 0 8px rgba(170, 158, 232, 0.5); } </style> </head> <body> <!--文本区域--> <textarea id="textAreaField" rows="4" class="form-control"></textarea> <p class="form-control-static">abc@qq.com</p> <!--复选框--> <div class="check-box"> <label> <input type="checkbox" value="one"></input> 选项一 </label> </div> <div class="check-box"> <label> <input type="checkbox" value="two"></input> 选项二 </label> </div> <div class="check-box disabled"> <label> <input type="checkbox" value="three" disabled></input> 选项三 禁用 </label> </div> <!--单选按钮--> <div class="radio"> <label> <input type="radio" value="r-one"></input> 选项一 </label> </div> <div class="radio"> <label> <input type="radio" value="r-two"></input> 选项二 </label> </div> <div class="radio disabled"> <label> <input type="radio" value="r-three" disabled></input> 选项三 禁用 </label> </div> <!--复选框 内联--> <div class="checkbox-inline"> <label> <input type="checkbox" value="one"></input> 选项一 </label> </div> <div class="checkbox-inline"> <label> <input type="checkbox" value="two"></input> 选项二 </label> </div> <div class="checkbox-inline disabled"> <label> <input type="checkbox" value="three" disabled></input> 选项三 禁用 </label> </div> <!--单选按钮 内联--> <div class="radio-inline"> <label> <input type="radio" value="r-one" class="radio-inline"></input> 选项一 </label> </div> <div class="radio-inline"> <label> <input type="radio" value="r-two" class="radio-inline"></input> 选项二 </label> </div> <div class="radio-inline disabled"> <label> <input type="radio" value="r-three" class="radio-inline" disabled></input> 选项三 禁用 </label> </div> <br> <input type="radio" id="soloRadio" value="value" area-label="辅助设备标签"></input> <input type="checkbox" id="soloCheckbox" value="value" area-label="辅助设备标签"></input> <!--下拉菜单--> <select id="dropdown" class="form-control"> <option>选项1</option> <option>选项2</option> <option>选项3</option> </select> <!--控件大小--> <input type="text" id="textField" class="form-control input-lg">input-lg</input> <input type="text" id="textField" class="form-control input-sm">input-sm</input> <div class="form-group form-group-lg"> <input type="text" id="textField" class="form-control">form-group-lg</input> </div> <div class="form-group form-group-sm"> <input type="text" id="textField" class="form-control">form-group-sm</input> </div> <span id="helpfield" class="help-block">help-block</span> <input type="text" id="inputWithHelpBlock" class="form-control" aria-describedby="helpfield">helpfield</input> <!--输入组表单--> <form action="#" class="form-inline"> <div class="form-group"> <div class="input-group"> <label for="cost" class="sr-only">总价</label> <div class="input-group-addon">$</div> <div> <input type="number" required id="cost" placeholder="总价" class="form-control"></input> </div> <div class="input-group-addon">.00</div> </div> <button type="submit" class="btn btn-default">发送金额</button> </div> </form> <br> <!--带图标的 输入组表单--> <form action="#" class="form-inline"> <div class="form-group"> <p> <div class="input-group input-group-lg"> <label for="username" class="sr-only">用户名</label> <span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span> <input type="text" required id="name" placeholder="请填写用户名" class="form-control"></input> </div> </p> </div> <br> <div class="form-group"> <p> <div class="input-group input-group-sm"> <label for="username" class="sr-only">用户名</label> <span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span> <input type="text" required id="name" placeholder="请填写用户名" class="form-control"></input> </div> </p> </div> <br> </form> <!--组合控件--> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox" id="formField" aria-label="Other" value="other"></input> </span> <input type="text" id="formField" class="form-control" aria-label="Other Text" placeholder="other text"></input> </div> </div> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio" id="formField" aria-label="Other2" value="other 2"></input> </span> <input type="text" id="formField" class="form-control" aria-label="Other Text 2" placeholder="other text 2"></input> </div> </div> </div> <!--交互表单--> <input type="text" class="form-control" id="formField" disabled>disabled</input> <input type="text" class="form-control" id="formField" readonly>readonly</input> <form> <div class="form-group has-success"> <label for="textSuccess">Success</label> <input type="text" id="textSuccess" class="form-control" placeholder="success"></input> </div> <div class="form-group has-warning"> <label for="textWarning">Warning</label> <input type="text" id="textWarning" class="form-control" placeholder="warning"></input> </div> <div class="form-group has-error"> <label for="textError">Warning</label> <input type="text" id="textError" class="form-control" placeholder="error"></input> </div> </form> <!--反馈图标--> <form> <div class="form-group has-success has-feedback"> <label for="textSuccess">Success</label> <input type="text" id="textSuccess" class="form-control" placeholder="success"></input> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> <date class="form-control"></date> <datetime class="form-control"></datetime> </form> <br> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>


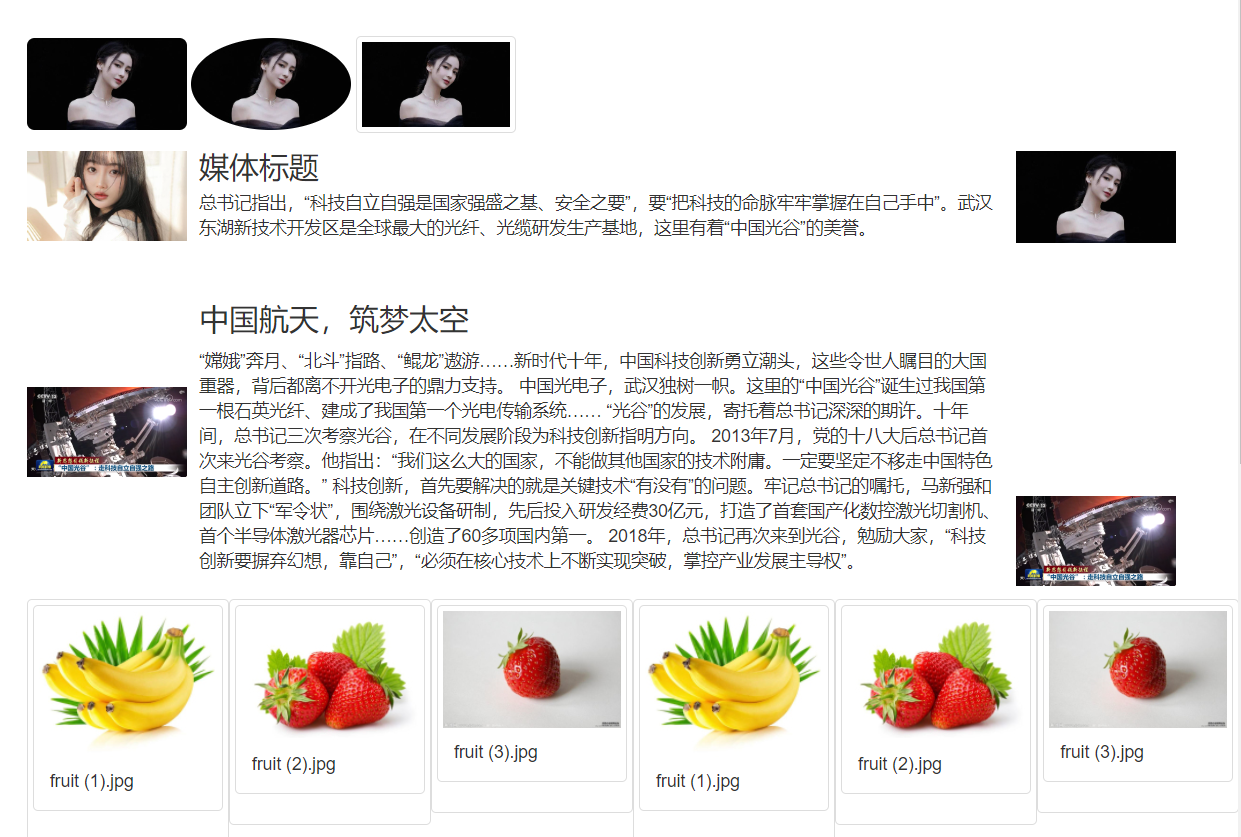
图片测试
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } </style> </head> <body> <!--image标签 必须要指明src和alt属性--> <image src="1.jpg" alt="meinv" class="responsive img-rounded" width="128px" /> <image src="1.jpg" alt="meinv" class="responsive img-circle" width="128px" /> <image src="1.jpg" alt="meinv" class="responsive img-thumbnail" width="128px" /> <div class="media"> <!--媒体容器media--> <div class="media-left"> <!--左侧容器--> <image class="media-object" src="111.jpg" alt="meinv111" width="128px"></image> </div> <div class="media-body"> <!--中间容器--> <h3 class="media-heading">媒体标题</h3> <p>***指出,“科技自立自强是国家强盛之基、安全之要”,要“把科技的命脉牢牢掌握在自己手中”。武汉东湖新技术开发区是全球最大的光纤、光缆研发生产基地,这里有着“中国光谷”的美誉。</p> </div> <div class="media-right"> <!--右侧容器--> <image class="media-object" src="1.jpg" alt="meinv1" width="128px"></image> </div> </div> <br> <ul class="media-list"> <li class="media"> <div class="media-left media-middle"> <!--图片在左侧中间位置--> <image class="media-object " src="22.png" alt="bg" width="128px"></image> </div> <div class="media-body"> <h3 class="media-title"> 中国航天,筑梦太空 </h3> <p> “嫦娥”奔月、“北斗”指路、“鲲龙”遨游……新时代十年,中国科技创新勇立潮头,这些令世人瞩目的大国重器,背后都离不开光电子的鼎力支持。 中国光电子,武汉独树一帜。这里的“中国光谷”诞生过我国第一根石英光纤、建成了我国第一个光电传输系统…… “光谷”的发展,寄托着***深深的期许。十年间,***三次考察光谷,在不同发展阶段为科技创新指明方向。 2013年7月,党的十八大后***首次来光谷考察。他指出:“我们这么大的国家,不能做其他国家的技术附庸。一定要坚定不移走中国特色自主创新道路。” 科技创新,首先要解决的就是关键技术“有没有”的问题。牢记***的嘱托,马新强和团队立下“军令状”,围绕激光设备研制,先后投入研发经费30亿元,打造了首套国产化数控激光切割机、首个半导体激光器芯片……创造了60多项国内第一。 2018年,***再次来到光谷,勉励大家,“科技创新要摒弃幻想,靠自己”,“必须在核心技术上不断实现突破,掌控产业发展主导权”。 </p> </div> <div class="media-right media-bottom"> <!--图片在右下角--> <image class="media-object " src="22.png" alt="bg" width="128px"></image> </div> </li> </ul> <div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (1).jpg" alt="fruit"></image> <div class="caption"> fruit (1).jpg </div> </div> </div> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (2).jpg" alt="fruit"></image> <div class="caption"> fruit (2).jpg </div> </div> </div> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (3).jpg" alt="fruit"></image> <div class="caption"> fruit (3).jpg </div> </div> </div> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (1).jpg" alt="fruit"></image> <div class="caption"> fruit (1).jpg </div> </div> </div> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (2).jpg" alt="fruit"></image> <div class="caption"> fruit (2).jpg </div> </div> </div> <div class="col-xs-6 col-md-2 thumbnail"> <div class="thumbnail"> <image src="fruit (3).jpg" alt="fruit"></image> <div class="caption"> fruit (3).jpg </div> </div> </div> </div> </div> <h1 class="well"><span class="glyphicon glyphicon-heart" style="color:red"></span>glyphicon-heart</h1> <h1 class="well"><span class="glyphicon glyphicon-heart-empty" style="color:red"></span>glyphicon-heart-empty</h1> <h1 class="well"><span class="glyphicon glyphicon-ok" style="color:green" aria-hidden="true"></span>glyphicon-ok</h1> <h1 class="well"><span class="glyphicon glyphicon-arrow-right" style="color:green" aria-hidden="true"></span>glyphicon-arrow-right</h1> <h1 class="well"><span class="glyphicon glyphicon-bell" style="color:yellow" aria-hidden="true"></span>glyphicon-bell</h1> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>


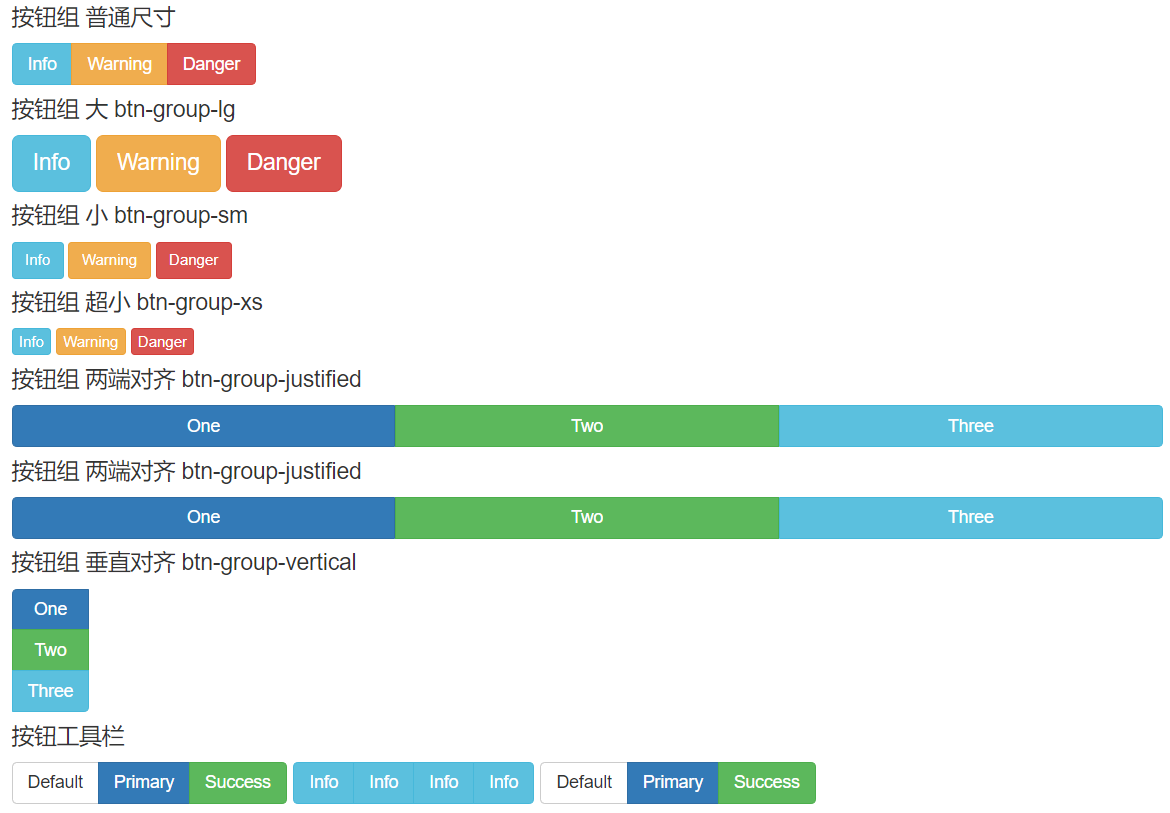
按钮测试
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } </style> </head> <body> <!----> <h4>创建按钮方式1:a标签</h4> <a class="btn btn-default">Default</a> <a class="btn btn-primary">Primary</a> <a class="btn btn-success">Success</a> <a class="btn btn-info">Info</a> <a class="btn btn-warning">Warning</a> <a class="btn btn-danger">Danger</a> <a class="btn btn-link">Link</a> <br> <h4>创建按钮方式2:input标签</h4> <input type="button" class="btn btn-default" value="Default"></input> <input type="button" class="btn btn-primary" value="Primary"></input> <input type="button" class="btn btn-success" value="Success"></input> <input type="button" class="btn btn-info" value="Info"></input> <input type="button" class="btn btn-warning" value="Warning"></input> <input type="button" class="btn btn-danger" value="Danger"></input> <input type="button" class="btn btn-link" value="Link"></input> <br> <h4>创建按钮方式3:button标签</h4> <button class="btn btn-default">Default</button> <button class="btn btn-primary">Primary</button> <button class="btn btn-success">Success</button> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> <button class="btn btn-link">Link</button> <br> <h4>按钮的4种尺寸</h4> <button class="btn btn-default">Default</button> <button class="btn btn-primary btn-lg">btn-lg</button> <button class="btn btn-success btn-sm">btn-sm</button> <button class="btn btn-info btn-xs">btn-xs</button> <br> <h4>按钮的状态</h4> <button class="btn btn-success" disabled>disabled</button> <button class="btn btn-success disabled">.disabled</button> <button class="btn btn-success active">.active</button> <a class="btn btn-danger" disabled>disabled</a> <h4>按钮组 普通尺寸</h4> <div class="btn-group" role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> </div> <h4>按钮组 大 btn-group-lg</h4> <div class="btn-group-lg" role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> </div> <h4>按钮组 小 btn-group-sm</h4> <div class="btn-group-sm" role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> </div> <h4>按钮组 超小 btn-group-xs</h4> <div class="btn-group-xs" role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-warning">Warning</button> <button class="btn btn-danger">Danger</button> </div> <h4>按钮组 两端对齐 btn-group-justified</h4> <div class="btn-group btn-group-justified" role="group" aria-label="Button Group"> <a href="#" class="btn btn-primary">One</a> <a href="#" class="btn btn-success">Two</a> <a href="#" class="btn btn-info">Three</a> </div> <h4>按钮组 两端对齐 btn-group-justified</h4> <div class="btn-group btn-group-justified" role="group" aria-label="Button Group"> <div class="btn-group"> <a href="#" class="btn btn-primary">One</a> </div> <div class="btn-group"> <a href="#" class="btn btn-success">Two</a> </div> <div class="btn-group"> <a href="#" class="btn btn-info">Three</a> </div> </div> <h4>按钮组 垂直对齐 btn-group-vertical</h4> <div class="btn-group btn-group-vertical" role="group" aria-label="Button Group"> <div class="btn-group"> <a href="#" class="btn btn-primary">One</a> </div> <div class="btn-group"> <a href="#" class="btn btn-success">Two</a> </div> <div class="btn-group"> <a href="#" class="btn btn-info">Three</a> </div> </div> <h4>按钮工具栏</h4> <div class="btn-toolbar"> <div class="btn-group " role="group" aria-label="Button Group"> <button class="btn btn-default">Default</button> <button class="btn btn-primary">Primary</button> <button class="btn btn-success">Success</button> </div> <div class="btn-group " role="group" aria-label="Button Group"> <button class="btn btn-info">Info</button> <button class="btn btn-info">Info</button> <button class="btn btn-info">Info</button> <button class="btn btn-info">Info</button> </div> <div class="btn-group " role="group" aria-label="Button Group"> <button class="btn btn-default">Default</button> <button class="btn btn-primary">Primary</button> <button class="btn btn-success">Success</button> </div> </div> <br><br><br> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>


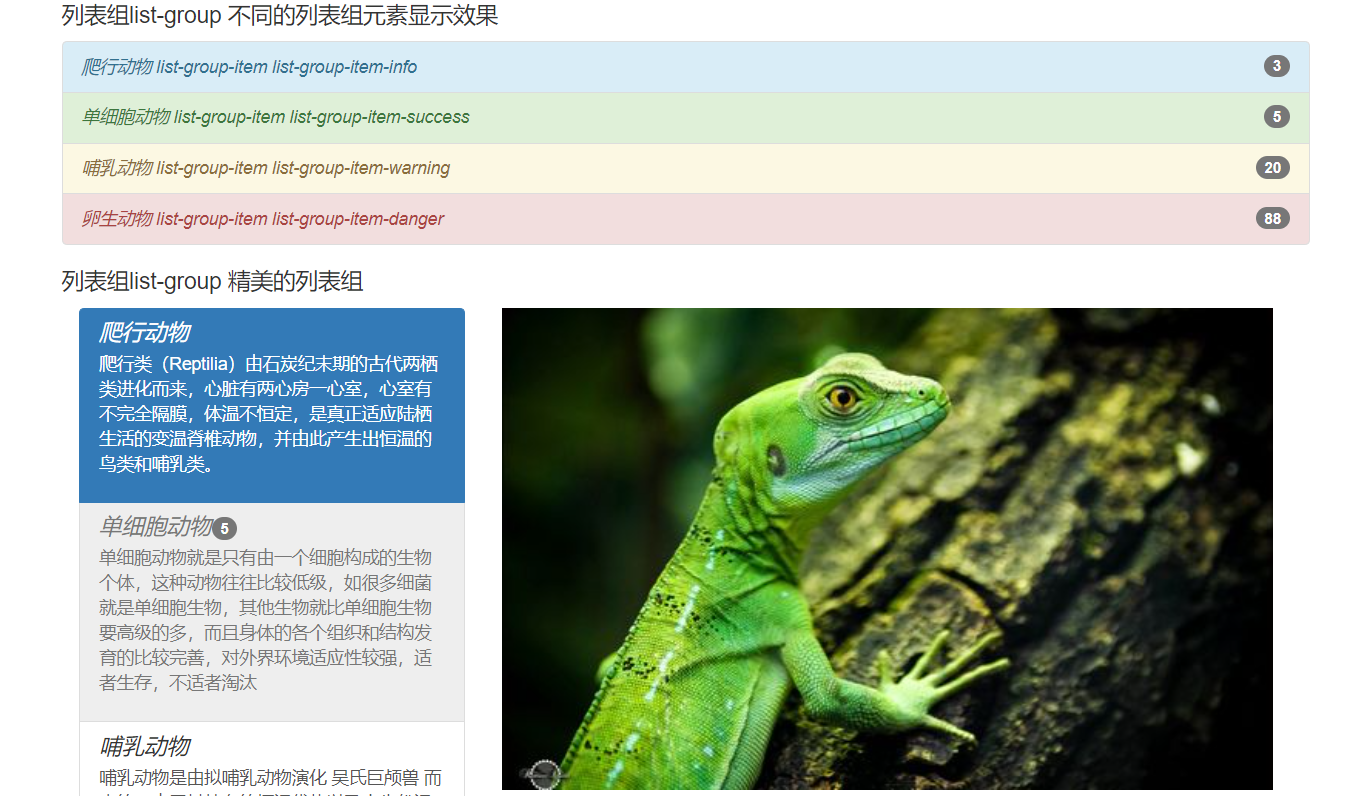
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } </style> </head> <body> <nav role="navigation"> <h4>nav nav-pills 按钮格式 水平 nav-justified两端对齐</h4> <ul class="nav nav-pills nav-justified"> <li class="active" role="presentation"><a href="#">主页active</a></li> <li class="disabled" role="presentation"><a href="#">新闻disabled</a></li> <li role="presentation"><a href="#">论坛</a></li> <li role="presentation"><a href="#">关于</a></li> </ul> <h4>nav nav-tabs 页签格式 水平 nav-justified两端对齐</h4> <ul class="nav nav-tabs nav-justified"> <li class="active" role="presentation"><a href="#">主页active</a></li> <li class="disabled" role="presentation"><a href="#">新闻disabled</a></li> <li role="presentation"><a href="#">论坛</a></li> <li role="presentation"><a href="#">关于</a></li> </ul> <h4>nav nav-pills 按钮格式 垂直</h4> <ul class="nav nav-pills nav-stacked"> <li class="active" role="presentation"><a href="#">主页</a></li> <li role="presentation"><a href="#">新闻</a></li> <li role="presentation"><a href="#">论坛</a></li> <li role="presentation"><a href="#">关于</a></li> </ul> </nav> <h4>nav nav-pills 按钮格式 垂直 两列布局</h4> <div class="container"> <div class="row"> <nav role="navigation" class="col-sm-3"> <ul class="nav nav-pills nav-stacked"> <li class="active" role="presentation"><a href="#">主页</a></li> <li role="presentation"><a href="#">新闻</a></li> <li role="presentation"><a href="#">论坛</a></li> <li role="presentation"><a href="#">关于</a></li> </ul> </nav> <article class="col-sm-9"> <h1>《狂飙》导演揭秘:高启强原型到底是谁</h1> <p> 2023年开年大剧《狂飙》口碑一路狂飙,如今豆瓣评分已经高达9.1分,超过60%的人给这部剧打出5星好评,相关话题引起观众多番讨论,话题之一即是反派人物高启强原型是谁。 </p> </article> </div> </div> <h4>下拉菜单</h4> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 选择一项... <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">第1项</a></li> <li><a href="#">第2项</a></li> <li><a href="#">第3项</a></li> </ul> </div> <h4>下拉菜单 拆分按钮</h4> <div class="btn-group"> <button class="btn btn-primary ">选择一项...</button> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">激活下拉菜单</span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">第一部分</li> <li><a href="#">第1项</a></li> <li><a href="#">第2项</a></li> <li class="disabled"><a href="#">第3项</a></li> <li class="divider"></li> <li class="dropdown-header">第二部分</li> <li><a href="#">第4项</a></li> <li><a href="#">第5项</a></li> <li><a href="#">第6项</a></li> </ul> </div> <h4>上拉菜单 拆分按钮</h4> <div class="btn-group dropup"> <button class="btn btn-primary ">选择一项...</button> <button class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> <span class="sr-only">激活下拉菜单</span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">第一部分</li> <li><a href="#">第1项</a></li> <li><a href="#">第2项</a></li> <li class="disabled"><a href="#">第3项</a></li> <li class="divider"></li> <li class="dropdown-header">第二部分</li> <li><a href="#">第4项</a></li> <li><a href="#">第5项</a></li> <li><a href="#">第6项</a></li> </ul> </div> <h4>导航栏 带搜索框 自适应</h4> <!--navbar-fixed-top导航栏在最顶端,并且不随页面内容一起滚动,也就是导航栏始终显示在页面最上端--> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container-fluid"> <!--导航头块--> <div class="navbar-header"> <!--class="navbar-toggle collapsed"表示这是一个导航开关toggle,仅仅在折叠状态下,才显示该按钮--> <!-- 折叠后要转换成目标的按钮 data-toggle = "collapse"告诉js何时展开和折叠菜单--> <!--data-target="#collapsedNav"告诉js折叠的对象,也就是id="collapsedNav"对象--> <!--折叠对象在toggle开时显示,toggle关时隐藏--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#collapsedNav"> <span class="sr-only">切换导航</span> <!-- 汉堡按钮 --> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!--logo图片超链接--> <a href="#" class="navbar-brand"> <!--navbar-brand导航栏 图标或品牌--> <image src="logo1.png" style="height: 100%;width:auto;" alt="logo" /> </a> <p class="navbar-text"><strong>我的网站</strong></p> </div> <!--自动折叠块 响应式--> <!--这里的id="collapsedNav",对应上面的data-target="#collapsedNav",也就是折叠对象--> <div class="collapse navbar-collapse" id="collapsedNav"> <ul class="nav navbar-nav"> <!--3个导航菜单按钮--> <li class="active"><a href="#">主页</a></li> <li><a href="#">产品</a></li> <li><a href="#">支持</a></li> <li><a href="#">联系我们</a></li> <!--一个下拉菜单项--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"> 关于<span class="caret"></span> <!--caret表示一个三角形的下拉符号--> </a> <ul class="dropdown-menu" role="menu"> <!--下拉菜单项--> <li><a href="#">合作单位</a></li> <li><a href="#">友情链接</a></li> <!--分隔符divider--> <li class="divider"></a></li> <li><a href="#">关于我们</a></li> <li><a href="#">联系方式</a></li> </ul> </li> <!--一个按钮--> <li> <button class="btn btn-default navbar-btn" type="button">点我啊</button> </li> </ul> <!--右侧 搜索框--> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="搜索"></input> </div> </form> <!-- 右侧 登录 --> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> </ul> </div> </div> </nav> <!--面包屑导航--> <ol class="breadcrumb"> <li><a href="#">副食</a></li> <li><a href="#">饮品</a></li> <li><a href="#">酒类</a></li> <li><a href="#">二锅头</a></li> </ol> <!--分页导航--> <h4>分页导航 常规大小pagination</h4> <ul class="pagination "> <li> <a href="#" aria-label="Previous"> <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li> <a href="#" aria-label="Next"> <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> </a> </li> </ul> <br> <h4>分页导航 大 pagination pagination-lg</h4> <ul class="pagination pagination-lg"> <li> <a href="#" aria-label="Previous"> <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li> <a href="#" aria-label="Next"> <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> </a> </li> </ul> <br> <h4>分页导航 小 pagination pagination-sm</h4> <ul class="pagination pagination-sm"> <li> <a href="#" aria-label="Previous"> <span class="glyphicon glyphicon-arrow-left" aria-hidden="true"></span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li> <a href="#" aria-label="Next"> <span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> </a> </li> </ul> <br> <ul class="pager"> <li class="previous"> <a href="#"><span class="glyphicon glyphicon-arrow-left"></span>上一页</a> </li> <li class="next"> <a href="#">下一页<span class="glyphicon glyphicon-arrow-right"></span></a> </li> </ul> <h4>列表组list-group</h4> <ul class="list-group"> <li class="list-group-item"> <em>爬行动物</em><span class="badge">3</span> </li> <li class="list-group-item"> <em>单细胞动物</em><span class="badge">5</span> </li> <li class="list-group-item"> <em>哺乳动物</em><span class="badge">20</span> </li> <li class="list-group-item"> <em>卵生动物</em><span class="badge">88</span> </li> </ul> <h4>列表组list-group 链接形式</h4> <div class="list-group"> <a class="list-group-item active"> <em>爬行动物 active</em><span class="badge">3</span> </a> <a class="list-group-item disabled"> <em>单细胞动物 disabled</em><span class="badge">5</span> </a> <a class="list-group-item"> <em>哺乳动物</em><span class="badge">20</span> </a> <a class="list-group-item"> <em>卵生动物</em><span class="badge">88</span> </a> </div> <h4>列表组list-group 不同的列表组元素显示效果</h4> <ul class="list-group"> <li class="list-group-item list-group-item-info"> <em>爬行动物 list-group-item list-group-item-info</em><span class="badge">3</span> </li> <li class="list-group-item list-group-item-success"> <em>单细胞动物 list-group-item list-group-item-success</em><span class="badge">5</span> </li> <li class="list-group-item list-group-item-warning"> <em>哺乳动物 list-group-item list-group-item-warning</em><span class="badge">20</span> </li> <li class="list-group-item list-group-item-danger"> <em>卵生动物 list-group-item list-group-item-danger</em><span class="badge">88</span> </li> </ul> <h4>列表组list-group 精美的列表组</h4> <div class="container"><!--容器--> <div class="row"><!--行--> <div class="list-group col-md-4"><!--左边占4列--> <a class="list-group-item active"> <h4 class="list-group-item-heading"><em>爬行动物</em></h4> <p> 爬行类(Reptilia)由石炭纪末期的古代两栖类进化而来,心脏有两心房一心室,心室有不完全隔膜,体温不恒定,是真正适应陆栖生活的变温脊椎动物,并由此产生出恒温的鸟类和哺乳类。</p> </a> <a class="list-group-item disabled"> <h4 class="list-group-item-heading"><em>单细胞动物</em><span class="badge">5</span></h4> <p>单细胞动物就是只有由一个细胞构成的生物个体,这种动物往往比较低级,如很多细菌就是单细胞生物,其他生物就比单细胞生物要高级的多,而且身体的各个组织和结构发育的比较完善,对外界环境适应性较强,适者生存,不适者淘汰</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading"><em>哺乳动物</em></h4> <p>哺乳动物是由拟哺乳动物演化 吴氏巨颅兽 而来的。由于其特有的恒温优势以及中生代温暖潮湿的气候条件,哺乳动物得以大发展。</p> </a> <a class="list-group-item"> <h4 class="list-group-item-heading"><em>卵生动物</em></h4> <p>卵生动物(Ovipara)是指用产卵方式繁殖的动物。一般的鸟类、爬虫类,大部分的鱼类和昆虫几乎都是卵生动物。如:鸡、鸭、鱼、青蛙、乌龟、蝴蝶等都是卵生动物。</p> </a> </div> <!--右侧的图片--> <image src="dongwu-paxing.jpg" alt="dongwu" class="col-md-8"></image> <!--整行的说明信息--> <p class="col-md-12">内容参考<a href="https://baike.baidu.com/item/%E7%88%AC%E8%A1%8C%E7%BA%B2/383233?fromtitle=%E7%88%AC%E8%A1%8C%E5%8A%A8%E7%89%A9&fromid=3676&fr=aladdin">原文链接</a></p> </div> </div> <br><br><br> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>




模态窗口
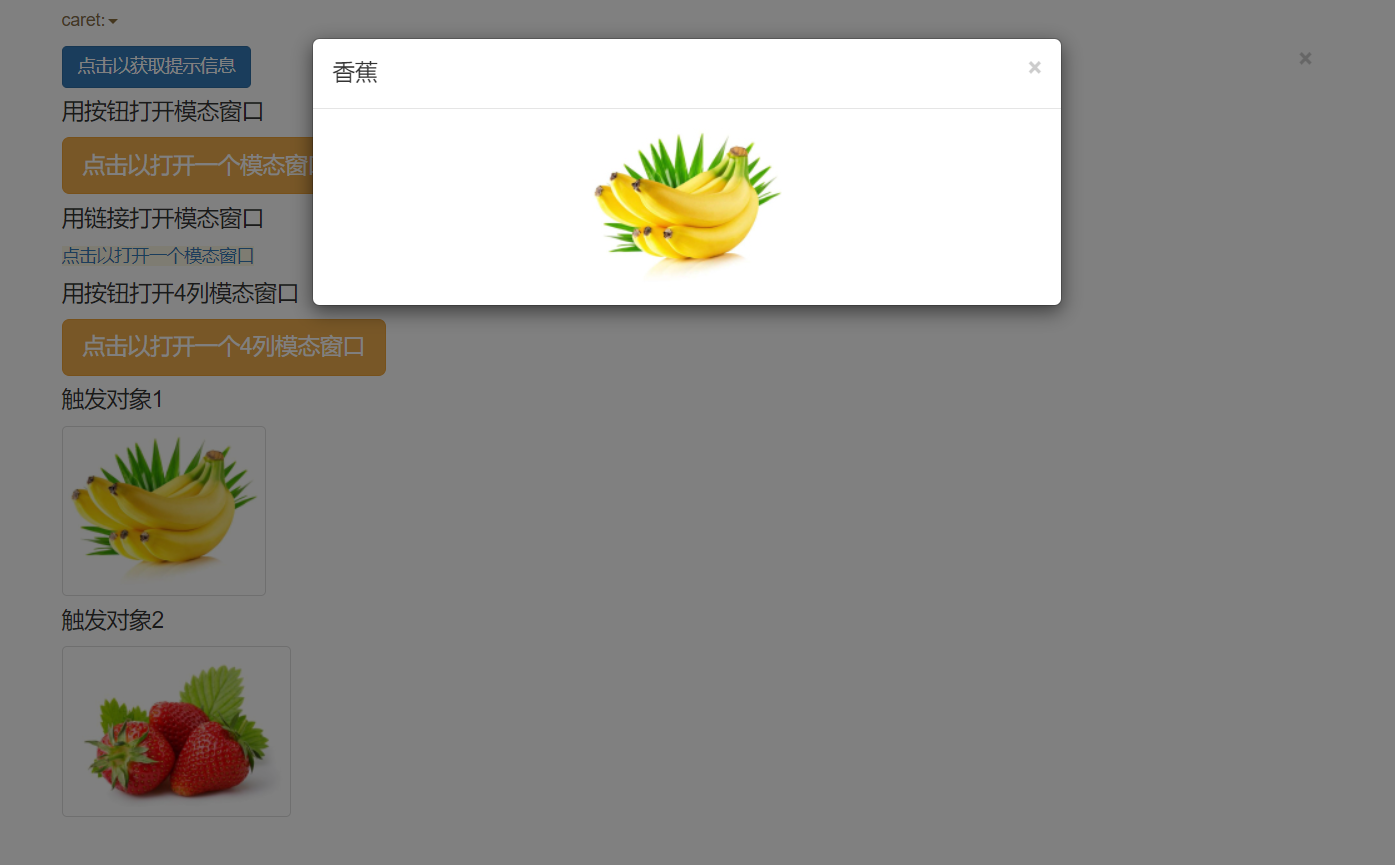
<!DOCTYPE html> <html lang="zh-cn"> <meta> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--告诉IE浏览器以尽可能高的版本显示该网页--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--页面宽度设定为设备宽度,缩放比例为100%--> <title>Bootstrap 模板</title> <!-- 引入 Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!--引入bootstrap的样式文件 rel表示relationship--> <!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--lt表示less than表示低于IE9版本--> <!--这是一个条件注释,如果IE版本低于IE9,则执行注释中的代码,否则不执行--> <!--这个条件注释将帮助在IE8上正确显示网页,对于其他浏览器,不起作用--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> body { padding-top: 50px; padding-left: 50px; padding-right: 50px; } </style> </head> <body> <p class="text-success">success</p> <p class="text-warning"> caret:<span class="caret"></span> </p> <button type="button" class="close btn" aria-label="Close"> <span aria-hidden="ture">×</span> </button> <button type="button" class="btn btn-primary" data-toggle="tooltip" data-html="true" data-delay="200" data-trigger="click" title="成功啦!!!"> 点击以获取提示信息 </button> <!--模态窗口--> <h4>用按钮打开模态窗口</h4> <button type="button" class="btn btn-warning btn-lg" data-toggle="modal" data-target="#myModal"> 点击以打开一个模态窗口 </button> <h4>用链接打开模态窗口</h4> <a class="bg-warning " data-toggle="modal" href="#myModal">点击以打开一个模态窗口</a> <!--简陋的模态窗口--> <div class="modal" id="myModalHello"> <!--容器--> <div class="modal-dialog modal-sm"> <!--对话框--> <div class="modal-content"> <!--内容--> <p class="text-info">欢迎访问本网站</p> </div> </div> </div> <!--漂亮的模态窗口--> <!--fade为窗口添加淡入效果--> <div class="modal fade" id="myModal"> <!--容器--> <div class="modal-dialog"> <!--对话框--> <div class="modal-content"> <!--内容--> <div class="modal-header"> <!--头部--> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="model-title">窗口标题</h4> </div> <div class="modal-body"> <!--身体--> <img src="dongwu-buru.jpg" alt="dongwu" class="col-sm-3 img-circle pull-left" /> <p>窗口内容</p> </div> <div class="model-footer"> <!--脚注--> <button type="button" class="btn btn-primary" data-dismiss="modal">关闭按钮</button> </div> </div> </div> </div> <h4>用按钮打开4列模态窗口</h4> <button type="button" class="btn btn-warning btn-lg" data-toggle="modal" data-target="#myModal4"> 点击以打开一个4列模态窗口 </button> <div class="modal" id="myModal4" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="myModalLabel">我的模态窗口</h4> </div> <div class="modal-body"> <div class="container-fluid"> <div class="row"> <p class="col-md-3">这是一个四列模态窗口</p> <p class="col-md-3">每一句内容都在不同的列</p> <p class="col-md-3">这是第三列</p> <p class="col-md-3">这是第四列</p> </div> </div> </div> </div> </div> </div> <!--动态模态窗口,根据点击对象不同,触发不同的窗口--> <h4>触发对象1</h4> <a href="#" data-toggle="modal" data-target="#imgModal" data-imagetitle="香蕉" data-imagesource="fruit1.jpg"> <img src="fruit1.jpg" alt="img" class="img-thumbnail"> </a> <h4>触发对象2</h4> <a href="#" data-toggle="modal" data-target="#imgModal" data-imagetitle="草莓" data-imagesource="fruit2.jpg"> <img src="fruit2.jpg" alt="img" class="img-thumbnail"> </a> <!--模态窗口的定义--> <!--模态窗口的容器 fade表示淡入效果--> <!--id="imgModal"用于触发窗口和定义js函数--> <div class="modal fade" id="imgModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <!--对话框--> <div class="modal-content"> <!--内容--> <div class="modal-header"> <!--头部--> <!--添加关闭按钮--> <button type="button" class="close" data-dismiss="modal" aria-label="Modal"> <span aria-hidden="true">×</span> <!--×表示✖符号--> </button> <h4 class="modal-title" id="myModalLabel">图片</h4> </div> <div class="modal-body"></div> <!--主体 通过js函数填充主体中的HTML代码,显示对应的图片--> </div> </div> </div> <br><br><br> <!--要使用Bootstrap,必须要先引入jquery--> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 Bootstrap的javascript文件--> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script> //动态模态窗口,根据点击对象不同,触发不同的窗口 //#imgModal表示id="imgModal"对象 //show.bs.modal当将要显示模态窗口时,会引发Bootstrap中的show.bs.modal事件 // function (event)就是显示模态窗口时要执行的回调函数 $('#imgModal').on('show.bs.modal', function (event) { //event模态窗口显示事件的触发者,就是上文的button对象 var button = $(event.relatedTarget); //recipient接收者,获取图片标题参数 var recipient = button.data('imagetitle'); //获取图片路径参数 var source = button.data('imagesource'); //获取模态窗口对象,就是id="imgModal"对象 var modal = $(this); //设置模态窗口的标题 modal.find('.modal-title').text(recipient); //设置模态窗口的class="modal-body"标签中的内容 //通过字符串拼接和变量组合拼接的方式,生成img标签,并放在<div class="modal-body"></div>中 modal.find('.modal-body').html('<img src="' + source + '" alt="' + recipient + '" class="center-block">'); }) //文档加载2秒后,打开模态窗口 $(document).ready(function () { //定义打开模态窗口的函数 function show_modal() { $('#myModalHello').modal('show'); } //调用show_modal函数,调用时间为窗口打开2秒后 window.setTimeout(show_modal, 2000); }); </script> </body> </html>





end




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律