Xcode6中segue取消原push与modal(deprecated)
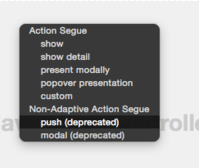
xcode6 之后push 和modal 就被废弃了。只能用于ios8之前。在拖线的时候我们就可以看见。

下面我列出以下官方是怎么解释的。
官方文档 位置 https://developer.apple.com/library/ios/recipes/xcode_help-IB_storyboard/chapters/StoryboardSegue.html
Show
根据当前屏幕中的内容,在master area或者detail area中展示内容。
例如:如果app当前同时显示master和detail视图,内容将会压入detail区域。
如果app当前仅显示master或者detail视图,内容则压入当前视图控制器堆栈中的顶层视图。
Show Detail
在detail area中展现内容。
例如:即使app同时显示master和detail视图,那么内容将被压入detail区域
如果app当前仅显示Master或者detail视图,那么内容将替换当前视图控制器堆栈中的顶层视图。
Present Modally
使用模态展示内容。属性面板中提供presentation style (UIModalPresentationStyle)与 transition style (UIModalTransitionStyle)两种选项
Present as Popover
在某个现有视图中的锚点处使用弹出框展示内容。这个选项可指定显示在弹出框视图一边上的箭头可用方向,同时也是指定锚点视图的一个选项。
《以下是官网推荐》
Adding a Segue Between Scenes in a Storyboard
Specify a transition from one scene to another by Control-dragging between them.
-
Open a storyboard in the interface builder.
-
Control-drag from an object (such as a button, a table view cell, or a tab view item) in one scene to another scene.

Interface Builder highlights a valid destination in blue.
-
In the menu that appears, choose the style for the segue.
-
Select the segue on the Interface Builder canvas or in its outline view. A selected segue will be shown in blue.

-
Open the utility area for the workspace window by clicking
 in the workspace selector in the toolbar.
in the workspace selector in the toolbar. -
Click the Attributes button
 to open the Attributes inspector.
to open the Attributes inspector. -
Type an identifying string in the segue Identifier field.

Use an identifier that you can verify at runtime in the
prepareForSegue:sender:method of the source view controller. You can also use the identifier to trigger a segue programmatically with theperformSegueWithIdentifier:sender:method.To choose from several types of transitions for a popover segue, make choices from the pop-up menus in the Attributes inspector.
For a custom segue, fill in the name of your custom segue class in the Attributes inspector. (See Creating Custom Segues for more information.)
Segue Types
There are several types of constraints, some of which are unique to either OS X or iOS. On iOS, the segues are further divided into segues that adapt to size classes and the older, and now deprecated types. You should avoid using the deprecated segues on iOS. The only possible reason to use them is supporting iOS versions less than iOS 8.
The following two tables list the types of segue for each platform including the name, interface builder symbol, and a brief description.
|
Name |
Interface Builder Symbol |
Description |
|---|---|---|
|
Show |
|
Present the content in the detail or master area depending on the content of the screen. If the app is displaying a master and detail view, the content is pushed onto the detail area. If the app is only displaying the master or the detail, the content is pushed on top of the current view controller stack. |
|
Show Detail |
|
Present the content in the detail area. If the app is displaying a master and detail view, the new content replaces the current detail. If the app is only displaying the master or the detail, the content replaces the top of the current view controller stack. |
|
Present Modally |
|
Present the content modally. There are options to choose a presentation style ( |
|
Present as Popover |
|
Present the content as a popover anchored to an existing view. There is an option to specify the possible directions of the arrow shown on one edge of the popover view ( |
|
Custom |
|
A custom segue enabling you to write your own behaviors. |
|
Push (Deprecated) |
|
Present the content by pushing it onto the current stack of view controllers. |
|
Modal (Deprecated) |
|
Present the content modally on top of the existing screen. The options are the same as Present Modally. |
|
Popover (Deprecated) |
|
Present the content as a popover. The options are the same as Present as Popover. |
|
Replace (Deprecated) |
|
Replace the top view controller on the screen with the new content. |
|
Name |
Interface Builder Symbol |
Description |
|---|---|---|
|
Show |
|
Present the content in a new window. |
|
Modal |
|
Present the content as a modal dialog. |
|
Popover |
|
Present the content as a popover anchored to an existing view. There are options to specify the behavior ( |
|
Sheet |
|
Present the content as a sheet attached to the originating window. |
|
Custom |
|
A custom segue enabling you to write your own behaviors. |