提供给用户使用的表格样式自定义工具,适用于elementUI表格
介绍
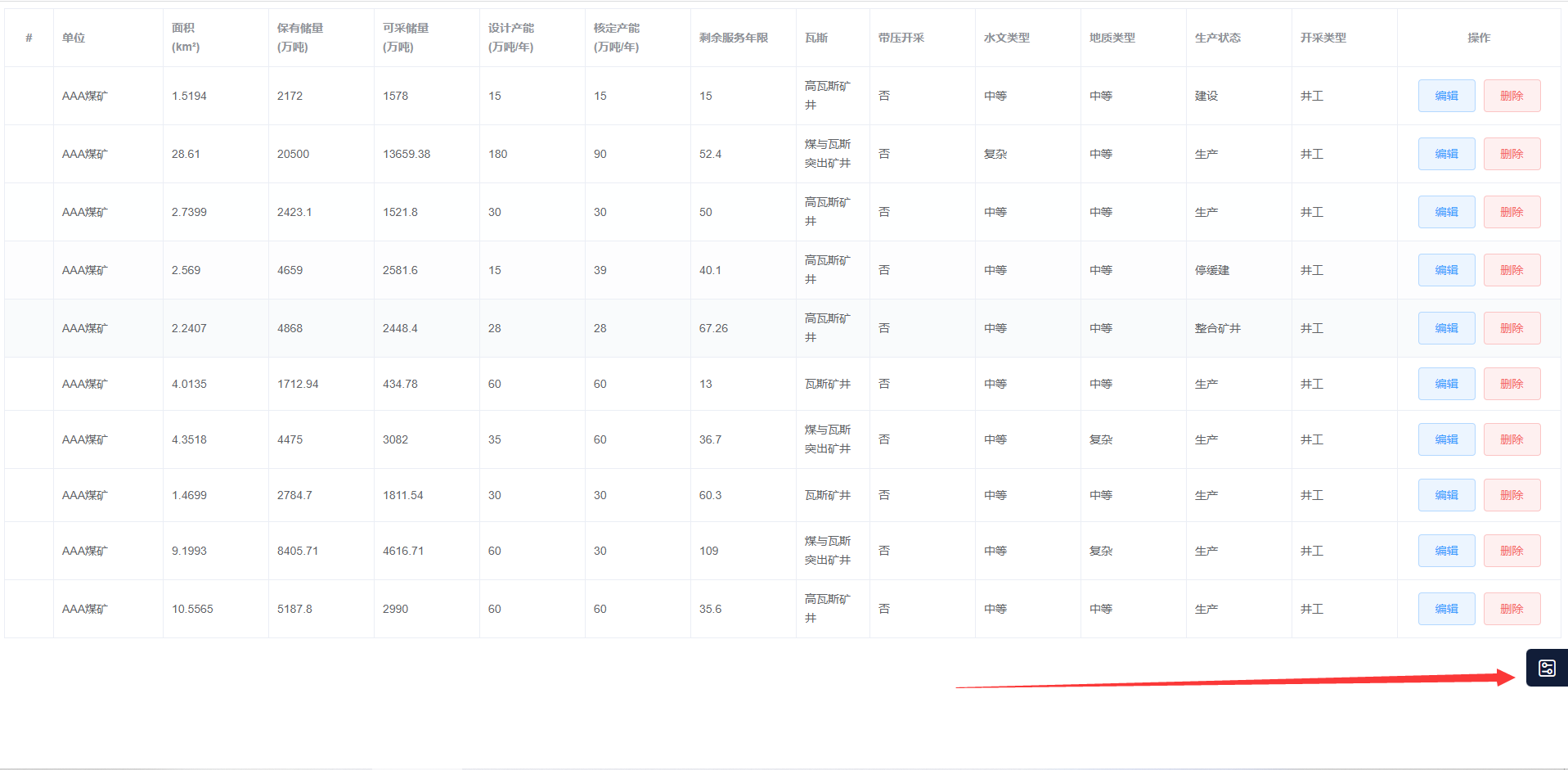
给用户提供了可以自定义修改elementUI表格的能力,通过混入(mixins)使用,必须先安装element-ui。
通过npm安装:
npm i el-table-customizer使用方法如下:
<script>
import tableCustomTool from 'el-table-customizer'
export default {
mixins:[tableCustomTool],
}
</script>目前支持修改
- 字体颜色
- 背景颜色
- 边框颜色
- 文本位置
- 文本粗细
- 文字大小
- 可以隐藏/显示某些列
说明
感兴趣的话可以下载下来试一试,不过目前版本仍然可能存在一些问题。代码写的比较丑,而且实现的方法也非常的笨拙粗暴,原谅我,现在技术还很差,但已经在努力学习了。
Git地址:https://github.com/heng4719/el-table-customizer




 浙公网安备 33010602011771号
浙公网安备 33010602011771号