前端之CSS(二)
CSS盒子模型
- margin(外边距): 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- Border(边框): 围绕在内边距和内容外的边框。
- padding(内填充): 用于控制内容与边框之间的距离;
- Content(内容): 盒子的内容,显示文本和图像。

margin(外边距)

简写:

简写默认按照上右下左的顺时针顺序
padding(内填充)

简写:

顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
浮动float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
浮动的缺陷:
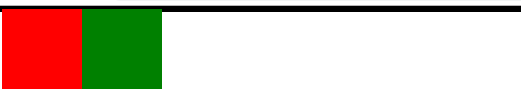
脱离文档流,造成父标签塌陷


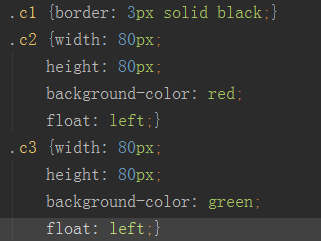
类为c1的div标签中存在类为c2、c3的div子标签,两个子标签浮动后父标签没有填充物就塌陷了

清除浮动的副作用:
父标签加下面的这个类

overflow溢出属性
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,浏览器会显示滚动条查看剩余内容
auto:内容会被修剪,浏览器会显示滚动条查看剩余内容
圆形头像示例

定位
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物

absolute(绝对定位)
定义:绝对定位是相对于父标签的位置,如果没有父标签就以body为父标签

fixed(固定定位)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动

z-index
设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。




