easyui input未设id导致的问题
今天又踩了一个坑,大致是没有给input设id,使用类选择器绑定easyui控件,然后使用name设值,现在值设进去后界面没有显示。
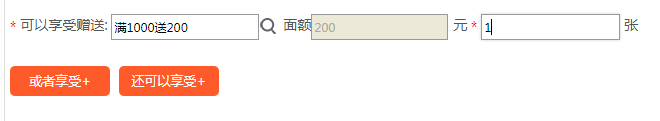
做的界面部分截图如图:

点击下面两个橙色的按钮,通过调用下面的方法动态添加html来添加控件,没点击一次就会添加一组控件到界面:
revert(value){
let rStr = `<div class="rowBox bigBox">
<div class="col">
<span class="ui-color-red">*</span>
<span class="bigFont">${this.formatterPerType (value)}赠送:</span>
<input name="ticketDefineNo${this.reTicketIndex}" class="easyui-ticketForCheck ticketForCheck" data-options="width:142,height:28,readOnly:true">
<input name="ruleTicketDefineNo${this.reTicketIndex}" type="hidden"/>
<input name="ticketName${this.reTicketIndex}" type="hidden"/>
<span>面额</span><input name="preferentialValue${this.reTicketIndex}" type="text" disabled="disabled"/><span>元</span>
<span class="ui-color-red">*</span>
<input name="preferentialQty${this.reTicketIndex}" class="requiredValidateIntQty" type="text" maxlength=4 />
<span>张</span>
</div>
<a class="easyui-linkbutton removeEnjoy">删除此项-</a>
</div>`;
return rStr;
}
上面的this.reTicketIndex每加一组控件会递增1,就是说各个input的name不会重复。
添加完控件后,会再次调用下面这段js通过类选择器.requiredValidateIntQty给name="preferantialQty${this.reTicketIndex}"绑定easyui-numberbox控件:
$.each($(".requiredValidateIntQty"),function(i,e){
if(!$(e).hasClass("numberbox-f")){
$(e).numberbox({
required: true,
min:1,
max:9999,
precision:0,
width:139,
height:26,
validType: ['intOrFloatGtZero']
});
}
})
界面加载数据时,通过

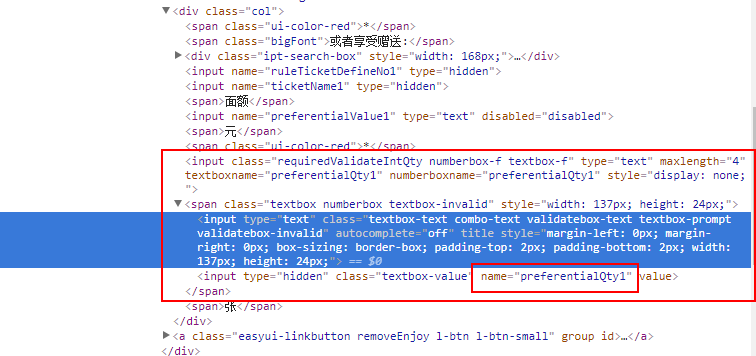
绑定easyui-numberbox插件的inpu变成了图中红色框框内的样子,界面显示的是红框中第一个input,而通过$(`input[name=preferentialQty]`,$("#reTicketForm"))选择器获取到的是最底下那个input,这个input的type是hidden,而且这个input的确没有绑定easyui-numberbox控件,难怪调用$(`input[name=preferentialQty]`,$("#reTicketForm")).numberbox("setValue",qty);设值会报错。
想着我们一帮都是通过元素的id获取一个标签,然后给这个标签绑定控件,那如果给input设值一个id会怎样呢,
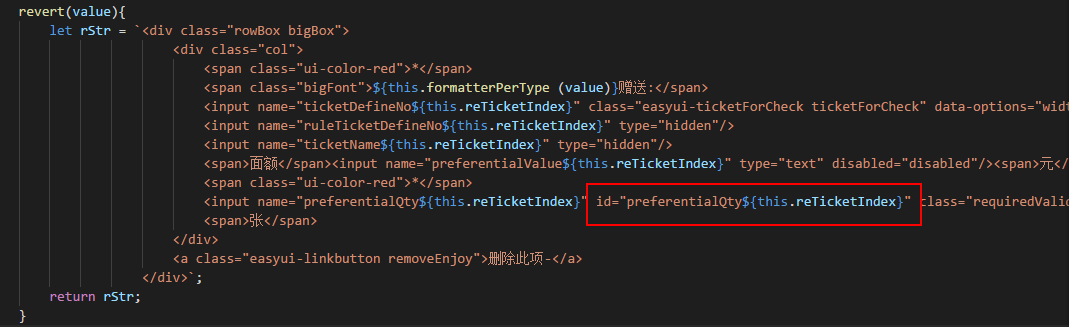
于是动态添加的html里面给input加了一个id属性,如图:

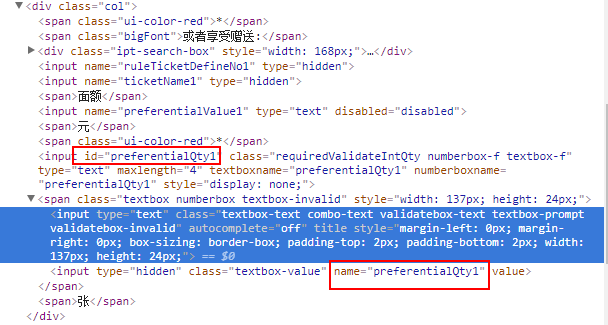
然后在浏览器中查看这个时候绑定easyui-numberbox控件之后的html,如图:

发现给最上面的input设置了id="preferentialQty1",而最底下的input依旧是name="preferentialQty1"。
这个时候,再调用
总结一下:就因为没设id,折腾了好久啊,~~~~(>_<)~~~~,以后还是要养成设置id的习惯。



