fastadmin批量修改状态
页面

视图内
<div id="toolbar" class="toolbar"> <a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a> <a href="javascript:;" class="btn btn-success btn-add {:$auth->check('typetest/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a> <a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('typetest/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a> <a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('typetest/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a> <a href="javascript:;" class="btn btn-danger btn-import {:$auth->check('typetest/import')?'':'hide'}" title="{:__('Import')}" id="btn-import-file" data-url="ajax/upload" data-mimetype="csv,xls,xlsx" data-multiple="false"><i class="fa fa-upload"></i> {:__('Import')}</a> <a href="javascript:;" class="btn btn-success btn-type1 btn-disabled disabled {:$auth->check('typetest/type1')?'':'hide'}" title="改为类型一" ><i class="fa fa-pencil"></i> 改为类型一</a> <a href="javascript:;" class="btn btn-success btn-type2 btn-disabled disabled {:$auth->check('typetest/type2')?'':'hide'}" title="改为类型二" ><i class="fa fa-pencil"></i> 改为类型二</a> <a href="javascript:;" class="btn btn-success btn-type3 btn-disabled disabled {:$auth->check('typetest/type3')?'':'hide'}" title="改为类型三" ><i class="fa fa-pencil"></i> 改为类型三</a> <div class="dropdown btn-group {:$auth->check('typetest/multi')?'':'hide'}"> <a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a> <ul class="dropdown-menu text-left" role="menu"> <li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li> <li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li> </ul> </div> </div>
js内
var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'typetest/index' + location.search, add_url: 'typetest/add', edit_url: 'typetest/edit', del_url: 'typetest/del', multi_url: 'typetest/multi', table: 'typetest', } }); var table = $("#table"); //改为类型一 $(document).on("click", ".btn-type1", function () { var data = table.bootstrapTable('getSelections'); var ids = []; if (data.length === 0) { Toastr.error("请选择操作信息"); return; } for (var i = 0; i < data.length; i++) { ids[i] = data[i]['id'] } Layer.confirm( '确认选中的' + ids.length + '条改为类型一吗?', { icon: 3, title: __('Warning'), offset: '40%', shadeClose: true }, function (index) { Layer.close(index); Backend.api.ajax({ //url: "lgwy/attrchg/approve?ids=" + JSON.stringify(ids), //方法一:传参方式,后台需要转换变成数组 /*url: "lgwy/attrchg/approve?ids=" + (ids), data: {}*/ //方法二:传参方式,直接是数组传递给后台 url: "typetest/type1", data: { ids: ids } }, function (data, ret) { //成功的回调 if (ret.code === 1) { table.bootstrapTable('refresh'); Layer.close(index); } else { Layer.close(index); Toastr.error(ret.msg); } }, function (data, ret) { //失败的回调 console.log(ret); // Toastr.error(ret.msg); Layer.close(index); }); } ); }); //改为类型二 $(document).on("click", ".btn-type2", function () { var data = table.bootstrapTable('getSelections'); var ids = []; if (data.length === 0) { Toastr.error("请选择操作信息"); return; } for (var i = 0; i < data.length; i++) { ids[i] = data[i]['id'] } Layer.confirm( '确认选中的' + ids.length + '条改为类型二吗?', { icon: 3, title: __('Warning'), offset: '40%', shadeClose: true }, function (index) { Layer.close(index); Backend.api.ajax({ //url: "lgwy/attrchg/approve?ids=" + JSON.stringify(ids), //方法一:传参方式,后台需要转换变成数组 /*url: "lgwy/attrchg/approve?ids=" + (ids), data: {}*/ //方法二:传参方式,直接是数组传递给后台 url: "typetest/type2", data: { ids: ids } }, function (data, ret) { //成功的回调 if (ret.code === 1) { table.bootstrapTable('refresh'); Layer.close(index); } else { Layer.close(index); Toastr.error(ret.msg); } }, function (data, ret) { //失败的回调 console.log(ret); // Toastr.error(ret.msg); Layer.close(index); }); } ); }); //改为类型三 $(document).on("click", ".btn-type3", function () { var data = table.bootstrapTable('getSelections'); var ids = []; if (data.length === 0) { Toastr.error("请选择操作信息"); return; } for (var i = 0; i < data.length; i++) { ids[i] = data[i]['id'] } Layer.confirm( '确认选中的' + ids.length + '条改为类型三吗?', { icon: 3, title: __('Warning'), offset: '40%', shadeClose: true }, function (index) { Layer.close(index); Backend.api.ajax({ //url: "lgwy/attrchg/approve?ids=" + JSON.stringify(ids), //方法一:传参方式,后台需要转换变成数组 /*url: "lgwy/attrchg/approve?ids=" + (ids), data: {}*/ //方法二:传参方式,直接是数组传递给后台 url: "typetest/type3", data: { ids: ids } }, function (data, ret) { //成功的回调 if (ret.code === 1) { table.bootstrapTable('refresh'); Layer.close(index); } else { Layer.close(index); Toastr.error(ret.msg); } }, function (data, ret) { //失败的回调 console.log(ret); // Toastr.error(ret.msg); Layer.close(index); }); } ); }); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', columns: [ [{ checkbox: true }, { field: 'id', title: __('Id') }, { field: 'name', title: __('Name') }, { field: 'type', title: __('Type'), searchList: { "1": __('Type 1'), "2": __('Type 2'), "3": __('Type 3') }, formatter: Table.api.formatter.normal }, { field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate } ] ] }); // 为表格绑定事件 Table.api.bindevent(table);
控制器内
// 批量改为类型一 public function type1($ids) { foreach ($ids as $k => $v) { $res = $this->model->where('id', $ids[$k])->value('type'); if ($res) { $data = [ 'type' => 1 ]; $this->model->where('id', $ids[$k])->update($data); } } $this->success(); } // 批量改为类型二 public function type2($ids) { foreach ($ids as $k => $v) { $res = $this->model->where('id', $ids[$k])->value('type'); if ($res) { $data = [ 'type' => 2 ]; $this->model->where('id', $ids[$k])->update($data); } } $this->success(); } // 批量改为类型三 public function type3($ids) { foreach ($ids as $k => $v) { $res = $this->model->where('id', $ids[$k])->value('type'); if ($res) { $data = [ 'type' => 3 ]; $this->model->where('id', $ids[$k])->update($data); } } $this->success(); }
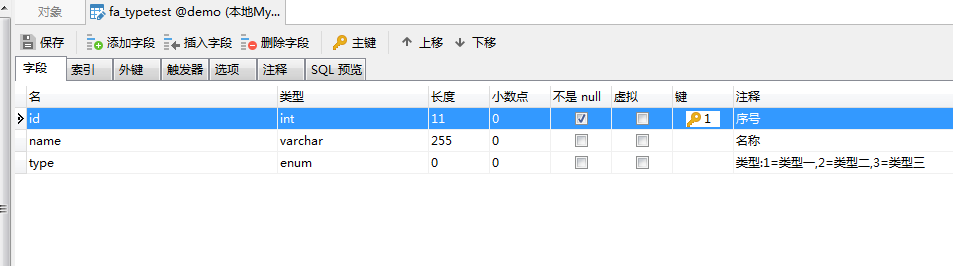
mysql数据库

╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯






