vue 计算属性 computed
computed区别于methods,如果某个数据值发生变化,并且这个数据与methods方法无关,在重新渲染时,methods的方法会被调用,而computed的函数不会被调用
<body> <div id="test"> {{ desc }} 性别:{{ sex }} </div> <script> const vm = new Vue({ el: '#test', data: { name: '张三', age: '10', sex: '男' }, computed: { desc() { console.log(123); return `姓名:${this.name} 年龄:${this.age}`; } } }) </script> </body>
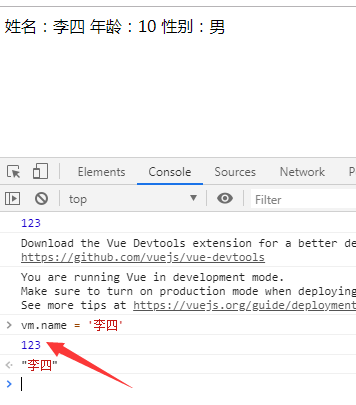
打开页面,页面上渲染的结果

如果更改name或者age其中的数据,computed的函数会被调用

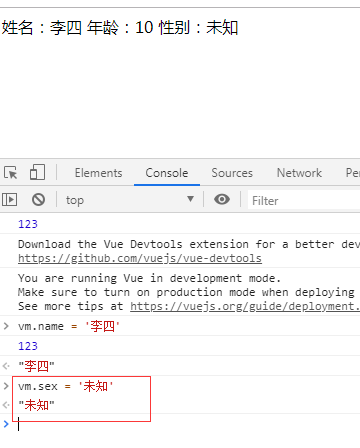
当更改sex数据时,computed的方法不会被调用,页面渲染的数据是依赖的缓存

╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯




