原生js下拉菜单联动
原生的js联动


代码部分
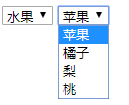
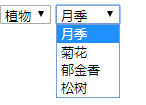
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>联动</title> <script type="text/javascript"> function fn() { var select = document.getElementById("type"); var c = select.value; var area = document.getElementById("area"); switch (c) { case "fruit": area.innerHTML = "<option>苹果</option><option>橘子</option><option>梨</option><option>桃</option>"; break; case "animal": area.innerHTML = "<option>老虎</option><option>狮子</option><option>大象</option><option>猴子</option>"; break; case "plant": area.innerHTML = "<option>月季</option><option>菊花</option><option>郁金香</option><option>松树</option>"; break; default: alert("error"); } }; </script> </head> <body> <select id="type" onchange="fn()"> <option value="fruit">水果</option> <option value="animal">动物</option> <option value="plant">植物</option> </select> <select id="area"> <option>苹果</option> <option>橘子</option> <option>梨</option> <option>桃</option> </select> </body> </html>
╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯


