MYSQL 数据库内容的分页展示
这里使用一个已有的数据库表做演示
为了测试 做了一个简单的页面

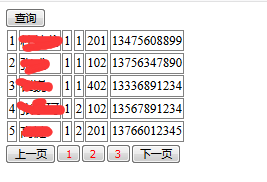
点击查询 会展示第一页的内容

点击数字按钮可以选取页数
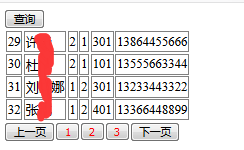
或者点击上一页 、下一页进行数据的浏览

代码部分
简单的HTML代码
<button id='show'>查询</button> <div class="div"></div>
JS部分 使用jquery写的代码
// 默认 $('#show').on('click', function () { var numb = 1; var type = 'show'; $.ajax({ type: 'post', url: 'php/page.php', data: { 'p': numb, 'type': type }, success: function (msg) { $('.div').html(msg) } }) }) function page(num) { var numb = num.value; var type = 'page' $.ajax({ type: 'post', url: 'php/page.php', data: { 'p': numb, 'type': type }, success: function (msg) { $('.div').html(msg); } }) console.log(numb); }
PHP部分
这是封装在类里面的主要语句
// 根据表名获取数据 当前表一共有多少条记录 // 这里可以把表名作为参数 也可以直接写在方法内 // 根据表名获取数据总数 protected function getTableNum($tbname) { $sql = "SELECT COUNT(*) FROM `{$tbname}`;"; $res = $this->db->query($sql)->fetch_assoc()["COUNT(*)"]; return $res; } // * 功能:获得分页数量 // * @parm string $tbname // * @reurn int $PageNum // */ function getPageNum($tbname, $pageNum = 5) { $dataNum = $this->getTableNum($tbname); $Num = ceil($dataNum / $pageNum); return (int) $Num; } // //根据pid获取分页 public function page($pid, $pageNum = 5) { $pid = ($pid - 1) * $pageNum; $sql = "SELECT * FROM `main` LIMIT {$pid},{$pageNum};"; $res = $this->db->query($sql)->fetch_all(MYSQLI_ASSOC); return $res; }
逻辑部分 在PHP中拼出页面展示的样式
$type = $_REQUEST['type']; // 显示第一页 if ($type == 'show') { $pid = $_REQUEST['p']; $tbname = 'main'; $res = $db->page($pid, $pageNum = 5); $str = "<table>"; foreach ($res as $key => $value) { $str .= "<tr>"; foreach ($value as $k => $v) { $str .= "<td style='border:1px solid grey'>{$v}</td>"; } $str .= "</tr>"; } $str .= "</table>"; echo $str; // 按钮部分 $num = $db->getPageNum($tbname, $pageNum = 5); if ($pid > 1) { $back = $pid * 1 - 1; } else { $back = $pid; } if ($pid < $num) { $next = $pid * 1 + 1; } else { $next = $pid; } $jump = "<button value='{$back}' onclick='page(this)'>上一页</button>"; for ($i = 1; $i <= $num; $i++) { $jump .= "<button style='color:red' value='{$i}'onclick='page(this)' >$i</button>"; } $jump .= "<button value='{$next}' onclick='page(this)'>下一页</button>"; echo $jump; } // 显示其他页面 if ($type == 'page') { $pid = $_REQUEST['p']; $back = $pid * 1 - 1; $next = $pid * 1 + 1; $tbname = 'main'; $res = $db->page($pid, $pageNum = 5); $str = "<table>"; foreach ($res as $key => $value) { $str .= "<tr>"; foreach ($value as $k => $v) { $str .= "<td style='border:1px solid grey'>{$v}</td>"; } $str .= "</tr>"; } $str .= "</table>"; echo $str; // 按钮部分 $num = $db->getPageNum($tbname, $pageNum = 5); if ($pid > 1) { $back = $pid * 1 - 1; } else { $back = $pid; } if ($pid < $num) { $next = $pid * 1 + 1; } else { $next = $pid; } $jump = "<button value='{$back}' onclick='page(this)'>上一页</button>"; for ($i = 1; $i <= $num; $i++) { $jump .= "<button style='color:red' value='{$i}' onclick='page(this)' >{$i}</button>"; } $jump .= "<button value='{$next}' onclick='page(this)'>下一页</button>"; echo $jump;
如果最后一页内容达不到所设置的最大行数,按钮会跟着内容发生位置变动,这里把内容和按钮部分分别输出的 是为了以后单独调整按钮部分在页面的位置
如果发现有什么问题,欢迎指正
╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯






