获取DOM元素
简单说一下常用的DOM元素获取方法
这里拿一个简单的HTML来举例说明
<body> <h1 id='header'></h1> <ul class="listbox"> <li>1</li> <li>2</li> <li>3</li> </ul> </body>
1、用标签名来获取元素
document.getElementsByTagName
这里elements复数,因为同一个HTML中可以出现多个相同的标签名

这样就能获取到整个HTML中所有的li元素
2、用id来获取元素
document.getElementById
这里element是单数,因为页面中不允许出现一个以上相同的id值

这里是通过id值获取的页面中的h1
3、用class名来获取元素
document.getElementsByClassName
同样的,class名可以出现多次,所以这里是elements

这里通过class名获取到了ul列表,返回的是一个数组
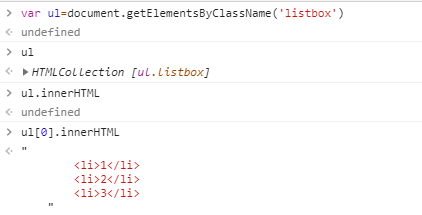
如果想查看ul列表内容的话,用ul.innerHTML是无法查看列表内容的,正确的方法是先选中当前的ul列表,然后进行查看

4、用CSS方式获取元素
document.querySelector
这种方法有点类似通过标签获取,但是这个方法是返回所有符合条件的元素的第一个

要选中所有的li,就在后面加上All

这样就选中了所有的li了
╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯




