transform转换
常用的transform功能:
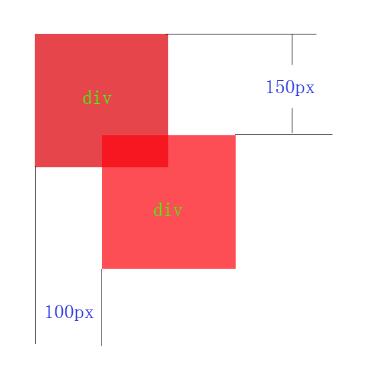
1.translate 位移
div
{
transform: translate(100px,150px);
}
实现位移:

2.rotate 旋转
div { transform: rotate(30deg); }

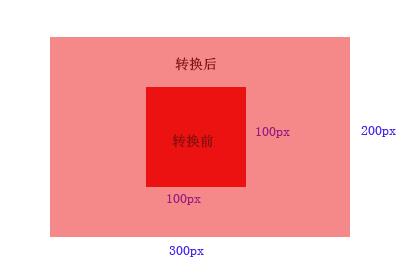
3.scale 缩放
div { transform:scale(3,2); }

4.skew 扭曲
div { transform:skew(30deg,20deg); }

╰︶﹉⋛⋋⊱⋋๑๑⋌⊰⋌⋚﹉︶╯






