nginx下部署vue项目
2021-12-14
今天要用到服务器nginx,还需要把自己的vue的项目部署到服务器上去所以就写一下记录下来。
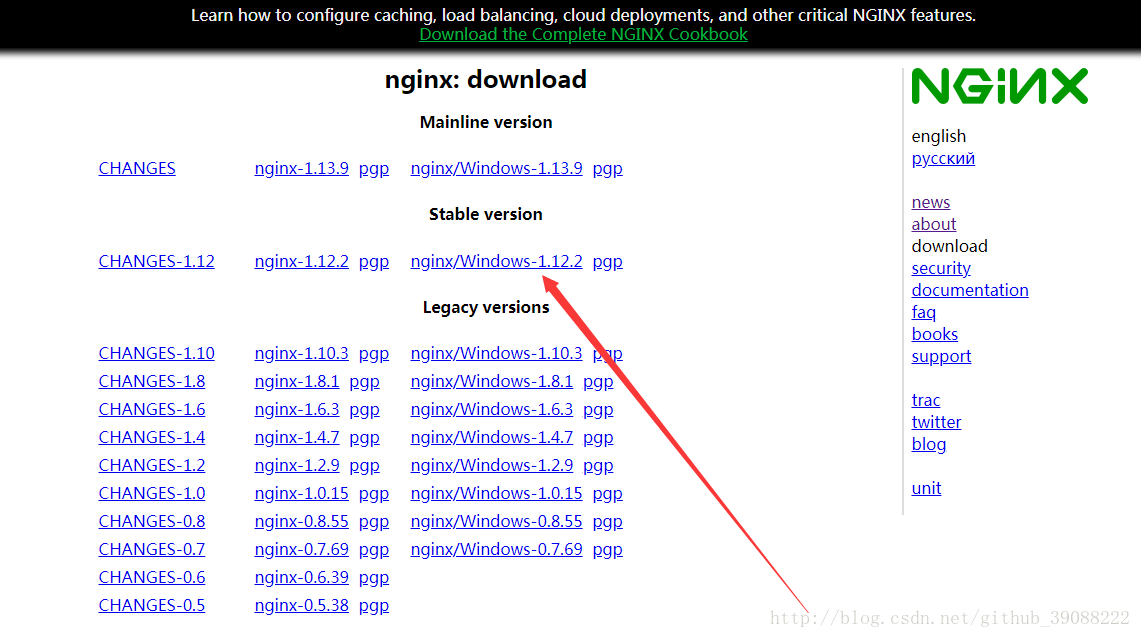
首先要去nginx官网下下载nginx:
下载地址:https://nginx.org/en/download.html

下载下来会是一个解压包,解压到你想放的文件夹下
运行nginx.exe,然后打开浏览器输入localhost出来如下图片所示就说明成功了:

然后如果没有成功出来的话也不要慌不要怕,可能是你的端口被别的内容所占了这时你就打开你的nginx的目录下找到conf
点击进去然后找到一个nginx.conf的文件
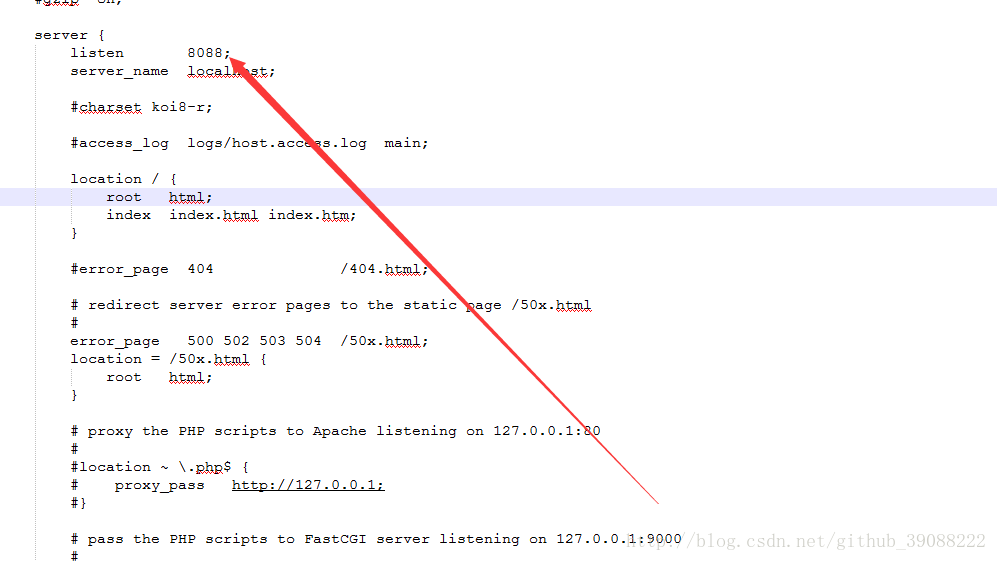
然后把它用编辑器的方式打开,打开之后找到这里的sever的listen就是你的端口号,默认的是80端口,你可以根据自己没有被占用的端口进行改写,改写完成之后保存然后打开你的localhost:你改写的端口号就OK了
server {undefined
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {undefined
root html;
index index.html index.htm;
}

上面是安装配置nginx服务器的方法,下面就是如何把自己的vue项目部署到你所安装配置的nginx服务器上的步骤了:
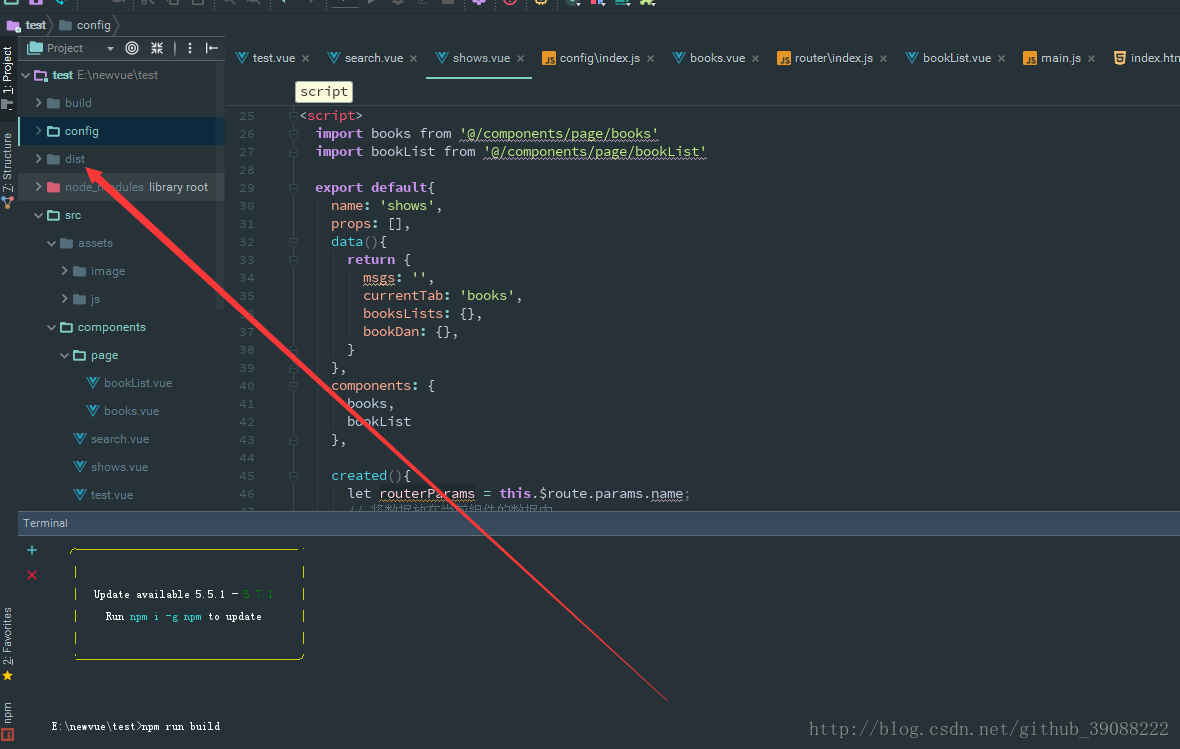
首先找到自己的vue的夹把里面的内容复制下来里面会有两个文件一个是index.html是主目录还有一个是static文件夹

把他们复制下来然后打开你的nginx的录下的html文件里面会有两个默认文件直接删掉不要留,然后把你刚刚复制的文件粘贴进去

然后打开浏览器输入最开始改的端口号localhost:你所改的端口号回车;你就会看到自己的vue的项目跑起来了我的打开就是这样的咯:
这样就大功告成了~~~~~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-12-14 构建Maven项目