css 选择器之子元素
/*html*/
<div class="wrap">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
/*css*/
.wrap{
display:table;
width: 200px;
}
.wrap span{
display:table-cell;
text-align:center;
}

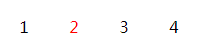
nth-child(n)
//选择父元素下的第二个子元素,且为span
.wrap span:nth-child(2){
color:red;
}

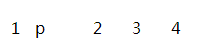
但是如果子元素是混乱的,比如:
<div class="wrap">
<span>1</span>
<p>p</p>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
nth-child(2)会选择第2个子元素,而且子元素必须是span,但是没找到(第二个子元素为p)

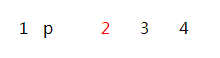
.wrap span:nth-child(3){
color:red;
}
nth-child(3)会选择第3个子元素,而且子元素必须是span

相关
- nth-last-child(n) 从后往前找子元素
nth-of-type(n)
//选择父元素下的第二个span
.wrap span:nth-of-type(2){
color:red;
}
同样的html,nth-of-type(2) 会找到子元素的第2个span,不管有没有其他元素阻碍

相关
- nth-last-of-type(n) 从后往前找子元素
only-child
<div class="wrap">
<span>1</span>
</div>
/*css*/
.wrap span:only-child{
color:red;
}
只有父元素下有一个子元素时,才会生效
当有其他任意标签时,不生效
only-child应用比较少
相关
- last-child 最后一个子元素
only-of-type
对比于only-child,only-of-type允许父元素下有其他类的子元素
// 这时会选中唯一的span元素
<div class="wrap">
<span>1</span>
<i>2</i>
</div>
.wrap span:only-of-type{
color:red;
}
相关
- first-of-type 选中第一个指定子元素
- last-of-type 选中最后一个指定子元素
======================================= END ========================================





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决