sublime3 支持 jsx 语法
添加几个插件即可在js中快速写html

babel
可以识别React,并高亮显示ES6
command+shift+p -> install package -> babel
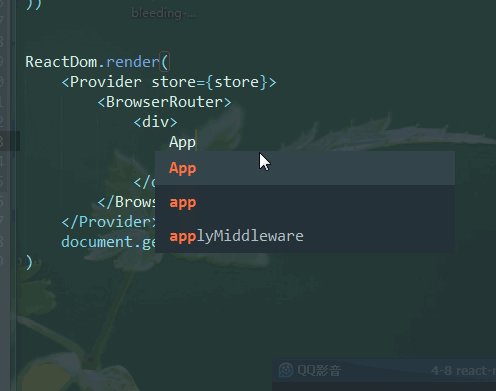
使用
在打开js、jsx文件时,右下角选择babel JavaScript(Babel)
Emmet
command+shift+p -> install package -> emmet
配置
打开菜单Preferences -> Package Settings -> Emmet -> Key Bindings - User
粘贴以下代码
[{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab. If you want to
// expand Emmet with Tab even if popup is visible --
// remove this section
{
"operand": false,
"operator": "equal",
"match_all": true,
"key": "auto_complete_visible"
}, {
"match_all": true,
"key": "is_abbreviation"
}
]
}]
jsformat
command+shift+p -> install package -> jsformat
配置
打开菜单Preferences -> Package Settings -> JsFormat -> Settings - User,将下面代码贴进去保存。
{
"e4x": true,
// jsformat options
"format_on_save": true,
}
该配置会在每次保存js文件时,自动格式化
======================================= END ========================================


