Echarts 内嵌数据提示框 参数赋值
<script type="text/javascript">
function ShowCFPieBar(data) {
console.log(data)
var domWBAll = document.getElementById("divCFPieBar");
var myChartWBAll = echarts.init(domWBAll);
optionWBAll = null;
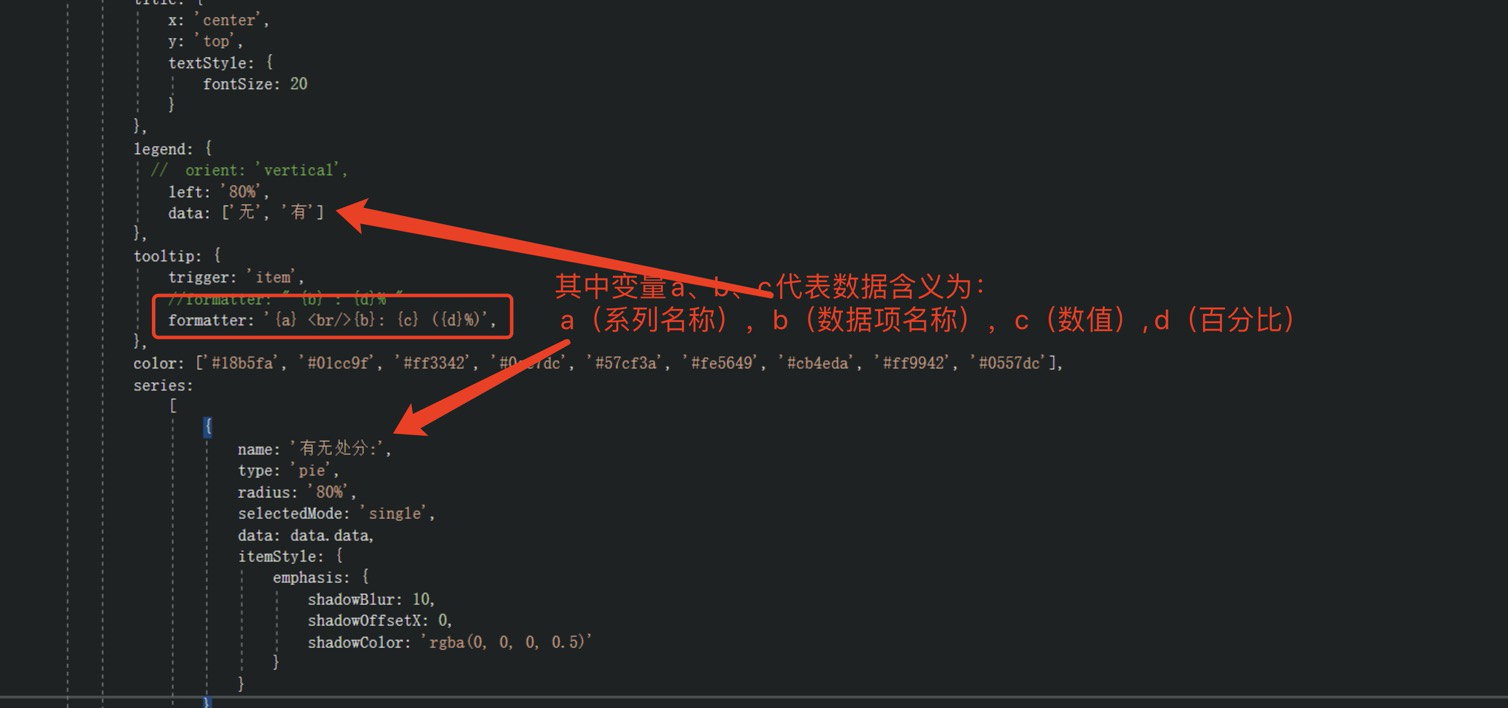
optionWBAll = {
title: {
x: 'center',
y: 'top',
textStyle: {
fontSize: 20
}
},
legend: {
// orient: 'vertical',
left: '80%',
data: ['无', '有']
},
tooltip: {
trigger: 'item',
//formatter: " {b} : {d}% "
formatter: '{a} <br/>{b}: {c} ({d}%)',
},
color: ['#18b5fa', '#01cc9f', '#ff3342', '#0ec7dc', '#57cf3a', '#fe5649', '#cb4eda', '#ff9942', '#0557dc'],
series:
[
{
name: '具体数据:',
type: 'pie',
radius: '80%',
selectedMode: 'single',
data: data.data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
if (optionWBAll && typeof optionWBAll === "object") {
myChartWBAll.setOption(optionWBAll, true);
}
}
</script>

效果为:

官方示例:Examples - Apache ECharts
其中变量a、b、c在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图: a(系列名称),b(类目值),c(数值), d(无)
散点图(气泡)图 : a(系列名称),b(数据名称),c(数值数组), d(无)
饼图、雷达图 : a(系列名称),b(数据项名称),c(数值), d(百分比)
弦图 : a(系列名称),b(项1名称),c(项1-项2值),d(项2名称), e(项2-项1值)
力导向图 :
节点 : a(类目名称),b(节点名称),c(节点值)
边 : a(系列名称),b(源名称-目标名称),c(边权重), d(如果为true的话则数据来源是边)
{Function},传递参数列表如下:
<Array> params : 数组内容同模板变量,[[a, b, c, d], [a1, b1, c1, d1], ...]
<String> ticket : 异步回调标识
<Function> callback : 异步回调,回调时需要两个参数,第一个为前面提到的ticket,第二个为填充内容html
原文链接:https://blog.csdn.net/shuosmallwhite/article/details/80106791
还搜到了一种动态赋值的方法,不过我暂时没有用到,先马一下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义