DateTimePicker 时间选择控件
DateTimePicker 时间选择控件


输入框写TextBox
其他设置写在Js里

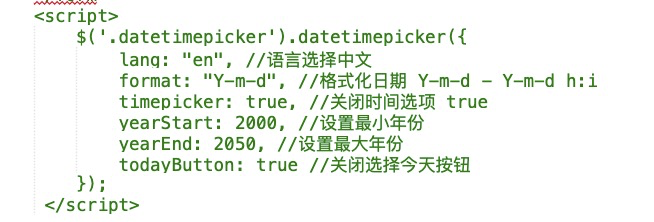
<script>
$('.datetimepicker').datetimepicker({
lang: "en", //语言选择中文
format: "Y-m-d", //格式化日期 Y-m-d - Y-m-d h:i
timepicker: true, //关闭时间选项 true
yearStart: 2000, //设置最小年份
yearEnd: 2050, //设置最大年份
todayButton: true //关闭选择今天按钮
});
</script>
注意:日期格式写在format里,h小写是12小时制,H大写是24h制。
例如:Format:“Y-m-d H:s”
另外 DateTime.Parse(this.txtGetTime.Text.Trim())为转化成datetime格式
补充:第二次使用的时候出现了控件不能使用的情况,点TextBox,没有弹出时间选择框
经过尝试,发现是在引用时候 多写了 type="text/javascript"。 (T。T )




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义