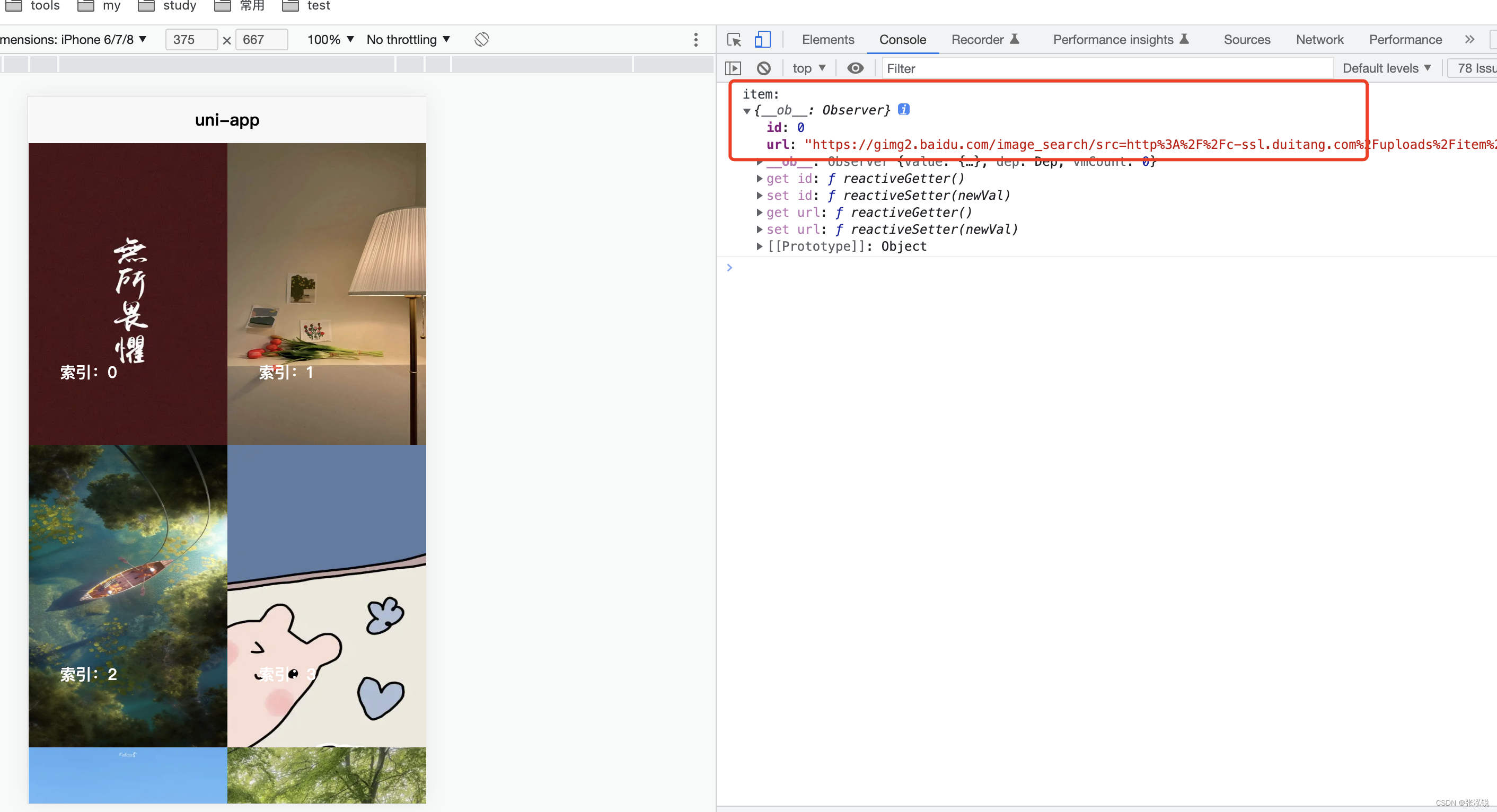
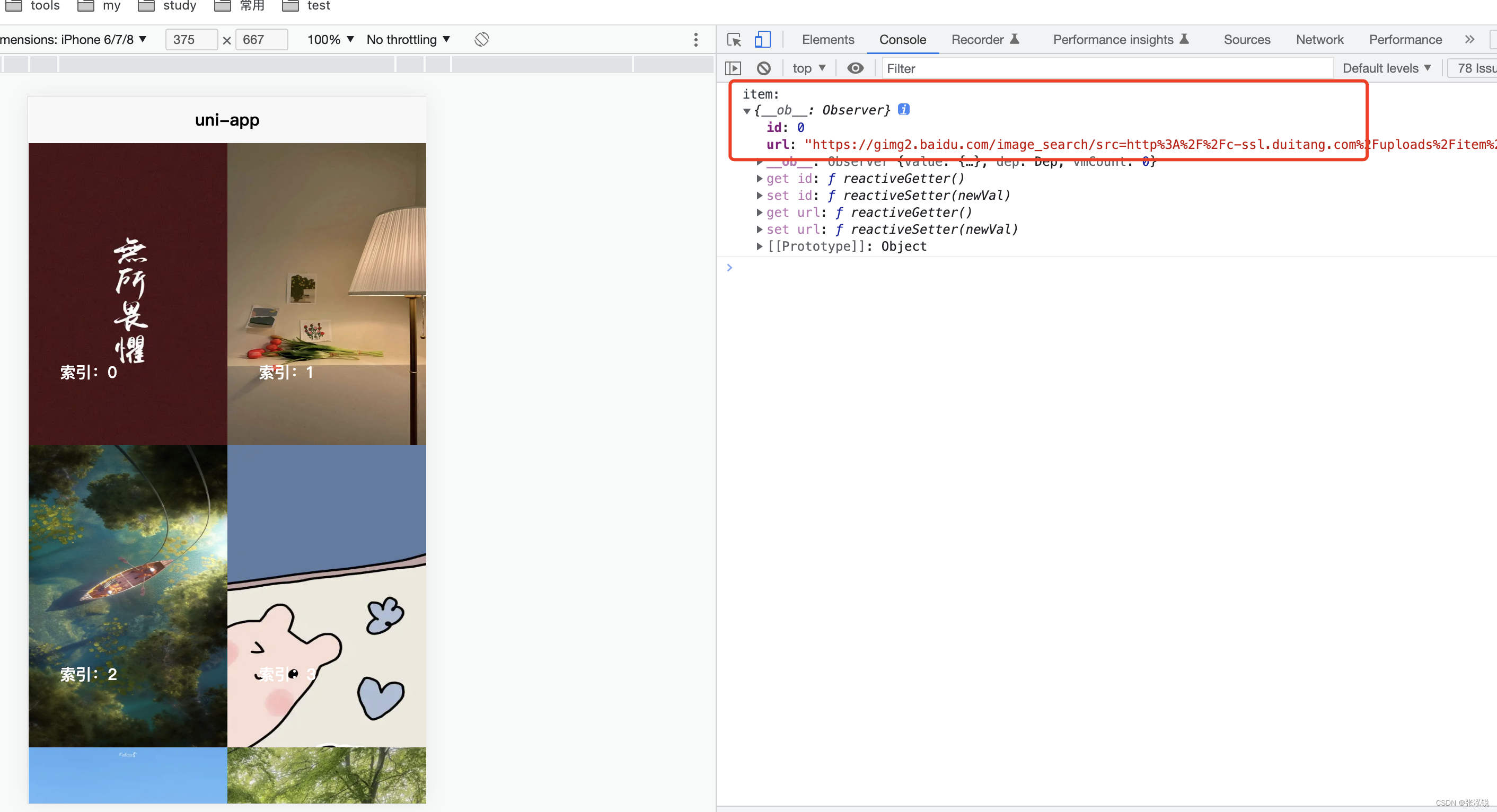
效果图

点击后打印item

上代码
| <template> |
| <view class="background-modal"> |
| <view class="content"> |
| <view class="item-background-style" v-for="(item,idx) in itemImagesList" :key="idx" v-if="idx%2==0"> |
| |
| <view class="item-images-style" @click="getImageItem(itemImagesList[idx])"> |
| <image :src="itemImagesList[idx].url"></image> |
| |
| </view> |
| |
| <view class="item-images-style" v-if="itemImagesList[idx+1]!=undefined" |
| @click="getImageItem(itemImagesList[idx+1])"> |
| <image :src="itemImagesList[idx+1].url"></image> |
| |
| </view> |
| </view> |
| </view> |
| </view> |
| </template> |
| <script> |
| export default { |
| components: {}, |
| data() { |
| return { |
| |
| itemImagesList: [{ |
| id: 0, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F201807%2F02%2F20180702194633_pmqvy.thumb.400_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=5e92c3355d144e0d5371d23521959fd4" |
| }, |
| { |
| id: 1, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic4.zhimg.com%2Fv2-5026700d7266f4cc59432cd6d6e1e564_r.jpg%3Fsource%3D1940ef5c&refer=http%3A%2F%2Fpic4.zhimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=9ffa8578bc6cd658b6101ccdb4b4bf66" |
| }, |
| { |
| id: 2, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg1.doubanio.com%2Fview%2Frichtext%2Flarge%2Fpublic%2Fp231769778.jpg&refer=http%3A%2F%2Fimg1.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=33d293ef75d0209a5faf7d4871c1eb33" |
| }, |
| { |
| id: 3, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202004%2F29%2F20200429183011_yskvq.thumb.400_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=b31a9f7892e2ac79cb3a15f243df6923" |
| }, |
| { |
| id: 4, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202006%2F03%2F20200603115002_hKG3C.thumb.400_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=c838aa172aeaa0b4d92e4ab9c7a9ae73" |
| }, |
| { |
| id: 5, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202004%2F14%2F20200414103000_symeg.thumb.400_0.jpg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=4f361712139f6e510d8fbab07139b8ac" |
| }, |
| { |
| id: 6, |
| url: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg9.doubanio.com%2Fview%2Frichtext%2Flarge%2Fpublic%2Fp138849035.jpg&refer=http%3A%2F%2Fimg9.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1658981373&t=7bb31d834784caf4f4714e177a028048" |
| }, |
| ], |
| } |
| }, |
| methods: { |
| getImageItem(e) { |
| console.log("item:", e); |
| }, |
| } |
| } |
| </script> |
| <style scoped> |
| .background-modal { |
| width: 100%; |
| height: 100%; |
| position: absolute; |
| } |
| |
| |
| .content { |
| height: auto; |
| width: 100%; |
| } |
| |
| .item-background-style { |
| width: 100%; |
| height: 570rpx; |
| display: flex; |
| align-items: center; |
| justify-content: left; |
| } |
| |
| .item-images-style { |
| width: 50%; |
| height: 100%; |
| } |
| |
| .item-images-style image { |
| width: 100%; |
| height: 100%; |
| } |
| </style> |
| |
| |
关注我的公众号SpaceObj 领取idea系列激活码








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)