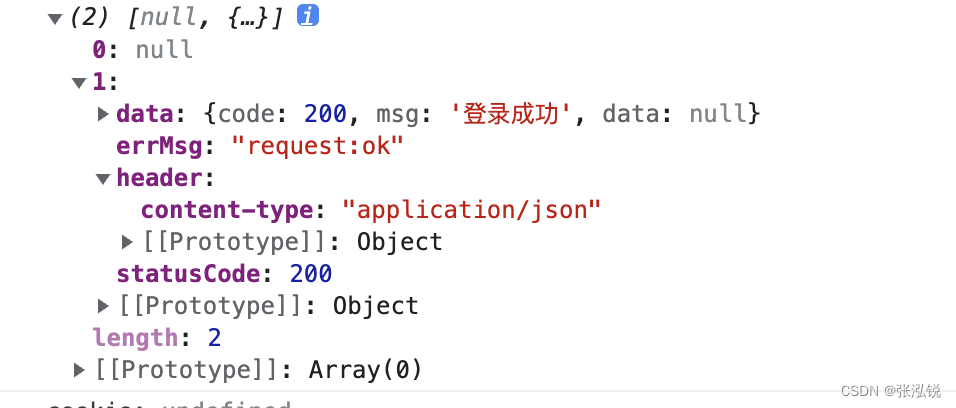
使用uni.request获取带有cookie的接口,但是响应中的header中没有

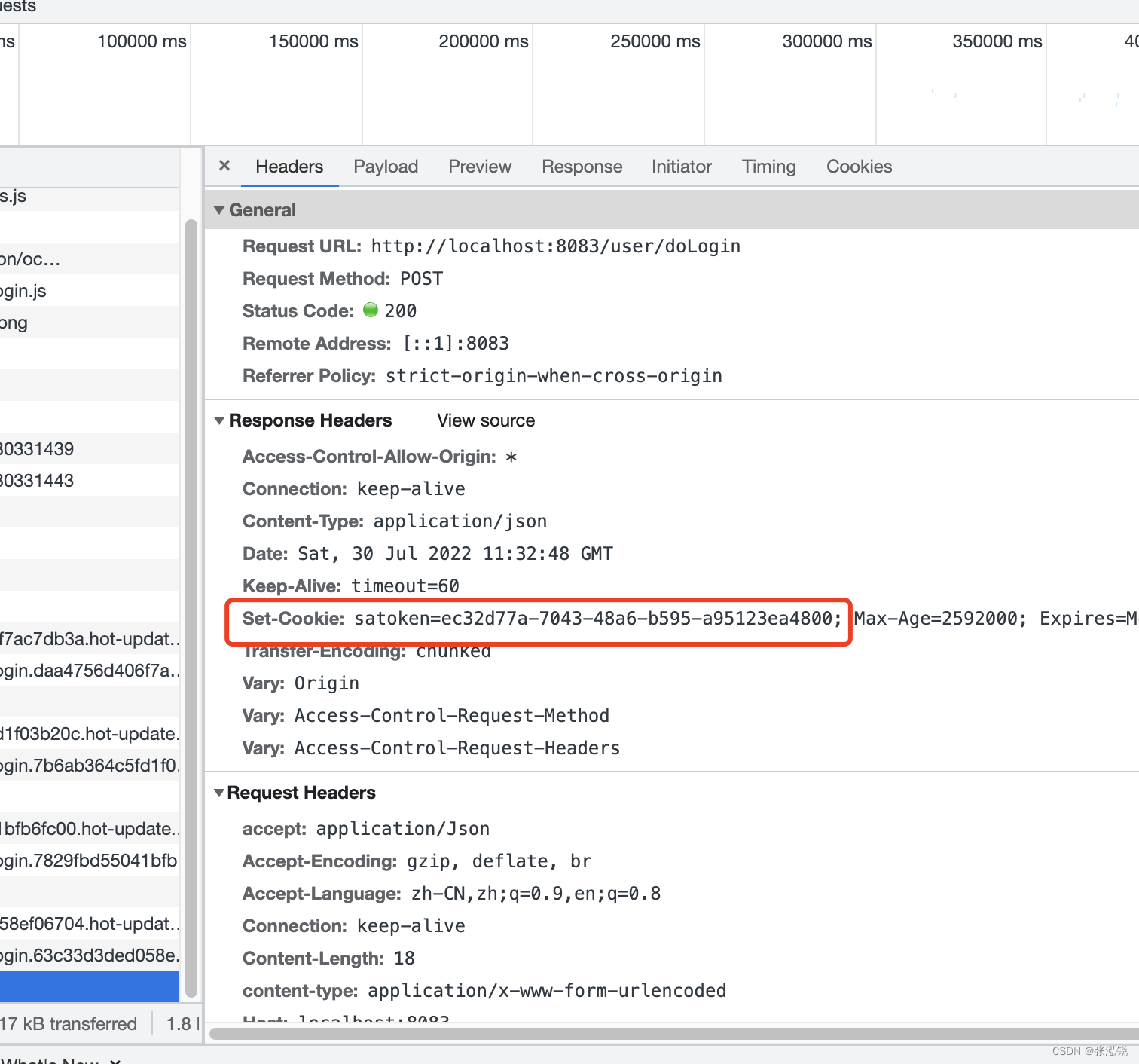
但是在网页上查看network的时候发现是有的

解决办法:
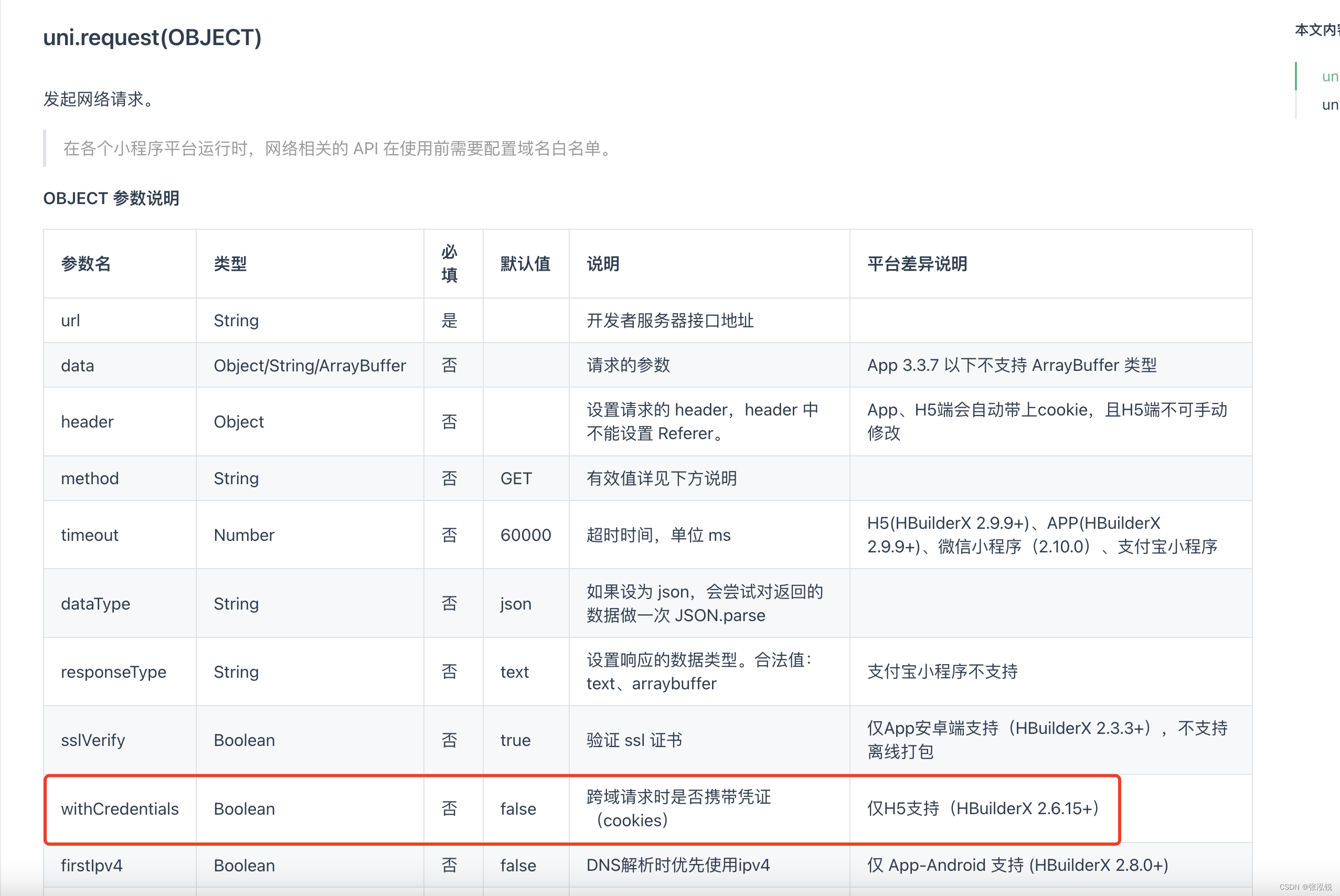
根据官方文档提示,在请求数据和响应数据中的cookie,uni.request可以开启自动识别,因为它默认是关闭的,所以要手动开启,缺点是只支持h5,小程序这块儿后续我再更新

return uni.request({
url: APP_SERVER,
data: data,
header: {
"Content-Type": "application/json",
},
method: "POST",
//注意这个地方要开启 true才会自动获取cookie和自动传递cookie
withCredentials: true,
}).then((res) => {
var datas = decodeURIComponent(res[1].data);
var resdata = JSON.parse(datas);
console.log(resdata)
console.log("响应数据res:",res)
if (resdata.rst_code == 1) {
return resdata
} else {
uni.showToast({
title: resdata.fail_info,
mask: true,
icon: 'none',
duration: 2000
})
}
}).catch(err => {
uni.showToast({
title: err,
icon: 'none'
})
return
})
最后一步:当你把你打包好的项目部署到www.AAA.com域名下,但是你的项目中访问的接口是www.BBB.com的域名,这样也会发生cookie失效的情况
方法一:把你的web项目部署的域名和后台请求接口的域名保持一致
方法二:做个代理服务器,通过代理服务器来保持访问的接口和访问的网站都是同一个域名
在小程序上面的话 登录以后可以直接收到后台返回的cookie
可以先通过uni.setstory(key:"key",value:"value")保存一下cookie,然后适配一下uni.request的header直接通过uni.getStorySyn("key")来携带cookie进行访问
关注我的公众号SpaceObj 领取idea系列激活码



