解决入参时时间格式的调整,参数配置如下注解
| @DateTimeFormat(pattern="yyy-MM-dd HH:mm:ss") |

解决出参时的时间格式调整,参数配置如下注解
| @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss") |
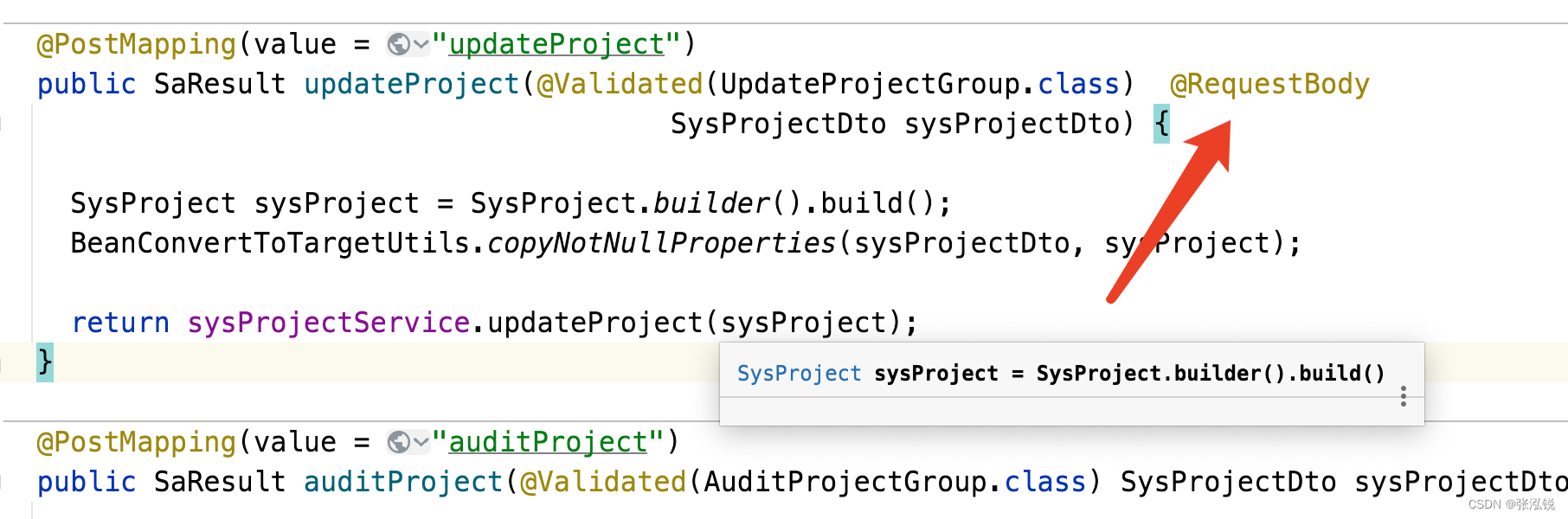
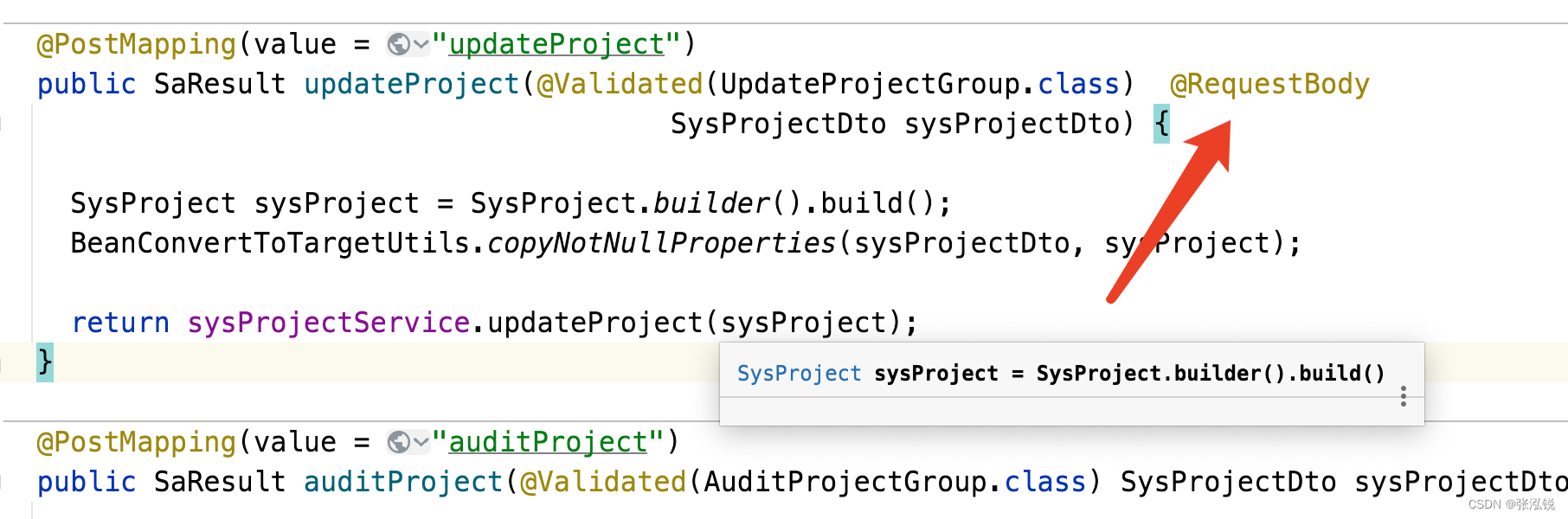
接收参数实体类前面添加如下注解

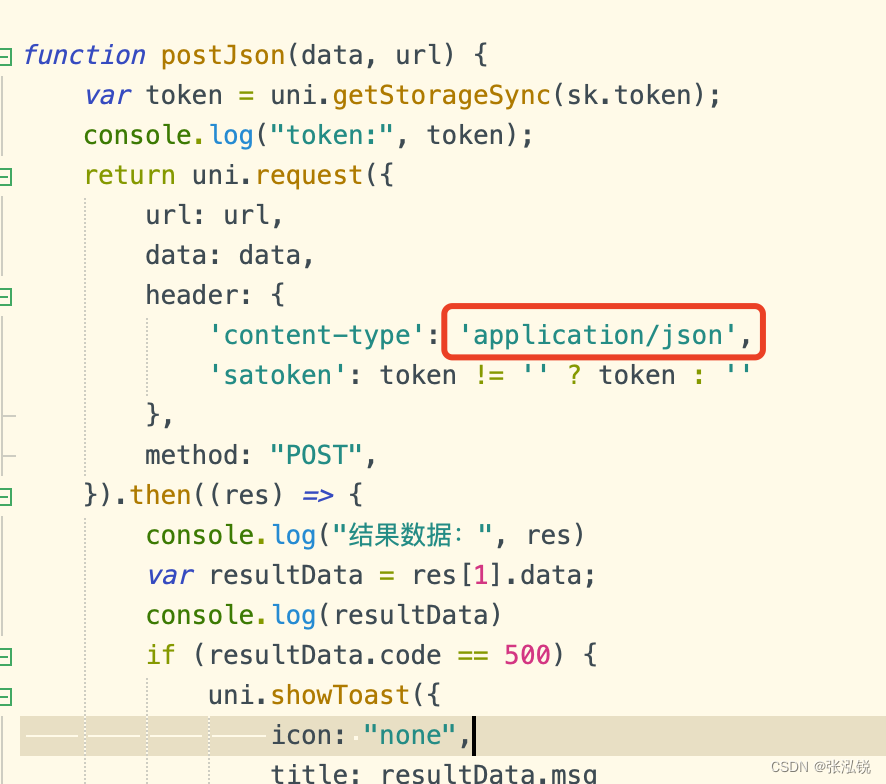
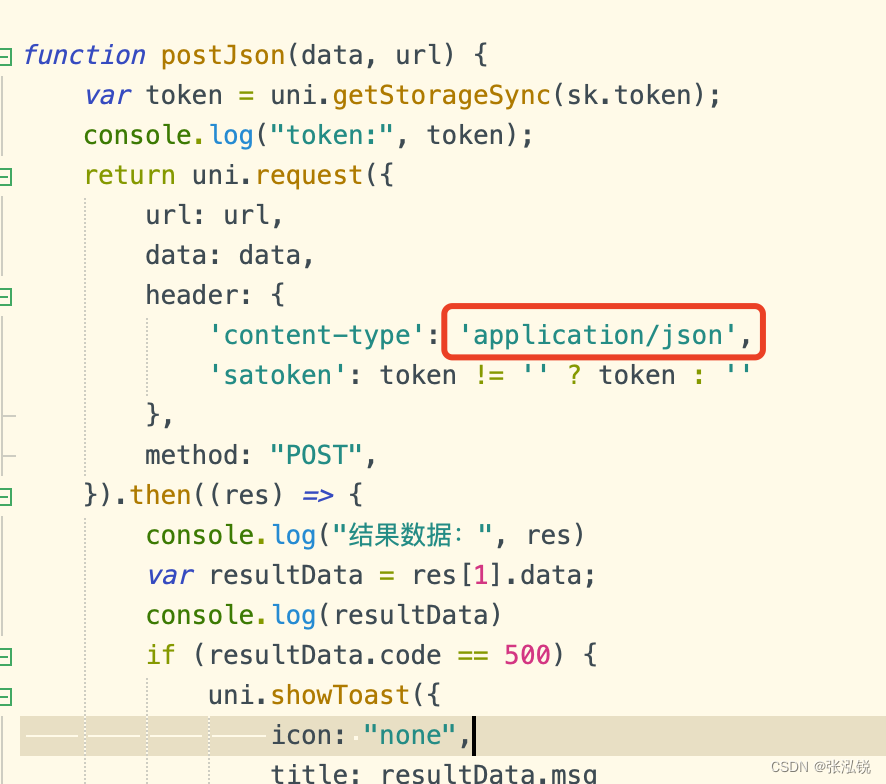
前端js的请求头设置成json类型
| function postJson(data, url) { |
| var token = uni.getStorageSync(sk.token); |
| console.log("token:", token); |
| return uni.request({ |
| url: url, |
| data: data, |
| header: { |
| 'content-type': 'application/json', |
| 'satoken': token != '' ? token : '' |
| }, |
| method: "POST", |
| }).then((res) => { |
| console.log("结果数据:", res) |
| var resultData = res[1].data; |
| console.log(resultData) |
| if (resultData.code == 500) { |
| uni.showToast({ |
| icon: "none", |
| title: resultData.msg |
| }) |
| return resultData; |
| } |
| if (resultData.code == 201) { |
| uni.navigateTo({ |
| url: '/pages/login/login' |
| }) |
| return resultData; |
| } |
| |
| return resultData; |
| |
| }).catch(err => { |
| uni.showToast({ |
| title: err, |
| icon: 'none' |
| }) |
| return |
| }) |
| } |

关注我的公众号SpaceObj 领取idea系列激活码









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)