webpack打包图片到动态文件夹
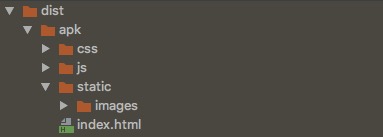
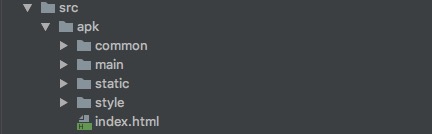
由于业务需求,要做好多的静态页面,起初为了提高代码的兼容性,做了脚手架去开发页面,提高代码的兼容行和开发体验。但是后来项目越来越多,维护起来相当费力,就打算把所有页面合并到一个项目里,即使这些个静态页面没有关系。我的目录结构大概是这样:


static下的文件(图片、视频、字体等)一律不做处理直接拷贝,但是这么做css中背景图片怎么打包呢?我使用了file-loader插件。但是开始的配置只能把背景图片打包到dist文件夹下,我想要的是每个页面应用的文件都打包到对应的页面文件夹里面,页面是可增可改的,路径大概为:dist/xxx/static/images/img.png.但是file-loader的name是写死的啊,打包的逻辑里面怎么获取文件夹名字呢?
{ test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, include: [config.srcPath], // 在源文件目录查询 exclude: /node_modules/, // 忽略第三方的任何代码 use: [{ // 图片文件小于8k时编译成dataUrl直接嵌入页面,超过8k回退使用file-loader loader: 'url-loader', options: { limit: 8192, // 8k name: 'images/[name].[hash:7].[ext]', fallback: 'file-loader', // 当超过8192byte时,会回退使用file-loader publicPath: '/' //采用根路径 } }] },
后来发现可以利用file-loader的path和context解决我的问题,修改过的代码是这样子:
{ test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, include: [config.srcPath], // 在源文件目录查询 exclude: /node_modules/, // 忽略第三方的任何代码 use: [{ // 图片文件小于8k时编译成dataUrl直接嵌入页面,超过8k回退使用file-loader loader: 'url-loader', options: { limit: 8192, // 8k name: '[path]/[name].[hash:7].[ext]', // 利用[path]路径获取文件夹名称并设置文件名 fallback: 'file-loader', // 当超过8192byte时,会回退使用file-loader context: path.resolve(__dirname, '../src'),//过滤掉[path]的相对路径 publicPath: '/' //采用根路径 } }] },
此时的path是相对路径,它的值应该为/src/xxx/static/images,我们利用context:path.resolve(__dirname, '../src')过滤掉了src文件名,那么path的值就是/xxx/static/images,这样配置name,图片就打包到我们的动态文件夹里面了。
参考链接:https://blog.csdn.net/qq_36800701/article/details/84872672





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步