最强前端gradio开发笔记, gradio如何添加分页功能 Field required [type=missing, input_value={'path': bug修复 gradio表格的点击触发详细展示功能.
样式的究极解决方案:
https://www.gradio.app/guides/theming-guide
如果里面text等设置的还不满意, 可以直接改源码, 或者复写即可.都不难, 只需要python看源码的一点功力即可自定义化样式.66666666666666666

比如我可以把字体强制干这么小, 随意拿捏. 玩转.
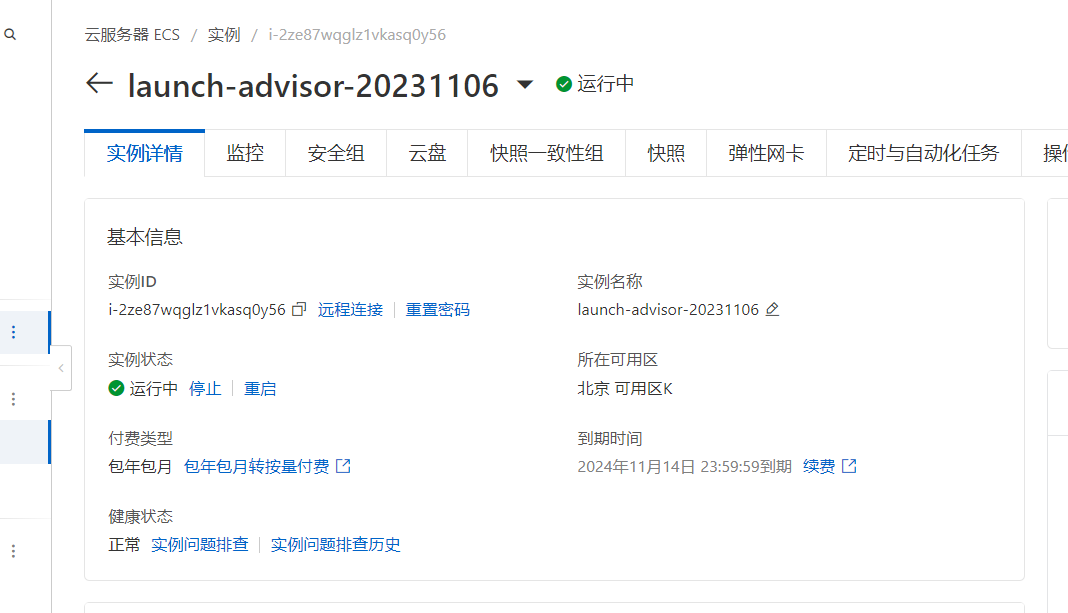
阿里云这狗东西总会卡死:
解决方法.

进网页后台, 停止服务器,然后打开即可
gradio 给dataframe添加分页功能
neirong=gr.Dataframe(visible=False,)
jieguo2=gr.Dataset(
components=[neirong],
)
def chaxunf(shuruD,shuchuD): #查询就肯定是第0项开始.
print('参数是')
#=================抽取里面数据的方法:
shuju1=shuruD.__array__()
shuju2=shuchuD.__array__()
print('触发了chaxunf')
aaa=pd.DataFrame(med_data[0:nums_per_page])
return gr.update(value=aaa, visible=True)
def chaxunf2(p,neirong): #下一页
print('参数是')
#=================抽取里面数据的方法:
# shuju1=shuruD.__array__()
# shuju2=shuchuD.__array__()
# print('触发了chaxun2')
# aaa=pd.DataFrame(med_data[0:nums_per_page])
p+=nums_per_page #直接修改就行了.
p=max(p,len(med_data))
aaa=pd.DataFrame(med_data[p:p+nums_per_page])
return p,gr.update(value=aaa)
def chaxunf3(p,neirong): #上一页.
print('参数是')
#=================抽取里面数据的方法:
shuju1=shuruD.__array__()
shuju2=shuchuD.__array__()
p-=nums_per_page #直接修改就行了.
p=min(p,0)
aaa=pd.DataFrame(med_data[p:p+nums_per_page])
return p,gr.update(value=aaa)
gradio写入普通文字:
gr.HTML('<div style="text-align: center;">页数:</div>')
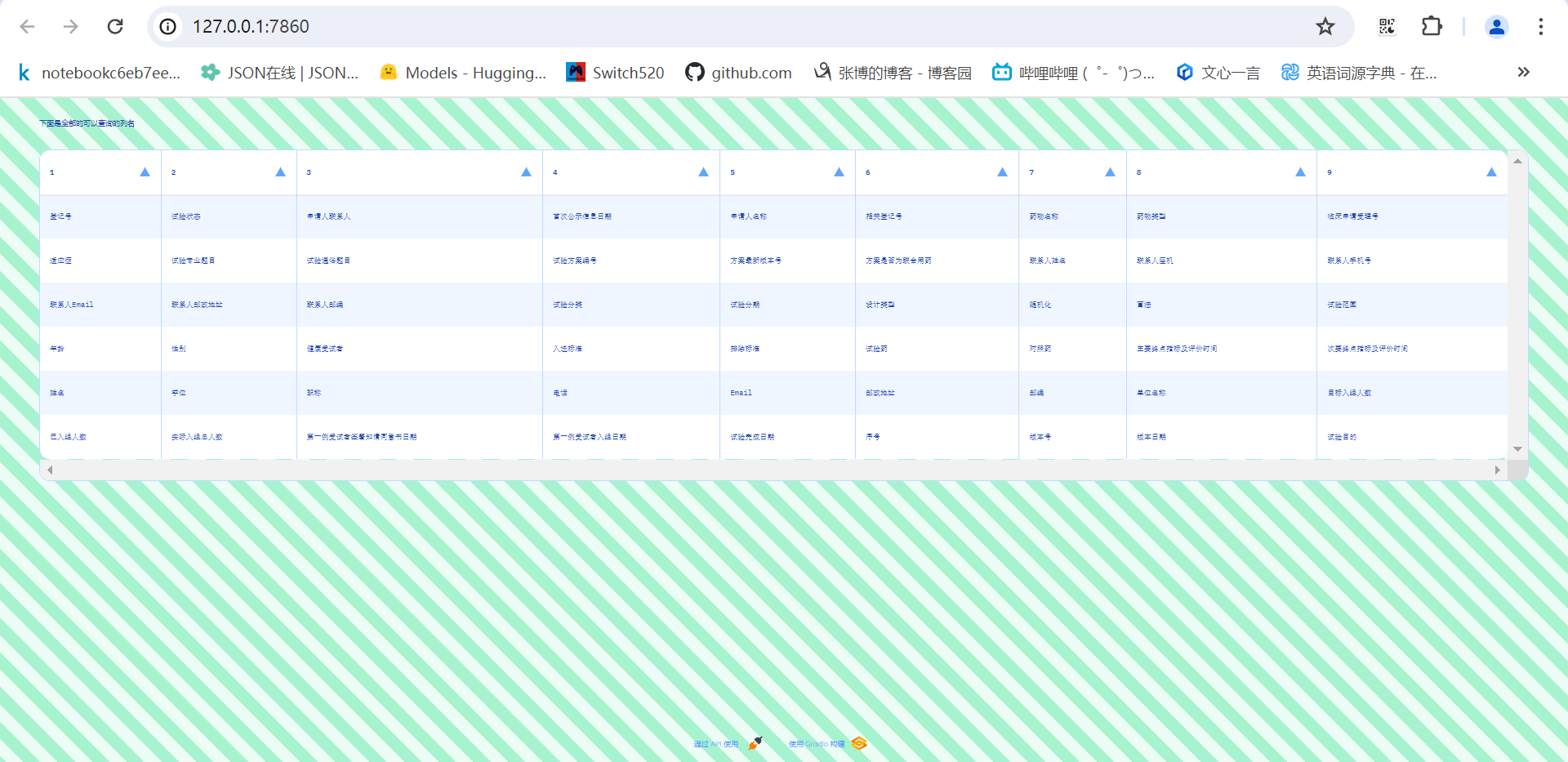
gradio展示数据的表格写法.
gr.Dataframe(visible=True,interactive=False)
如果交互=True,那么表格可以自己随意修改内容了.不是我们要的.
Field required [type=missing, input_value={'path':
这个bug来自于:
button.click类型的传参.
def chaxunf2(p,shuruD,shuchuD,yeshu): #下一页
print('参数是')
p+=nums_per_page #直接修改就行了.
p=min(p,len(med_data))
yema=int(p)//nums_per_page+1 # =====注意我们p是内容索引从0开始, 页码从1开始.
aaa=pd.DataFrame(med_data[p:p+nums_per_page])
zongyeshu=(len(med_data)+nums_per_page-1)//nums_per_page
yeshu=yeshu[:yeshu.index('页数:')+3]+f'{yema}/{zongyeshu}</div>'
return p,gr.update(value=aaa),gr.update(value=yeshu)
p=tmp_page = gr.State(value=0)
shuruD=gr.dataframe
shuchu=gr.dataframe
yeshu=gr.html
只有这样排列才能正确传参, 也就是state这种状态要优先于dataframe传入才行!!!!!!!!!!!!!!!!
以上两个问题, 做dataframe控件的分页时候一定遇到这个问题. 希望能帮大家避坑, 提升开发效率. 我也是逐行debug, 最后很幸运找到了bug点.希望gradio下个版本官方能修改这个bug.
我目前用的4.13版本.
再一个是起服务的坑: 最近vscode链接服务器, 莫名奇妙占用超大内存,所以vscode写完代码之后, 切成xterm来看服务器情况, 关闭vscode.
========解决这个问题的还有一个更狠的方法,避免所有bug, 那就是直接随便写一个gr组件往里面存值, 比如存一个gr.Dataframe用来做缓存, 那么我们直接visible=False即可.页面也看不到,信息也保存到会话里面了.
==如果你用gr.state来维护一个变量, 那么就需要维持这个原则, state变量传入传出都需要排列在gr.textbox, gr.dataframe这种带名字空间的前面传入.比如这种neirong.select(selectf,[detail_info3,detail_info,neirong],[detail_info3,neirong]) detail_info3是一个state变量, detail_info是gr.dataframe变量.
不要用python的对象来存东西, python的对象在这里是当做所有浏览器访问时候的全局变量来使用的, 基本没有这种应用场景, 我们所有的业务基本都需要各个浏览器用户之间的环境沙盒化.
突然发现
https://hf-mirror.com/datasets/TIGER-Lab/MMLU-Pro
这种页面的点击之后展示详细的功能其实不难.
整体思路:
创建一个变量来存每次返回结果的详细内容.
默认返回缩略内容
然后点击响应就是用select方法,里面点击后把dataframe当前内容展开.
全部内容用一个dataframe存visible=False, 展开后的直接用界面里dataframe存visible=True.
再配一个gr.state里面放一个字典,来维护到底那些点开了,那些缩起来了.
配合自动换行功能, 已经彻底实现了.没啥大难度.
自动换行
neirong=gr.Dataframe(visible=False,interactive=False,wrap=True,scale=1,type='polars')
让按钮控制他下方的表格:
import gradio as gr
with gr.Blocks(theme=gr.themes.Soft()) as demo:
showlieming = gr.Button("Set Visible",size="sm")
hidelieming = gr.Button("Set Invisible",size="sm", visible=False)
lieming=gr.DataFrame(headers=None,value=[[1,2,3]],visible=False,
interactive=False,
wrap=True,scale=1,type='pandas')
showlieming.click(lambda :(gr.DataFrame(visible=True), gr.Button(visible=False), gr.Button(visible=True)), [],[lieming, showlieming, hidelieming])
hidelieming.click(lambda :(gr.DataFrame(visible=False), gr.Button(visible=True), gr.Button(visible=False)), [],[lieming, showlieming, hidelieming])
demo.launch()



