微信小程序开发笔记
- 微信小程序如何掉本地起来的后端服务:
https://www.php.cn/faq/445871.html
这样本地调试就没问题了.
只能微信小程序里面测试用, 如果真机调试还是需要走小程序审查路线才行.
2.代码格式化: alt+shift+f
3.如果设置完发现页面没变化, 一定是*.js里面数据写的不对, 正确位置是page.data里面才行.其他位置都不能放数据.
-
如何避免给前端的json数据里面key是乱序的.
https://blog.csdn.net/S_Alics/article/details/121771283 -
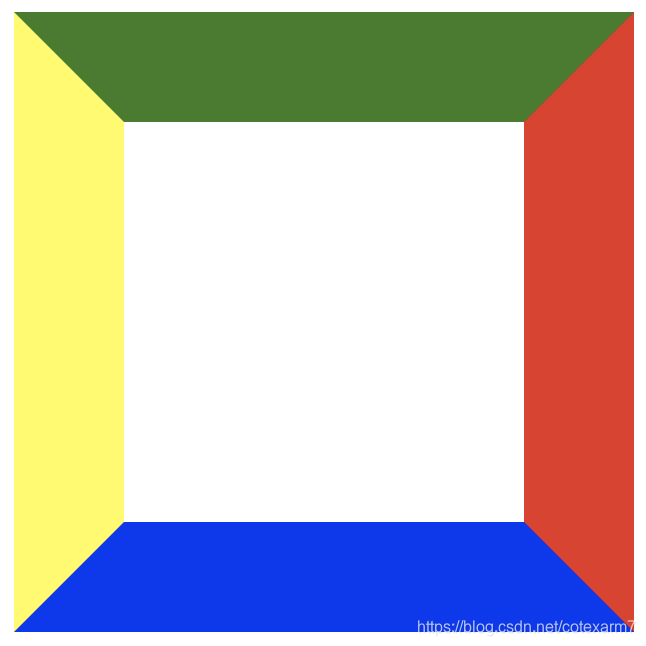
理解css的border
.box {
border-right: 55px solid red;
width: 200px; height: 200px;
border-bottom: 55px solid blue;
border-left: 55px solid yellow;
border-top: 55px solid green;
}

所以:
上三角
.triangle {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 15px solid black; /* 这里的颜色可以根据需要修改 */
display: inline-block;
}
下三角
.triangledown {
width: 0;
height: 0;
border-top: 15px solid orangered;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 0px solid transparent;
display: inline-block;
}
对于简单样式直接写view中即可:
<view style="text-align:center ;font-size:20px">第一名用户数据</view>
多级可折叠列表
toggleList1: function (a) {
//先创建记录变量
if (typeof this.data.test1_control== 'undefined') {
this.setData({test1_control:{}})
}
const mypar=a.currentTarget.dataset.myParam
console.log(12112121,this.data.test1_control[mypar])
// this.data.test1_control[mypar]=!this.data.test1_control[mypar]//直接这样赋值即可.并且如果mypar是变量,那么只能用[]访问, 不能用.
this.setData( {[`test1_control.${mypar}`]:!this.data.test1_control[mypar]}) //变量转字符串需要用$, 把他的值写入这个字符串.
}
<view>
<view style="text-align:center ;font-size:20px">第一名用户数据</view>
<view wx:for="{{test1}}" class="list" wx:key="index">
<view class="header" bindtap="toggleList1" data-my-param="{{index}}">
<view class="{{!test1_control[index] ? 'triangle':'triangledown'}}"></view>
<span class="title">{{index}} : {{item}}</span>
</view>
<view wx:if="{{test1_control[index]}}" class="content">
<view>白细胞1</view>
<view>红细胞2</view>
</view>
</view>
</view>
写页面逻辑的超强工具wxs:真的是太好用了, 比js好用太多了.如果他做不好的再交给js代码处理.这个wxs是必备技能.解决前端逻辑百分之90的代码.
index.wxml
<wxs module="foo">
var some_msg = "hello world";
console.log("aaaaaaaaaa")
module.exports = {
msg : some_msg,
}
</wxs>
<view> {{foo.msg}} </view>
这样就可以用js代码来控制wxml里面很多事情
控制wx:if做复杂逻辑
<wxs module="tools">
var isobject = function (a) {
ret=typeof a=='object'
console.log("wxs测试")
console.log(ret)
return ret; }
module.exports = {
isobject : isobject,
}
</wxs>
<view wx:if='{{tools.isobject(11)}}'>111111</view>
<view wx:if='{{!tools.isobject(11)}}'>2222</view>
注意wxs文件只能放到pages目录下才行.
两个view放在同一行:
https://blog.csdn.net/weixin_44431073/article/details/125371282
四个方向的箭头:
https://blog.csdn.net/Joker__123/article/details/123672567
使用request请求后this.setData问题
https://blog.csdn.net/crushh_fun/article/details/101218102
道理就是js里面函数嵌套后, 最里层的函数看不见最外层函数的变量, 需要中间函数传引用this.但是我测试了其他js函数能看到啊, 所以这里还是很奇怪.
onLoad:function(options){
const that=this;
wx.request({
url:'你的接口地址',
success(res){
console.log(res.data.data.recommendList)
const recommendList=res.data.data.recommendList;
that.setData({
banner:recommendList
})
}
})
},
画空格
<text decode="true"> </text>
防止事件冒泡:
https://blog.csdn.net/qq_41638795/article/details/98736325
view内容自动换行
要在小程序中实现自动换行,可以使用以下方法12345:
在需要换行的view上添加样式word-break: break-all
给view或text容器设置默认的display: block,然后设置属性text-overflow:ellipsis; word-wrap:break-word;
在需要换行的view上添加样式overflow-wrap:break-word;
在需要换行的view上添加样式white-space:pre-line或white-space:pre-wrap
一定注意设置这个时候不能设置height, 否则自动换行失效.设置了自动换行, 高度他会浏览器自己计算.
解决界面布局的万能方法:
界面wxml经常有bug. 我们的解决方式是一个层级套一个
<view></view>
这样多套一层经常会解决页面布局的排版bug!!!!!!!!!
刷格式经常刷完代码就废了.注意, 刷格式之后测试一下.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具