min.css----全世界最快的CSS框架
有一个CSS框架,叫min.css,它号称是全世界最快的。
难怪,它的代码就这一点。
你看它的页面例子,像Bootstrap,但比后者轻多了,它只是一些CSS样式,没有JavaScript代码。
min.css的组件有: 基本代码(必须)、标题、按钮、表单、导航栏、表格、图标、网格、消息框。
对,这就是min.css的全部。
1. 基本代码
难怪,它的代码就这一点。
你看它的页面例子,像Bootstrap,但比后者轻多了,它只是一些CSS样式,没有JavaScript代码。
min.css的组件有: 基本代码(必须)、标题、按钮、表单、导航栏、表格、图标、网格、消息框。
对,这就是min.css的全部。
1. 基本代码
body,textarea,input,select { background: 0; border-radius: 0; font: 16px sans-serif; margin: 0 } .addon,.btn-sm,.nav,textarea,input,select { outline: 0; font-size: 14px } .smooth { transition: all .2s } .btn,.nav a { text-decoration: none } .container { margin: 0 20px; width: auto } @media(min-width:1310px) { .container { margin: auto; width: 1270px } } .btn,h2 { font-size: 2em }
这就是全部的基本代码。看起来有点多,它的核心代码是下面这段:
.container { margin: 0 20px; width: auto } @media(min-width:1310px) { .container { margin: auto; width: 1270px } }
关键词:.container @media
.container: 当设计一张页面的时候,首先要做的就是把内容居中显示。这就是类名container的作用。
@media:一张页面可能会在不同设备(手机、电脑、平板等)上浏览,有时我们要求一张页面在不同设备上显示时,有不同的样式规则,这就是@media的作用,这种操作还有一个特别高级的概念----媒体查询。
代码显示,框架把屏幕分两种情况处理:小于1310px和不小于1310px的情况(也就是@media应用的规则)。
我笔记本尺寸是1280×800的,浏览器使用Firefox Developer Edition(50.0a2)。
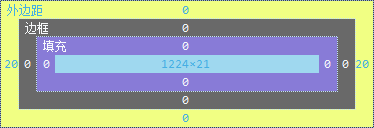
小于1310px(默认):左右外边距各20px,宽度自动(会继承父级的宽度)。

(图片说明:左右外边距各20px,上下外边距为0)
不小于1310px:左右居中(上下不会居中),宽度保持在1270px。
其它代码规则(字体、背景重设等)会牵扯之后要讲解的组件,到时再说。
2. 标题
h1 { font-size: 3em }
标题的规则min.css没有过分渲染。在整个框架中,除了基本代码对h2的字体大小设置为2em外,就是这里对h1设置字体大小为2em了。
// 基本代码片段
.btn,h2 { font-size: 2em }
也就是说,整个框架的标题组件部分仅仅涉及了h1和h2。
3. 按钮
.btn { background: #999; border-radius: 6px; border: 0; color: #fff; cursor: pointer; display: inline-block; margin: 2px 0; padding: 12px 30px 14px } .btn:hover { background: #888 } .btn:active,.btn:focus { background: #777 } .btn-a { background: #0ae } .btn-a:hover { background: #09d } .btn-a:active,.btn-a:focus { background: #08b } .btn-b { background: #3c5 } .btn-b:hover { background: #2b4 } .btn-b:active,.btn-b:focus { background: #2a4 } .btn-c { background: #d33 } .btn-c:hover { background: #c22 } .btn-c:active,.btn-c:focus { background: #b22 } .btn-sm { border-radius: 4px; padding: 10px 14px 11px }
看起来又挺多的是吧,但其实核心伪代码就下面这点。
// 说明:typeName的值取a、b和c三者中的一个 .btnClassName {...} .btnClassName[-btnTypeName]:hover {...} .btnClassName[-btnTypeName]:active, .btnClassName[-btnTypeName]:focus {...}
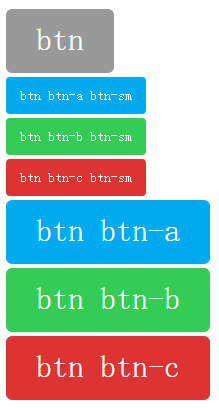
min.css框架里的按钮有四种:默认、a、b和c(这种非语义化命名方式并不好,不过这不是本篇文章讨论的主题),它们的区别仅仅是背景颜色不同。
下面我们对上面的三段伪代码一一说明。
- 第一段代码:是具体按钮类型(默认、a、b或者c)通用的样式代码或者是按钮初始背景颜色值。
- 第二段代码:当鼠标停留在(也就是hover状态)按钮上时,按钮背景颜色是什么样的。
- 第三段代码:当按钮处在激活和获得焦点(active和focus状态)时,按钮背景颜色是什么样的。
在基本代码里,有三段涉及到按钮组件的代码。
/* 基本代码代码段中涉及按钮组件的部分 */ .addon,.btn-sm,.nav,textarea,input,select { outline: 0; font-size: 14px } .btn,.nav a { text-decoration: none } .btn,h2 { font-size: 2em }
让之所以用text-decoration,是因为当btn这个类应用在a标签上时,链接的默认下划线就不会显示了;按钮里的文字大小是2em。
细心如你的人,肯定会发现上面代码说明中,我忽略了对btn-sm这个类名的介绍。
应用btn-sm的按钮比没应用的按钮要小,像下面这样↓

那是因为它的样式代码是这样描述的↓
/* 基本代码 */ .btn-sm { outline: 0; font-size: 14px } /* 按钮组件 */ .btn-sm { border-radius: 4px; padding: 10px 14px 11px }
可以看到,最关键的是它设置了font-size:14px这个属性,这肯定比2em小很多了。然后圆角设置为4像素,内边距也相应分别减少了几像素。
4. 表单
label>* { display: inline } form>* { display: block; margin-bottom: 10px } textarea,input,select { border: 1px solid #ccc; padding: 8px } textarea:focus,input:focus,select:focus { border-color: #5ab } textarea,input[type=text] { -webkit-appearance: none; width: 13em; outline: 0 } .addon { box-shadow: 0 0 0 1px #ccc; padding: 8px 12px }
5. 导航栏
.nav,.nav .current,.nav a:hover { background: #000; color: #fff } .nav { height: 24px; padding: 11px 0 15px } .nav a { color: #aaa; padding-right: 1em; position: relative; top: -1px } .nav .pagename { font-size: 22px; top: 1px } .btn.btn-close { background: #000; float: right; font-size: 25px; margin: -54px 7px; display: none } @media(max-width:500px) { .btn.btn-close { display: block } .nav { overflow: hidden } .pagename { margin-top: -11px } .nav:active,.nav:focus { height: auto } .nav div:before { background: #000; border-bottom: 10px double; border-top: 3px solid; content: ''; float: right; height: 4px; position: relative; right: 3px; top: 14px; width: 20px } .nav a { display: block; padding: .5em 0; width: 50% } }
导航栏HTML代码是这样写的:
<nav class="nav" tabindex="-1" onclick="this.focus()"> <div class="container"> <a class="pagename current" href="#">Your Site Name</a> <a href="#">One</a> <a href="#">Two</a> <a href="#">Three</a> </div> </nav> <button class="btn-close btn btn-sm">×</button>
6. 表格
.table th,.table td { padding: .5em; text-align: left } .table tbody>:nth-child(2n-1) { background: #ddd }
7. 图标
.ico { font: 33px Arial Unicode MS,Lucida Sans Unicode }
8. 网格
.row { margin: 1% 0; overflow: auto } .col { float: left } .table,.c12 { width: 100% } .c11 { width: 91.66% } .c10 { width: 83.33% } .c9 { width: 75% } .c8 { width: 66.66% } .c7 { width: 58.33% } .c6 { width: 50% } .c5 { width: 41.66% } .c4 { width: 33.33% } .c3 { width: 25% } .c2 { width: 16.66% } .c1 { width: 8.33% } @media(max-width:870px) { .row .col { width: 100% } }
9. 消息框
.msg { background: #def; border-left: 5px solid #59d; padding: 1.5em }
消息框是个独立的单元。它有三条规则:背景色(#def)、左边框(5px solid #59d)、内边距(1.5em)。

(图片说明:消息框的样子)
(完)


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步