CSS 基础语法
1. CSS 语法
CSS 语法规则由两部分组成:选择器 + 声明(一条或多条)
selector {declaration1; declaration2; ... declarationN } /* declaration is property and value, so or */ selector {property1: value1; property2: value2; ... propertyN: valueN }
选择器通常是 HTML 元素;一条声明由一个属性和一个值组成(像上面代码显示的那样)。
举个例子:
h1 {color: red; font-size: 14px;}
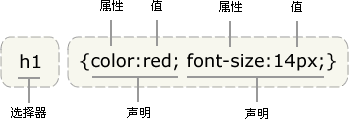
上面的代码的作用是将 h1 元素内的文字颜色设置为红色。在这段代码中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
这张图↓ 就是我们的描述:

你能看到声明外面是要有花括号的。
—————————————————————————
2. Color 属性的不同写法
上面的颜色代码,我们是这样写的:
h1 {color: red; font-size: 14px;}
其实也可以这样写↓
h1 {color: #ff0000; ......} /* or */ h1 {color: rgb(255,0,0); ......} /* or */ h1 {color: rgb(100%,0%,0%); ......}
都是表示文字颜色是红色的意思。
—————————————————————————
3. 记得加引号
如果值是由若干个单词组成的,记得加上引号。
p {font-family: "Times New Roman";}
—————————————————————————
4. 多重声明
如果选择器对应的声明不止一条(很常见),那么声明之间用分号分隔,最后一个声明后面最好加上分号,这样你在增加删除声明代码时,能减少出错的可能性。
例子一:
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: "Times New Roman", Georgia, serif; }
如果你的声明写法能像上面这样,而不是写在一行,是不是好读又好看呢?
—————————————————————————
5. 空格和大小写
如果你仔细的话,会发现“例子一”中的代码有空格(在“:”后面统一有一个空格)。这不是必须的,是为了方便你后来编辑它。
是否包含空格不会影响 CSS 在浏览器中的工作效果。
CSS 对大小写不敏感。可是有一个例外:当与 HTML 共同工作时,对 class 和 id 的所使用的值是大小写敏感的。
所以写选择器是,字母的大小写“照葫芦画瓢”,是什么就写什么,不要在自个创新了,这样可能会带来不必要的麻烦。
—————————————————————————
参考链接:
(完)

