前端Vue中如何将Div元素内容转换为图片?html2canvas库助你轻松实现!
前端在 Vue 3 中,如果你需要将一个 div 元素的内容转换成图片,可以使用一个高效且流行的库—— html2canvas。这个库能够帮助你将 DOM 元素渲染为 Canvas,并进一步将 Canvas 转换为图片,非常适合在 Vue 项目中使用。
原文可查看在线演示地址: 张苹果博客
一,安装 html2canvas
npm install html2canvas
二,创建ImageCapture组件
<template>
<div>
<div ref="content">
<slot></slot>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import html2canvas from 'html2canvas';
const content = ref(null);
//捕获截图
const capture = () => {
if (content.value) {
html2canvas(content.value).then((canvas) => {
const link = document.createElement('a');
link.href = canvas.toDataURL('image/png');
link.download = '图片下载.png';
link.click();
});
}
};
//暴露给父组件调用
defineExpose({capture})
</script>
<style scoped>
</style>
三,使用这个组件
<template>
<div>
<ImageCapture ref="ImageCaptureRef">
<h1>Hello, Vue 3!</h1>
<p>这个内容将被转换为一张图片。</p>
</ImageCapture>
<button @click="capture">Capture</button>
</div>
</template>
<script lang="ts" setup>
//引入ImageCapture组件
import ImageCapture from '../components/ImageCapture.vue'
import {ref} from "vue";
const ImageCaptureRef=ref(null)
//捕获图片
const capture=()=>{
ImageCaptureRef.value.capture()
}
</script>
<style scoped>
</style>
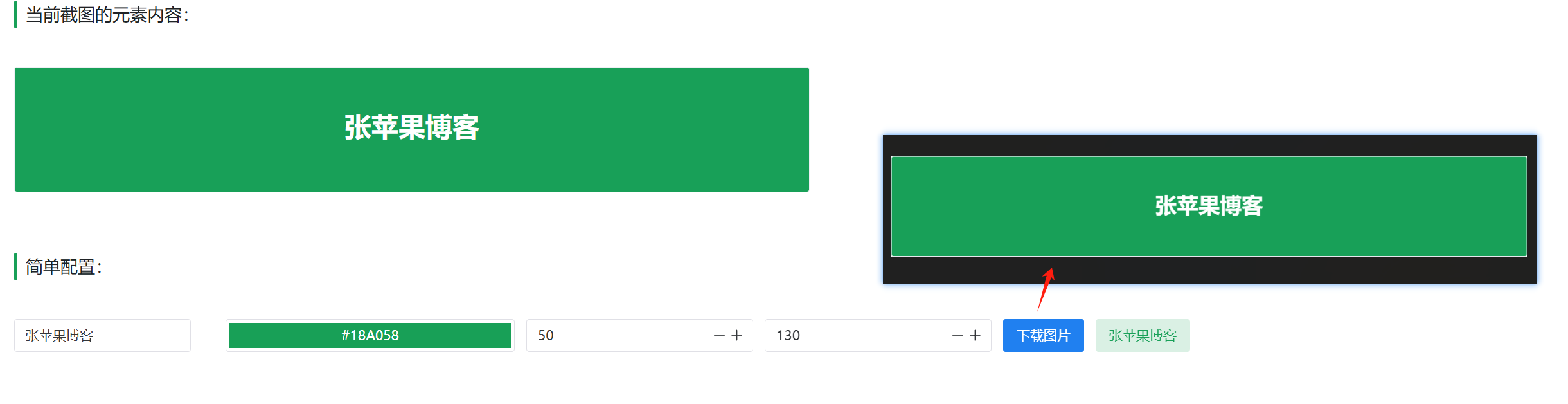
四,效果图