探索色彩之美:分享几个不可多得的前端配色网站
在前端设计和网页制作中,配色方案无疑是塑造视觉风格和用户体验的关键因素之一。恰当的色彩搭配能够瞬间提升网页的吸引力和可读性,让用户在浏览时感到舒适与愉悦。然而,对于许多设计师和开发者而言,寻找并确定一套完美的配色方案往往是一个既耗时又充满挑战的过程。幸运的是,互联网上有许多优秀的配色网站,它们为我们提供了丰富的色彩资源和便捷的配色工具。记录一下,方便日后查看。
原文地址:张苹果博客
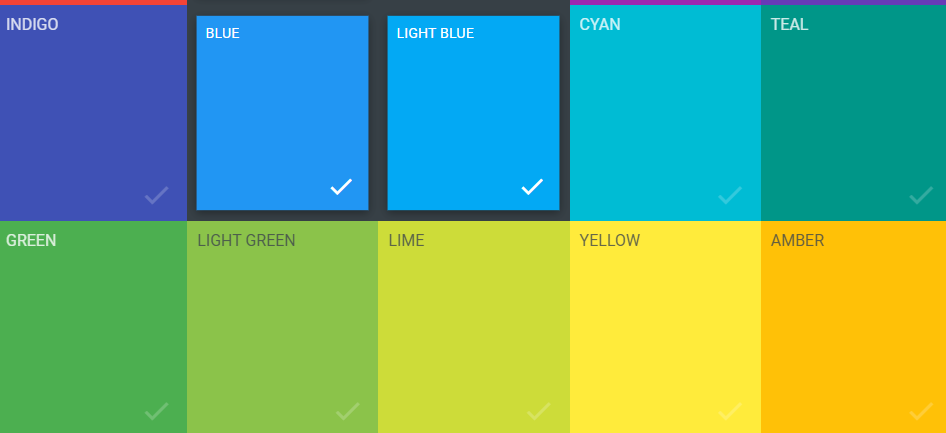
一,Material Palette
由Google提供的在线配色工具,专注于为遵循Material Design规范的设计师提供便捷的配色解决方案。

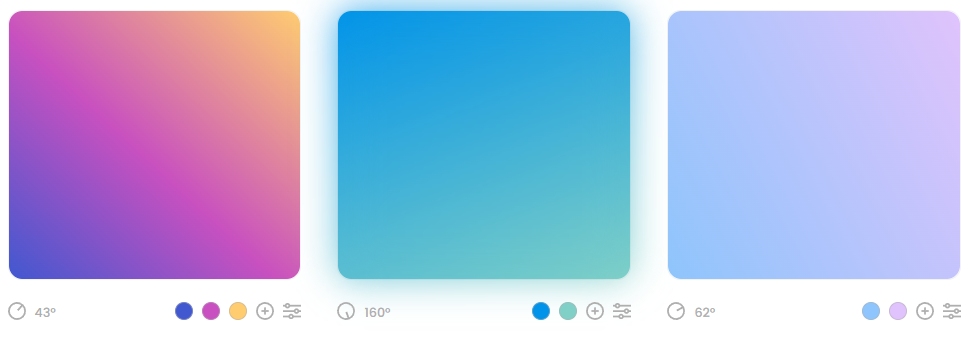
二,Grabient
Grabient是一个专注于网页渐变色配色方案的在线平台。它以其丰富的渐变色彩资源和强大的自定义功能,为设计师们提供了一个高效、直观的配色解决方案。无论是寻找灵感,还是直接应用于项目,Grabient都能满足你的需求。

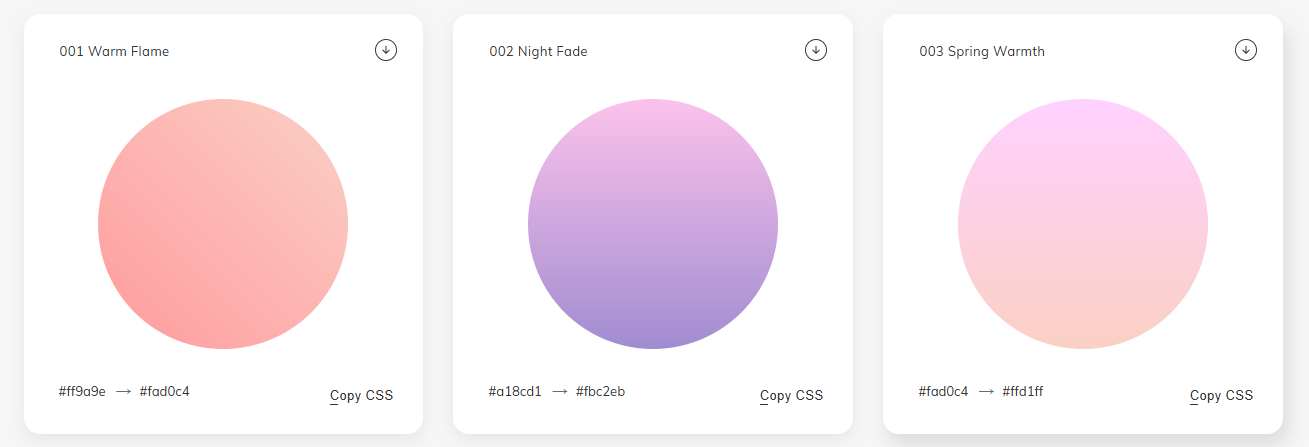
三,WebGradients
WebGradients通过其简洁直观的界面设计,为用户呈现了一个庞大的渐变色彩库。这些渐变方案不仅数量众多,而且风格多样,涵盖了从清新淡雅到浓郁热烈的多种色彩搭配,能够满足不同设计场景的需求。

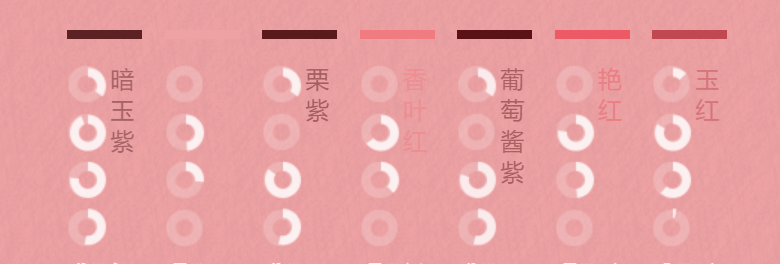
四,中国色
zhongguose平台上展示了大量的中国传统色彩样本,这些色彩样本不仅包括了常见的红、黄、蓝、绿等基本色系,还涵盖了诸如酡颜、藕色、艾绿、苍、群青、霜色等具有独特韵味和文化内涵的传统色彩。

五,Flatuicolors
FlatUIColors是一个免费、高颜值的扁平化设计调色板,为设计师和开发者提供了丰富的色彩资源和便捷的配色工具。

更多信息请访问:张苹果博客





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)