ueditor工具栏新增按钮教程
我做了一个人博客网站想要一段文字高亮显示,大概是这样:
但是ueditor上面的代码语言是一大块的<pre></pre>标签,觉得不合适,就在网上搜索相关文章,自己结合着实现了一下。
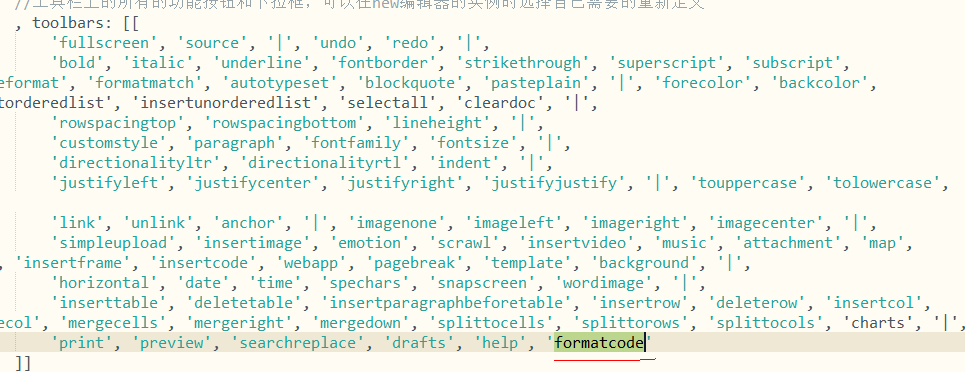
第一步:打开ueditor.config.js 搜索 "toolbars",在最后一行添加一个字段,如下所示:

第二步:打开zh-cn.js 语言包,搜索"labelMap"字段,在最后添加相同的字段,如下所示:

这一步是添加提示信息。
再打开ueditor.all.js 搜索"btnCmds" ,在数组的最后添加"formatcode", 如下所示:

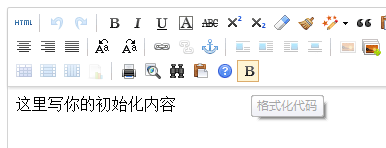
做到这里就可以看到效果了,刷新一下页面。如下:

图标是默认的效果,我们可以用自己的图标替换掉,打开ueditor.css文件在最后一行添加代码:
.edui-default .edui-toolbar .edui-for-formatcode .edui-icon { background-image: url("../images/code.png"); }
效果如下:

第三步:修改源码,新增点击按钮实现功能,打开ueditor.all.js ,搜索"cleardoc" ,在后面添加一个方法:如下所示:

输入如下代码:
//添加code格式化文本 UE.commands['formatcode'] = { execCommand: function(cmdName){ var me = this, range = me.selection.getRange(), fragment = range.cloneContents(), node = document.createElement("p"); node.appendChild(fragment); //获取选中的文本,给他添加<code></code>代码 me.execCommand('insertHtml', '<code style="color:rgb(192, 0, 0); background-color: rgb(242, 220, 219); padding:1px 4px; border-radius:1px;">'+ node.innerHTML +'</code>'); //释放掉 node = ''; } };
刷新页面,看一下效果。


完成,(>_<)
博主亲测可用.

