jquery隐藏侧边栏和折叠侧边栏方法
两种效果如下所示:
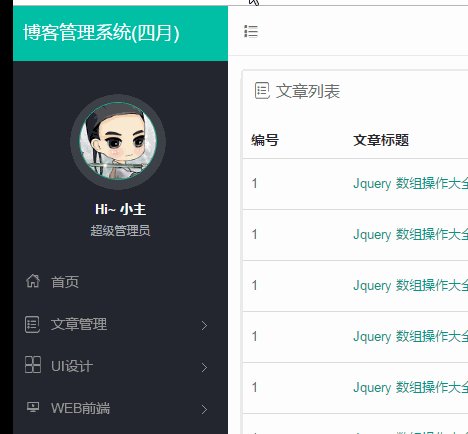
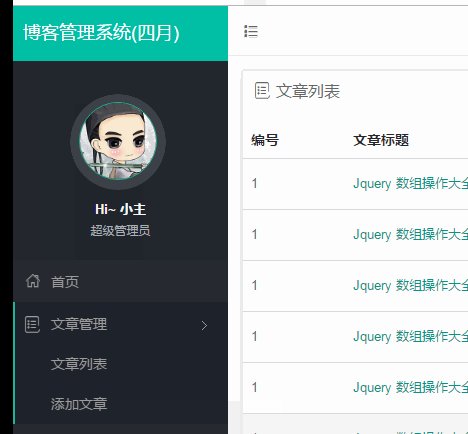
隐藏侧边栏:

折叠侧边栏:

下面,分享隐藏侧边栏实现方法:
实现思路:给body切换class,通过class控制侧边栏和主体部分left 来实现效果
html部分:
<div class="sidebar">侧边栏</div> <div class="main">主体部分</div>
css部分:
.sidebar{background: #333645;width: 200px; position: absolute; left: 0; top: 0; height: 100%; overflow: auto; transition: all 0.2s ease 0s;}
.main{overflow: hidden; position: absolute; left: 200px; right: 0; height: 100%; transition: all 0.2s ease 0s;}
.big-page .sidebar{left: -200px;}
.big-page .main{left: 0;}
js部分:
// 切换侧边栏
$(function(){
// 切换侧边栏
$(".navbar-left li").click(toggleSidebar);
});
//切换侧边栏显示隐藏
function toggleSidebar(){
$("body").toggleClass("big-page");
return false;
}
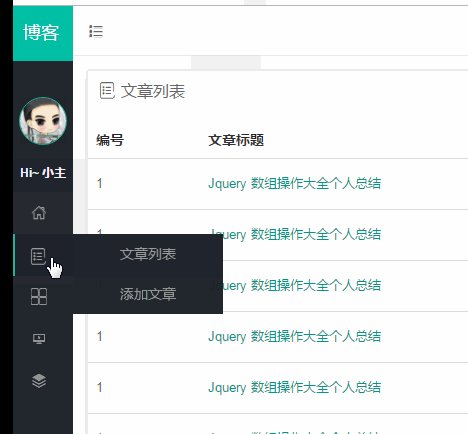
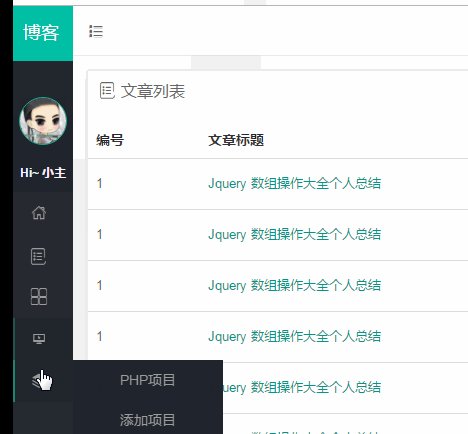
折叠侧边栏实现方法:
实现思路:和隐藏侧边栏实现基本上相同,折叠后(只显示图标的时候)使用css控制栏目显示和隐藏。
在线效果:折叠侧边栏效果, 我真是操碎了心(捂脸)
htm部分:
<body> <div class="container-fluid"> <div class="row"> <!-- 侧边栏 --> <div class="sidebar"> <h4>博客管理系统(四月)</h4> <div class="cover"> <h2><img class="img-circle" src="images/icon_face.jpg"/></h2> <b>Hi~ 小主</b> <p>超级管理员</p> </div> <ul class="sidenav animated fadeInUp"> <li><a class="withripple" href=""><i class="icon icon-home"></i><span class="sidespan">首页</span></a></li> <li><a class="withripple hover" href="javascript:;"><i class="icon icon-article"></i><span class="sidespan">文章管理</span><i class="iright pull-right">></i></a> <ul class="sidebar-dropdown"> <li><a href="list.html" class="withripple" target="myframe">文章列表</a></li> <li><a href="add.html" class="withripple" target="myframe">添加文章</a></li> </ul> </li> <li><a class="withripple" href="javascript:;"><i class="icon icon-ui"></i><span class="sidespan">UI设计</span><i class="iright pull-right">></i></a> <ul class="sidebar-dropdown"> <li><a href="" class="withripple">UI设计列表</a></li> <li><a href="" class="withripple">添加作品</a></li> </ul> </li> <li><a class="withripple" href="javascript:;"><i class="icon icon-web"></i><span class="sidespan">WEB前端</span><i class="iright pull-right">></i></a> <ul class="sidebar-dropdown"> <li><a href="" class="withripple">文章列表</a></li> <li><a href="" class="withripple">添加WEB作品</a></li> </ul> </li> <li><a class="withripple" href="javascript:;"><i class="icon icon-php"></i><span class="sidespan">PHP后台</span><i class="iright pull-right">></i></a> <ul class="sidebar-dropdown"> <li><a href="" class="withripple">PHP项目</a></li> <li><a href="" class="withripple">添加项目</a></li> </ul> </li> </ul> </div> <!-- 侧边栏 完--> <!-- 主体部分 --> <div class="main"> 主体部分的内容</div> </body>
css部分:
/* sidebar ---------------------------------------- */ .sidebar{ position: fixed; width: 215px; height: 100%; background: #262930; transition: all .3s ease; } .sidebar > h4{ margin: 0; padding: 18px 10px; background: #00bfa5; color: #fff; font-size: 18px; white-space: nowrap; } .cover{ padding-top:40px; padding-bottom: 10px; text-align: center; background: #20242c; } .cover > h2{ position: relative; margin: 0 auto; max-height: 80px; max-width: 80px; background: #3d4147; border: 1px solid #1ab394; border-radius: 50%; } .cover > h2 img{ position: relative; z-index: 100; width: 100%; margin-left: -5px; border: 1px solid #1ab394; } .cover > h2:after{ content:''; position: absolute; left: -12px; top: -8px; height: 96px; width: 96px; background: #3d4147; border-radius: 50%; } .cover > b{ display: block; margin-top: 20px; color: #f3f3f4; font-size: 13px; } .cover > p{ margin-top: 4px;color: #acb0b8; font-size: 12px;} /*sidenav*/ .sidenav,.sidebar-dropdown{padding: 0; } .sidenav a{color: #9d9d9d; } .sidenav > li > a{ display: block; padding: 10px; font-size: 14px; border-left: 2px solid transparent; transition: .3s linear; } .sidenav > li > a > i{margin-right: 10px;} .sidenav > li > a.hover, .sidenav > li > a:hover{ border-left: 2px solid #21b496; background: #20242c; text-decoration: none; } .iright{margin-top: 4px; font-family:"宋体"; font-style: normal; } .sidebar-dropdown{ display: none; font-size: 14px; background: #20242c; border-left: 2px solid #21b496; } .sidebar-dropdown > li > a{display: block; padding: 10px 0 10px 36px;} /*伸缩侧边css代码*/ .sidebar-collapse .main{margin-left: 60px;} .sidebar-collapse .sidebar{width: 60px;} .sidebar-collapse .sidenav > li{position: relative; z-index: 9999; text-align: center;} .sidebar-collapse .sidenav > li:hover > a{border-left: 2px solid #21b496; background: #20242c; text-decoration: none;} .sidebar-collapse .sidenav > li:hover .sidebar-dropdown{display: block!important;} .sidebar-collapse .cover > b{font-size: 12px;} .sidebar-collapse .cover > p, .sidebar-collapse .sidespan, .sidebar-collapse .iright, .sidebar-collapse .cover > h2:after{ display: none; } .sidebar-collapse .cover{padding-top: 30px;} .sidebar-collapse .cover > h2{margin: 6px;} .sidebar-collapse .sidebar-dropdown{ position: absolute; top: 0; left: 60px; z-index: 9999; display: none!important; width: 150px; border-left: none; list-style: none; } .sidebar-collapse .sidebar-dropdown > li > a{padding-left: 0; } .sidebar-collapse .sidebar-dropdown > li > a:hover{background: #191e26; text-decoration: none; color: #fff;} .sidebar-collapse .cover > h2 img{margin-left: 0; border: none;} /* main ---------------------------------------- */ .main{overflow: hidden; margin-left: 215px; transition: all .3s ease; padding-top: 50px;}
js部分:
/* 侧边栏切换形态 */ $(".navbar-side a").click(function(){ $("body").toggleClass("sidebar-collapse"); if($("body").hasClass("sidebar-collapse")){ $(".sidebar > h4").html("博客"); }else{ $(".sidebar > h4").html("博客管理系统(四月)"); } return false; }) $(".sidenav>li>a").click(function(){ $(this).addClass("hover"); $(this).next().slideToggle(); $(this).parent().siblings().children("a").removeClass("hover").next().slideUp(); })
完成,博主亲测可用(>_<)

