webstorm9.3 安装less 编译css教程
第一步:安装node.js
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
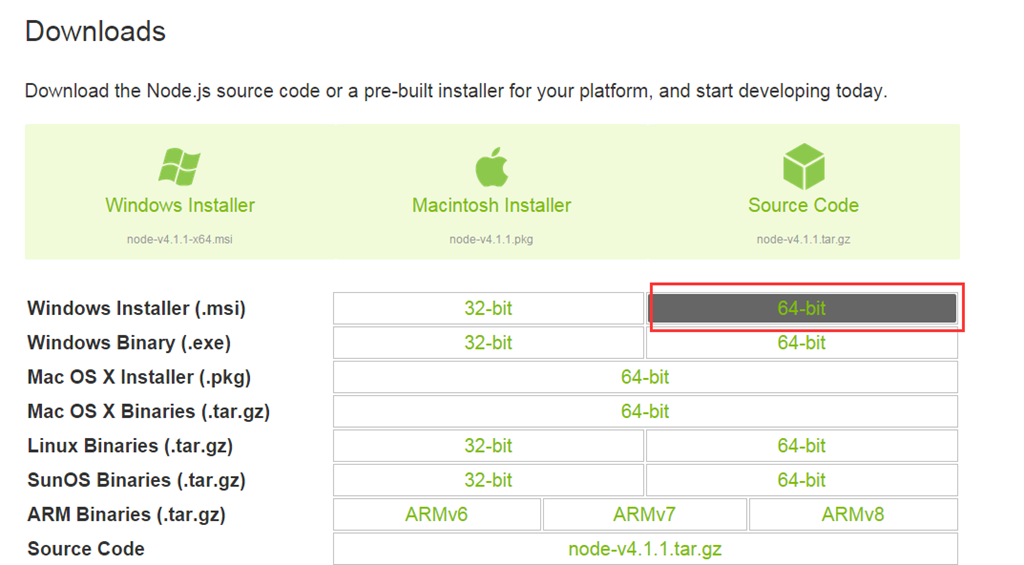
node.js 下载地址:https://nodejs.org/en/download/
电脑是32位的就下32位的,楼主的是64位的。截图如下:

下载完成后安装,再测试是否安装成功!
“开始菜单”—“运行” --“cmd”
输入:node –v 注意中间的空格
在输入:npm -v
显示的是版本号,表示node和npm安装成功了,下一步我们在node中安装less,操作如下:
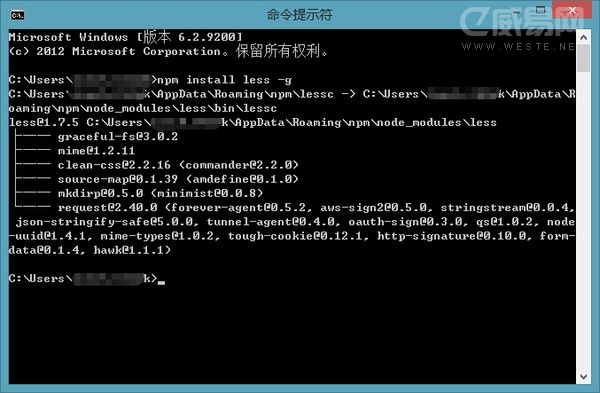
在命令行输入“npm install less -g” ,回车;
楼主已经安装过了,就直接在网上找了一张图,如下:

操作到这里表示我们已经安装less成功了!
第二步:在webstorm中配置less
- 打开webstorm,文件 --设置 ;
我使用了中文包,汉化的非常好,下载地址如下,本教程也是基于这个版本,我用过10以上的版本,汉化的非常的不好,使用起来不方便,可能是我的英文学的不好吧:
webstrom9.3汉化下载:http://pan.baidu.com/s/1ntGNNiL 密码:1fbh
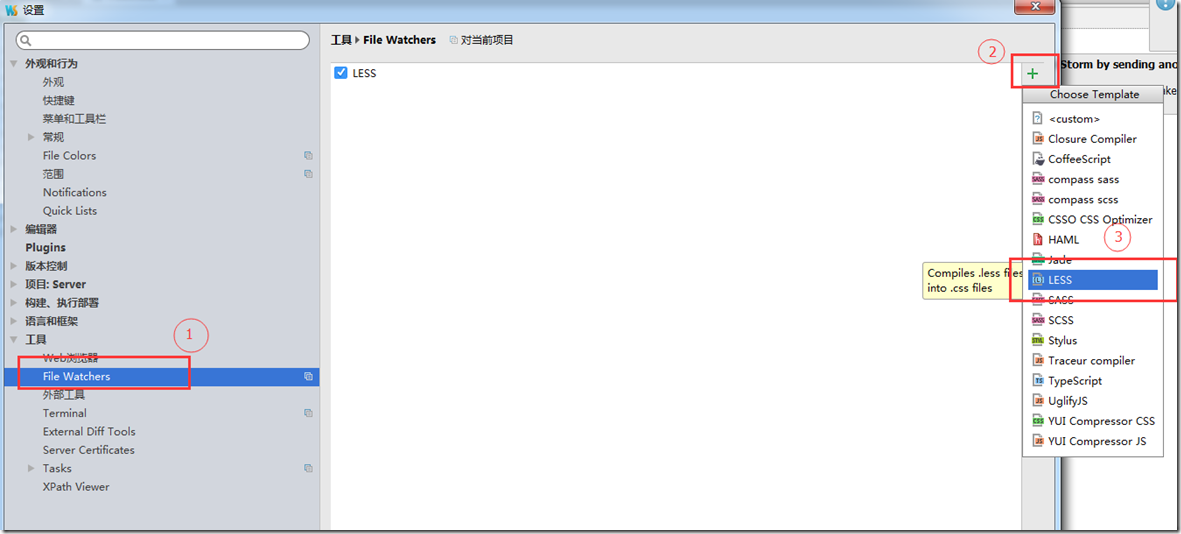
2.打开“工具” --“file Watchers”—“+”—“选择less” 截图如下:
3.配置less ,截图如下:
配置完后,点击“确定”保存,less我们就算是配置好了
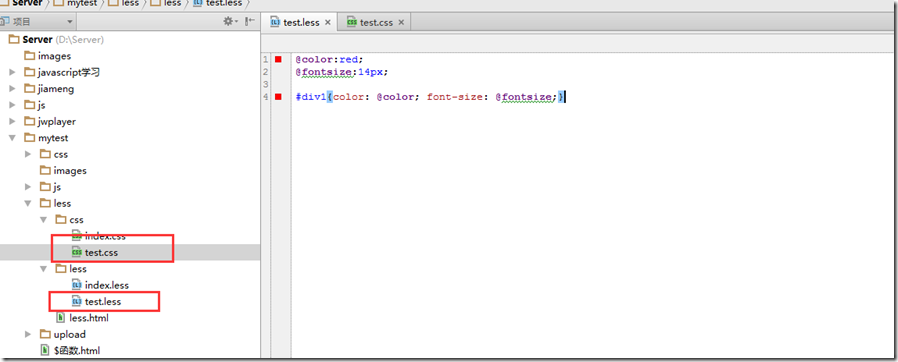
4.测试less是否可以正常使用
新建一个test.less 文件,写入less变量语法,截图如下:
自动给我我们编译成test.css文件,test.css编译内容如下:
到这里less已经配置完了,尽情的享受代码的乐趣吧!
有不清楚的地方请在文章下方留言哦^_^