<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
cursor: pointer;
}
div {
width: 200px;
height: 400px;
border: 2px solid red;
}
</style>
</head>
<body>
<input type="button" value="创建列表" id="btn" />
<div id="dv"></div>
<script src="common.js"></script>
<script>
var kungfu = ["降龙十八掌", "黯然销魂掌", "葵花宝典", "九阴真经", "吸星大法", "如来神掌", "化骨绵掌", "玉女心经", "极乐神功", "辟邪剑谱"];
my$("btn").onclick = function() {
//创建ul,把ul立刻加到父级元素div中
var ulObj = document.createElement("ul");
my$("dv").appendChild(ulObj);
//动态创建li,加到ul中
//对数组进行循环
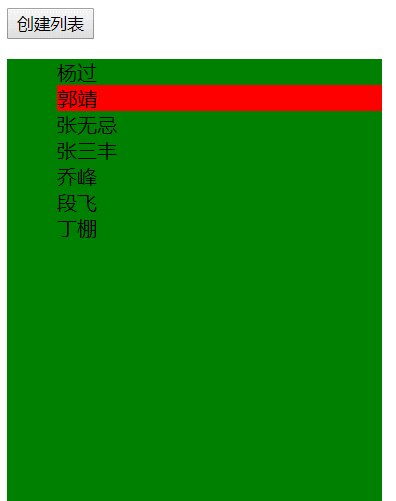
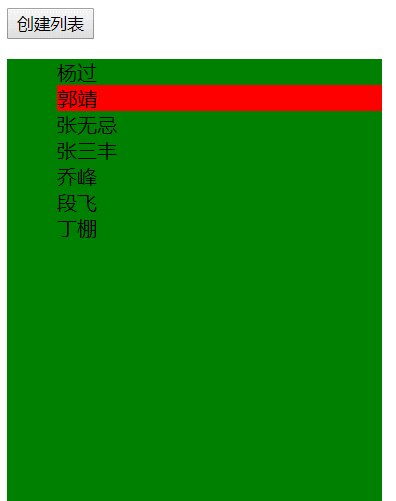
for (var i = 0; i < kungfu.length; i++) {
var liObj = document.createElement("li");
//设置li中间的文字内容
liObj.innerHTML = kungfu[i];
ulObj.appendChild(liObj);
//高亮效果
//为li添加鼠标进入事件
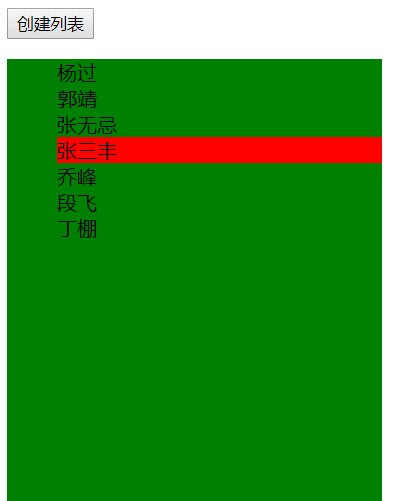
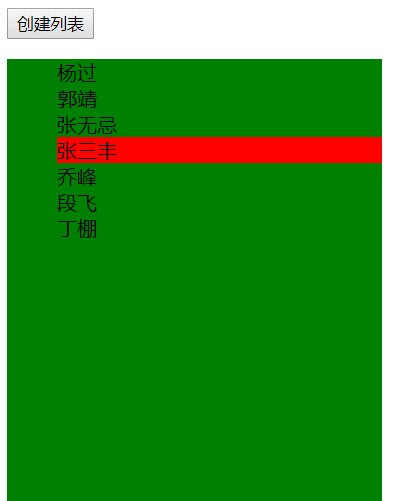
liObj.onmouseover = onmouseoverHandle;
//为li添加鼠标离开事件
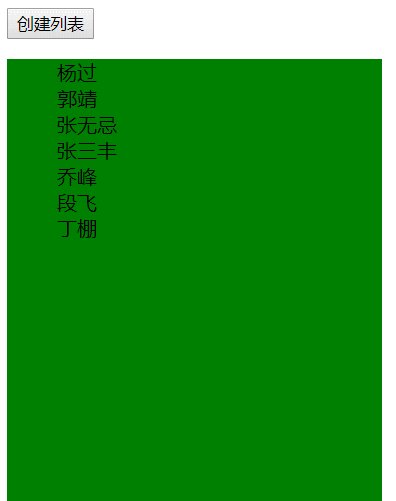
liObj.onmouseout = onmouseoutHandle;
}
};
//按钮的点击函数在外面
function onmouseoverHandle() {
this.style.backgroundColor = "red";
};
function onmouseoutHandle() {
this.style.backgroundColor = "";
};
//如果是循环的方式添加函数,推荐使用命名函数(以上的方法)——节省空间
//如果不是循环的方式添加函数,推荐使用匿名函数
</script>
</body>
</html>