大项目之网上书城(五)——主页(End)
大项目之网上书城(五)——主页(End)
目录
不说了!日更啊!
主要改动
今天终于把主页完成啦!给书加了图片,虽然图片严重不符,不够这都是小问题,现在还是测试阶段,到时候整理下数据库就行了。
同时终于加了登录页面,并把验证码移到了登录界面,注册页面就不需要了。
最后,加了个用户页面,不过目前只有退出账号功能233333
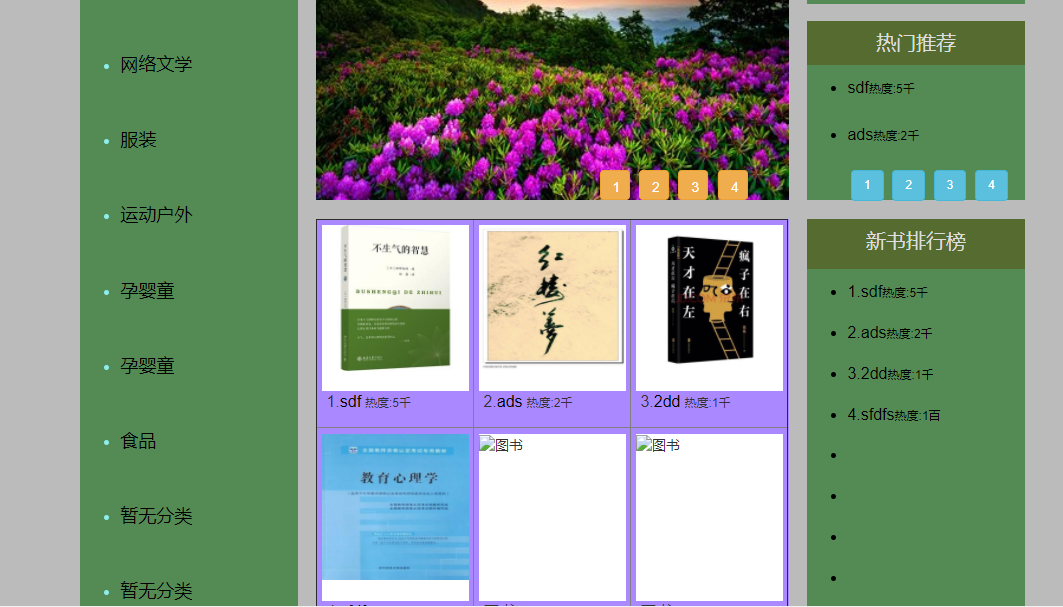
1.主页(终于完成啦)
完整代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<style>
li{
float:left;
width:100%;
height:10%;
font-size:16px;
color:#8deeee;
}
</style>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/index.js"></script>
<title>主页</title>
</head>
<body style="background-color:#bbb">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:886px;float:left;margin-left:15%;">
<!-- 二级导航 -->
<jsp:include page="/client/head2.jsp"></jsp:include>
<!-- 图书分类and轮播图and文案and热门推荐and新书上架and新书榜 -->
<div style="width:100%;height:800px;float:left;margin-top:2%;background-color:#bbb;">
<!-- 图书分类 -->
<div style="width:23%;height:100%;float:left;background-color:#a8f;">
<div style="width:100%;height:6%;text-align:center;line-height:45px;background-color:#556B2F">
<font color="#ddd" style="font-size:20px;">图书分类</font>
</div>
<div style="width:100%;height:94%;text-align:center;line-height:45px;background-color:#548B54">
<ul style="width:100%;height:100%;text-align:left;">
<li>
<a href="${pageContext.request.contextPath }/client/pai/index.jsp">好书拍卖</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/net_literature/index.jsp">网络文学</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/clothing/index.jsp">服装</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/sport/index.jsp">运动户外</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/nursery/index.jsp">孕婴童</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/nursery/index.jsp">孕婴童</a>
</li>
<li>
<a href="${pageContext.request.contextPath }/client/food/index.jsp">食品</a>
</li>
<li>
<a href="#">暂无分类</a>
</li>
<li>
<a href="#">暂无分类</a>
</li>
<li>
<a href="#">暂无分类</a>
</li>
</ul>
</div>
</div>
<!-- 轮播图 -->
<div style="width:50%;height:35%;float:left;margin-left:2%;background-size:100% 100%;"id="lun">
<!-- table按钮沉底大法! -->
<table style="width:100%;height:100%">
<tr>
<td style="vertical-align:bottom;">
<button class="btn btn-warning" style="width:30px;height:30px;float:left;margin-left:60%;" id="l1">1</button>
<button class="btn btn-warning" style="width:30px;height:30px;float:left;margin-left:2%;" id="l2">2</button>
<button class="btn btn-warning" style="width:30px;height:30px;float:left;margin-left:2%;" id="l3">3</button>
<button class="btn btn-warning" style="width:30px;height:30px;float:left;margin-left:2%;" id="l4">4</button>
</td>
</tr>
</table>
</div>
<!-- 文案and热门推荐 -->
<div style="width:23%;height:35%;float:left;background-color:#bbb;margin-left:2%">
<!-- 文案 -->
<div style="width:100%;height:30%;float:left;background-color:#548B54;">
<font style="font-size:20px;text-align:center;display:block;width:100%;color:#ee4000">618年中狂欢</font>
<font style="display:block;color:#eead0e">十万童书,每满100减50</font>
<font style="display:block;color:#eead0e">艺术绘画,每满100减50</font>
</div>
<!-- 热门推荐 -->
<div style="width:100%;height:64%;float:left;background-color:#a8f;margin-top:8%">
<div style="width:100%;height:25%;text-align:center;line-height:45px;background-color:#556B2F">
<font color="#ddd" style="font-size:20px;">热门推荐</font>
</div>
<div style="width:100%;height:75%;text-align:center;line-height:45px;background-color:#548B54;margin-top:-5%;">
<ul>
<li style="text-align:left;color:black"><font id="a1"></font><font id="remen1" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="a2"></font><font id="remen2" style="font-size:8px"></font></li>
</ul>
<div style="width:100%;height:20%;float:left;margin-top:5%">
<button class="btn btn-info" style="float:left;margin-left:20%;font-size:8px;"id="b1">1</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b2">2</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b3">3</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b4">4</button>
</div>
</div>
</div>
</div>
<!-- 新书上架 -->
<div style="width:50%;height:63%;float:left;background-color:#a8f;margin-left:2%;margin-top:2%;"id="xinShu">
<table border="1"style="width:100%;height:100%">
<tr>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=1" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu1">图书</font>
<font style="font-size:8px"id="re1"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=2" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu2">图书</font>
<font style="font-size:8px"id="re2"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=3" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu3">图书</font>
<font style="font-size:8px"id="re3"></font>
</div>
</td>
</tr>
<tr>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;float:left;margin-left:3%">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=4" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu4">图书</font>
<font style="font-size:8px"id="re4"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=5" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu5">图书</font>
<font style="font-size:8px"id="re5"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=6" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu6">图书</font>
<font style="font-size:8px"id="re6"></font>
</div>
</td>
</tr>
<tr>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=7" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu7">图书</font>
<font style="font-size:8px"id="re7"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=8" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu8">图书</font>
<font style="font-size:8px"id="re8"></font>
</div>
</td>
<td style="width:33%">
<div style="width:94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=9" style="width:100%;"/>
</div>
<div style="width:94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu9">图书</font>
<font style="font-size:8px"id="re9"></font>
</div>
</td>
</tr>
</table>
</div>
<!-- 新书榜 -->
<div style="width:23%;height:63%;float:left;background-color:#a8f;margin-left:2%;margin-top:2%;">
<div style="width:100%;height:10%;text-align:center;line-height:45px;background-color:#556B2F">
<font color="#ddd" style="font-size:20px;">新书排行榜</font>
</div>
<div style="width:100%;height:90%;text-align:center;line-height:45px;background-color:#548B54;">
<ul style="width:100%;height:90%;float:left;">
<li style="text-align:left;color:black"><font id="x1"></font><font id="r1" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x2"></font><font id="r2" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x3"></font><font id="r3" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x4"></font><font id="r4" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x5"></font><font id="r5" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x6"></font><font id="r6" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x7"></font><font id="r7" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x8"></font><font id="r8" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x9"></font><font id="r9" style="font-size:8px"></font></li>
</ul>
<div style="width:100%;height:10%;float:left;">
<button class="btn btn-info" style="float:left;margin-left:20%;font-size:8px;"id="b5">1</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b6">2</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b7">3</button>
<button class="btn btn-info" style="float:left;margin-left:4%;font-size:8px;"id="b8">4</button>
</div>
</div>
</div>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
效果图

2.head.jsp的小改动
给我的账号加了个判断,如果已经登录了,就显示为你的用户名,可跳转到你的个人主页。否则显示“我的账号”,可跳转到登录界面。恩,悄悄给BookStore字样做了个到主页的跳转~
代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<!-- 这里的href请写自己的bootstrap的css的链接。如果没有下载,可以用这个 -->
<!-- https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<style type="text/css">
@font-face{
font-family: myFont;
src: url("${pageContext.request.contextPath }/bootstrap-3.3.7-dist/fonts/Adventure-Normal.ttf");
}
a:link {text-decoration:none;color: black} /* 未访问的链接 */
a:visited {text-decoration:none;color: black} /* 已访问的链接 */
a:hover {text-decoration:none;color: #068} /* 鼠标移动到链接上 */
a:active {text-decoration:none;color: #068} /* 选定的链接,即鼠标按下去的时候不松开显示的状态 */
a{
font-size:18px;
}
</style>
</head>
<body>
<div style="height:100px;width:100%;float:left">
<!-- BookStore字样 -->
<div style="line-height:120px;height:100px;width:45%;margin-left:15%;float:left">
<a href="${pageContext.request.contextPath }/client/index.jsp"><font face="myFont" color = "black" style="font-size:60px">BookStore</font></a>
</div>
<!-- 导航栏 -->
<div style="height:100px;width:25%;float:left;margin-right:15%">
<div style="height:100px;width:25%;float:left;padding-top:40px">
<a href="#"><span class="glyphicon glyphicon-shopping-cart"></span>购物车</a>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<a href="#">帮助中心</a>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<c:if test="${sessionScope.user==null}" var="f">
<a href="${pageContext.request.contextPath }/client/login.jsp">我的账户</a>
</c:if>
<c:if test="${!f }">
<a href="${pageContext.request.contextPath }/client/user.jsp">${sessionScope.user.username }</a>
</c:if>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<a href="${pageContext.request.contextPath }/client/register.jsp">用户注册</a>
</div>
</div>
</div>
</body>
</html>
3.login.jsp
###代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<!-- 这里的href请写自己的bootstrap的css的链接。如果没有下载,可以用这个 -->
<!-- https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!-- jquery和bootstrap的链接可以用下面的 -->
<!-- https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js -->
<!-- https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- login.js是我自己写的,里面放了判断输入是否合理,以及验证码的正确与否的。之后放上了。 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/login.js"></script>
</head>
<body style="background-color:#bbb">
<font size="7" style="color:red;">${errorMsg }</font>
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<!-- 好看的图 -->
<div style="width:55%;height:100%;float:left;margin-top:10%;">
<img alt="拿书男孩" src="${pageContext.request.contextPath }/client/img/boy.jpg" style="width:90%;">
</div>
<!-- 登录界面 -->
<div style="width:45%;height:80%;float:left;margin-top:7%">
<h1 style="color:#8b6914;text-align:center">用户登录</h1>
<hr style="height:2px;border:none;border-top:5px ridge green;" />
<form action="${pageContext.request.contextPath }/Login" method="post" class="form-horizontal" role="form">
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">昵称</label>
<div class="col-sm-9">
<input type="text" name="username" id="username" class="form-control input-lg"
placeholder="请输入昵称" style="float:left"/>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">密码</label>
<div class="col-sm-9">
<input type="password" name="password" id="password"
class="form-control input-lg" placeholder="请输入密码" style="float:left"/>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">验证码</label>
<div class="col-sm-9">
<input type="text" id="code"
class="form-control input-lg" placeholder="请输入验证码" style="width:45%;float:left"/>
<img src="${pageContext.request.contextPath}/imageCode"
width="180"height="30"class="textinput"
style="height:42px;width:55%;"id="img"/>
<a href="javascript:void(0);"id="a1" >换一张</a>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-1 control-label input-lg"></label>
<div class="col-sm-5">
<input type="submit" name="submit" value="提交"
class="form-control input-lg btn btn-primary"style="width:100%;float:left"/>
</div>
<div class="col-sm-5">
<input type="reset" name="reset" value="重置" id="re"
class="form-control input-lg btn btn-warning"style="width:100%;float:left"/>
</div>
</div>
</form>
<span style="margin-left:10%">还没有帐号?请先<a href="${pageContext.request.contextPath }/client/register.jsp">注册</a>!</span>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="foot.jsp"></jsp:include>
</div>
</body>
</html>
效果图

4.login.js
代码
因为貌似jquery的post提交是在其他代码结束之后才运行的,于是我取巧把二维码的验证和表单提交分开写了,个人认为也算是个不错的思路吧~
$(function(){
var code;
$.post("../CheckCode",function(data){
code=data;
});
$("#a1").click(function(){
$("#img").attr("src","/bookstore/imageCode?time="+new Date().getTime());
});
var flag;
$("#code").keyup(function(){
$.post("/bookstore/CheckCode",function(data){
code=data;
if(code==$("#code").val()){
flag=true;
}
else{
flag=false;
}
});
});
$("form").submit(function(){
if(flag){
return true;
}else{
alert("验证码错误");
return false;
}
});
});
5.userServiceImpl的login方法
代码
个人感觉设计的还是挺精妙的,可以用一个函数就检测用户名是否存在,密码是否正确,同时也能在正确的时候返回user对象。
@Override
public Object login(String username, String password) throws SQLException {
// TODO Auto-generated method stub
User user = dao.findUserByName(username);
if(user==null) {
return "user";
}else {
if(user.getPassword().equals(password)) {
return user;
}else {
return "pass";
}
}
}
6.LoginServlet
代码
接收用户名密码,然后调用userService的login方法,并对返回值做出相应处理。
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.services.UserService;
import cn.edu.bdu.mc.services.impls.UserServiceImpl;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/Login")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
// TODO Auto-generated method stub
String username = request.getParameter("username");
String password = request.getParameter("password");
UserService userService = new UserServiceImpl();
Object login = userService.login(username, password);
if(login.equals("user")) {
request.setAttribute("errorMsg", "用户名不存在");
request.getRequestDispatcher("client/login.jsp").forward(request, response);
}else if(login.equals("pass")) {
request.setAttribute("errorMsg", "密码错误");
request.getRequestDispatcher("client/login.jsp").forward(request, response);
}else {
User user = (User) login;
request.getSession().setAttribute("user", user);
response.sendRedirect("client/index.jsp");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
7.user.jsp
代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<body style="background-color:#bbb">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<a href="${pageContext.request.contextPath }/Logout">退出登录</a>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
效果图

8.LogoutServlet
移除session域中的user属性,然后跳转回主页。
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LogoutServlet
*/
@WebServlet("/Logout")
public class LogoutServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LogoutServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
request.getSession().removeAttribute("user");
response.sendRedirect("client/index.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
9.BookService的改动——添加图片
代码
差点忘了往上放这部分。。。
@Override
public void addImg(int book_id, String path) throws SQLException, IOException {
// TODO Auto-generated method stub
dao.addImg(book_id, path);
}
@Override
public InputStream getImgById(int book_id) throws SQLException {
// TODO Auto-generated method stub
return dao.getImgById(book_id);
}
//好像应该看dao里的,,
/*
@Override
public void addImg(int book_id, String path) throws SQLException, IOException {
// TODO Auto-generated method stub
Connection conn = null;
PreparedStatement ps = null;
FileInputStream in = null;
in = new FileInputStream(new File(path));
conn = JDBCUtil.getConn();
String sql = "update book set book_img = ? where book_id = ?";
ps = conn.prepareStatement(sql);
ps.setBinaryStream(1, in, in.available());
ps.setInt(2, book_id);
int count = ps.executeUpdate();
if (count > 0) {
System.out.println("插入成功!");
} else {
System.out.println("插入失败!");
}
JDBCUtil.release(conn, ps);
}
@Override
public InputStream getImgById(int book_id) throws SQLException {
// TODO Auto-generated method stub
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
InputStream in = null;
try {
conn = JDBCUtil.getConn();
String sql = "select book_img from book where book_id = ?";
ps = conn.prepareStatement(sql);
ps.setInt(1, book_id);
rs = ps.executeQuery();
while (rs.next()) {
in = rs.getBinaryStream("book_img");
}
} catch (Exception e) {
e.printStackTrace();
}
JDBCUtil.release(conn, ps, rs);
return in;
}
*/
//注意,一定不要忘记释放连接,不然你网页卡半天也加载不出来图片。。。
总结
今天遇到的错误还挺多的,好在都解决得差不多了,主页终于完工了,然后今天其实打代码的时间比较少,啊,做不完啦做不完啦!好烦啊!

