大项目之网上书城(二)——主页(上)
大项目之网上书城(二)——主页(上)
实在是太复杂啦,弄了半天才调出来一个壳子。明天再继续吧。。。
1.主页
代码
值得一提的是,我把所以的路径都改成用${pageContext}来获取的了,这样就可以方便我在不同的地方复制粘贴同样的代码,能有同样的功效了。(甚至字体的url都改了23333)
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
</head>
<body style="background-color:#bbb">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:886px;float:left;margin-left:15%;">
<!-- 二级导航 -->
<jsp:include page="/client/head2.jsp"></jsp:include>
<!-- 图书分类and轮播图and文案and热门推荐and新书上架and新书榜 -->
<div style="width:100%;height:800px;float:left;margin-top:2%;background-color:#bbb;">
<!-- 图书分类 -->
<div style="width:23%;height:100%;float:left;background-color:#a8f;">
</div>
<!-- 轮播图 -->
<div style="width:50%;height:35%;float:left;background-color:#a8f;margin-left:2%">
</div>
<!-- 文案and热门推荐 -->
<div style="width:23%;height:35%;float:left;background-color:#bbb;margin-left:2%">
<!-- 文案 -->
<div style="width:100%;height:30%;float:left;background-color:#a8f;">
</div>
<!-- 热门推荐 -->
<div style="width:100%;height:64%;float:left;background-color:#a8f;margin-top:8%">
</div>
</div>
<!-- 新书上架 -->
<div style="width:50%;height:63%;float:left;background-color:#a8f;margin-left:2%;margin-top:2%;">
</div>
<!-- 新书榜 -->
<div style="width:23%;height:63%;float:left;background-color:#a8f;margin-left:2%;margin-top:2%;">
</div>
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
恩,写注释是个好习惯,我得坚持。
然后head2.jsp是个新的,下面发。
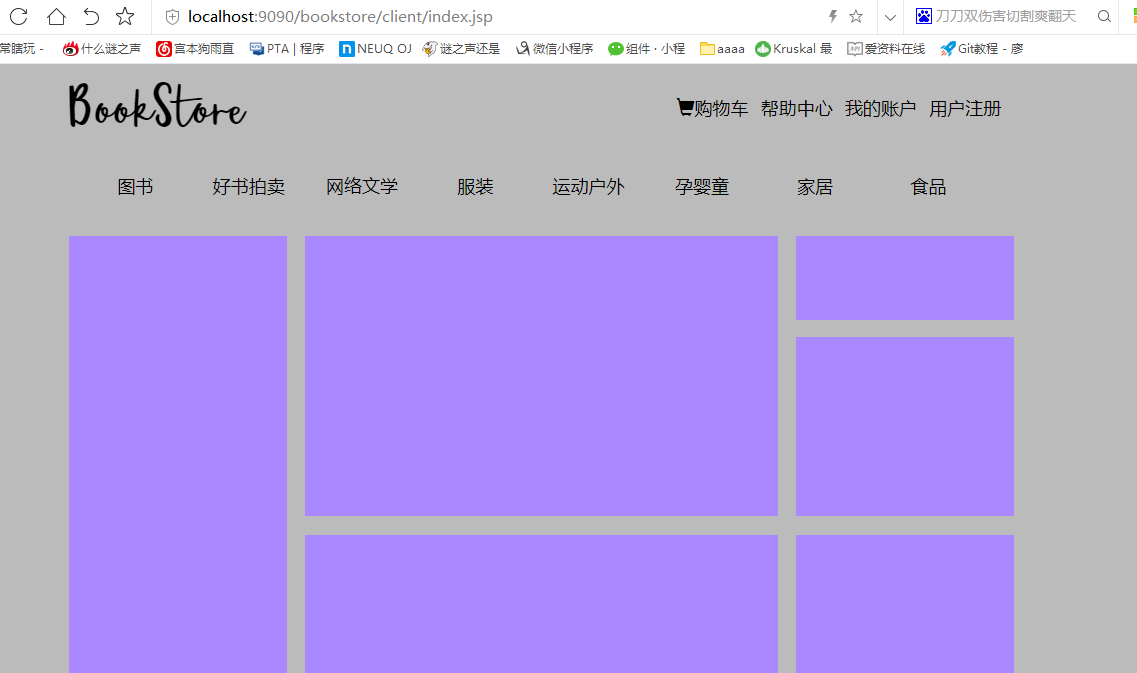
效果图


2.head2.jsp
代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<body style="background-color:#bbb">
<div style="width:100%;height:60px;float:left;background-color:#bbb;line-height:60px;text-align:center">
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/index.jsp">图书</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/pai/index.jsp">好书拍卖</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/net_literature/index.jsp">网络文学</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/clothing/index.jsp">服装</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/sport/index.jsp">运动户外</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/nursery/index.jsp">孕婴童</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/residence/index.jsp">家居</a>
</div>
<div style="height:100%;width:10%;float:left;margin-left:2%;">
<a href="${pageContext.request.contextPath }/client/food/index.jsp">食品</a>
</div>
</div>
</body>
</html>
是的,我在client下新建了好几个分类,还用得我一些看不懂的,翻译来的英文2333333目前他们里的代码都是通用的,一个empty和一个index,都一样的,我一会儿放一个就好了。
效果图

3.二级页面的empty.jsp
代码
什么pai/empty.jsp啊,clothing/empty.jsp啊,什么什么的,甚至pai/index.jsp这类的,目前都是一样的,唯一不同就是index.jsp里的title是主页,empty.jsp的title是空白。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<body style="background-color:#bbb">
<!-- 调用头部页面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用内容体大小 -->
<div style="width:70%;height:886px;float:left;margin-left:15%;">
<!-- 二级导航 -->
<jsp:include page="/client/head2.jsp"></jsp:include>
<!-- 通用界面 -->
<div style="width:100%;height:800px;float:left;margin-top:2%;background-color:#ccc;">
</div>
</div>
<!-- 调用底部页面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>
效果图


总结
跟上一篇比少好多是吧,上一篇花时间长啊,我希望能尽量日更,所以,emmmmmm,有多少算多少吧。慢慢来!
WebContent图