HTML基础
HTML是什么呢?
Hyper Text Markup Language(超文本标记语言),这些超文本包括:文字、图片、音频、视频、动画等。
HTML的编写过程是遵循W3C联盟标准来进行编写的。
W3C联盟是什么呢
World Wide Web Consortium(万维网联盟)。
成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构。
W3C标准包括 结构化标准语言(XHTML 、XML) 表现标准语言(CSS) 行为标准(DOM、ECMAScript )
现在我们目前经常使用的是HTML5,他的优势有一下几点:
世界知名浏览器厂商对HTML5的支持 微软 Google 苹果 Opera Mozilla
市场的需求 跨平台
HTML基本结构
HTML网页基本结构如下:
<html> <head> <title>我的第一个网页</title> </head> <body> 我的第一个网页 </body> </html>
注意:< body>、</body>等成对的标签,分别叫开放标签和闭合标签 单独呈现的标签(空元素),如 <hr/> ;意为用 / 来关闭空元素。
DOCTYPE声明:告诉浏览器使用什么规范,详细的介绍我就不多说明了。你们可以百度一下。
<title>标签:在<title>的内容表示为网页名称,例如京东网,淘宝网的顶部名称。
标签
<h1>…</h1> <h2>…</h2> <h3>…</h3> <h4>…</h4> <h5>…</h5> <h6>…</h6>
这些是标题标签,h1最大,后面依次变小。
段落标签:</p>
示例:
<h1>北京欢迎你</h1> <p>北京欢迎你,有梦想谁都了不起!</p> <p>有勇气就会有奇迹。</p>

换行标签:<br/>
在段落中是不能换行的 除非你的文字到达了浏览器的边缘,系统才会自动换行,但是有些文章有段落又不得不换行。这个时候有两种方法。
第一 你重新在写一个段落标签,但是这样又很麻烦,我们程序员是很懒的,所以第二给方法我们可以使用换行标签。只有在段落中写入<br/>即可换行。
水平线标签:<hr/>
这个会让浏览器上出现一条水平线,用于分割内容。
字体样式标签
加粗:<strong>…</strong> 会让字体加粗
斜体:<em>…</em> 会让字体略微倾斜
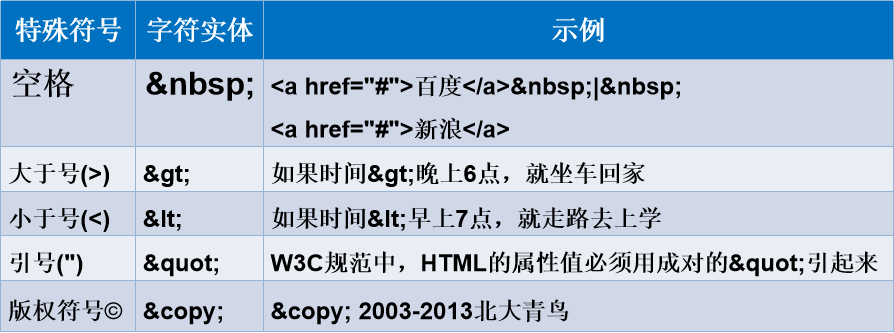
注释和特殊符号

图像标签
语法:
<img src="path"地址 alt="text"图像替代的文字 title="text"鼠标悬停显示文字 width="x" 图像宽度 height="y"图像高度 />
链接标签
语法
超链接
页面间链接 从一个页面链接到另外一个页面
锚链接 功能性链接
详情: https://www.cnblogs.com/hanxuming/p/5949092.html
我就不多介绍了。
行内元素和块元素
块元素 无论内容多少,该元素独占一行(p、h1-h6…)
行内元素 内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)
列表
什么是列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
列表的分类 无序列表 有序列表 定义列表
无序列表
<ul> <li>范冰冰演藏族女孩</li> <li>撞死两个人后自拍</li> <li>诗隆甜蜜出游</li> <li>一线城市楼市退烧</li> </ul>

无序列表的特性:没有顺序,每个<li>标签独占一行(块元素),默认<li>标签项前面有个实心小圆点,一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等。
有序列表
<ol> <li>范冰冰演藏族女孩</li> <li>撞死两个人后自拍</li> <li>诗隆甜蜜出游</li> <li>一线城市楼市退烧</li> </ol>

有序列表的特性:
有顺序,每个<li>标签独占一行(块元素), 默认<li>标签项前面有顺序标记, 一般用于排序类型的列表,如试卷、问卷选项等。
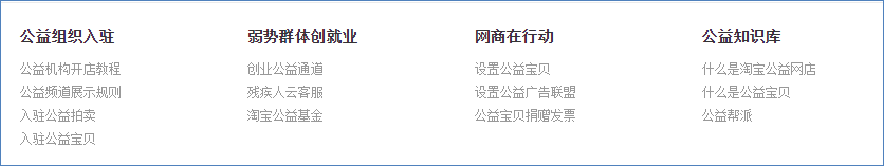
定义列表
<dl> 声明定义列表 <dt>水果</dt>声明列表选项 <dd>苹果</dd> 定义列表内容 <dd>桃子</dd> <dd>李子</dd> </dl>

定义列表的特性:没有顺序,每个<dt>标签、<dd>标签独占一行(块元素)
默认没有标记,
一般用于一个标题下有一个或多个列表项的情况。
例如:
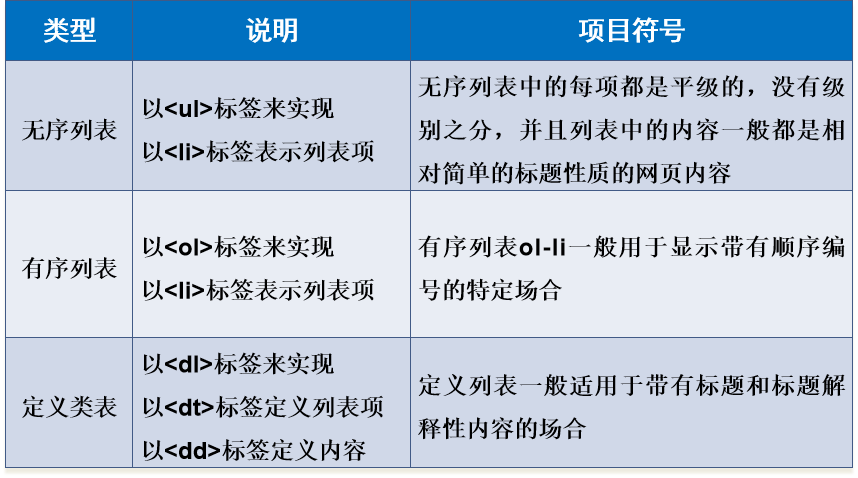
列表对比

表格
为什么使用表格 简单通用 结构稳定
基本结构 单元格 行 列

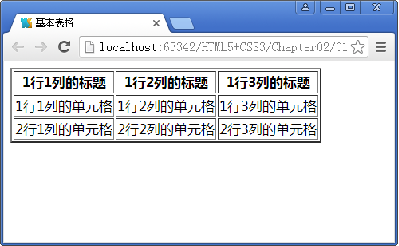
表格的基本语法
<table> 表格标签 <tr>行标签 <td>第1个单元格的内容</td> <td>第2个单元格的内容</td> 单元格标签 …… </tr> <tr> <td>第1个单元格的内容</td> <td>第2个单元格的内容</td> …… </tr> </table>

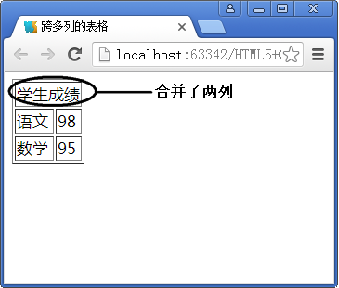
表格的跨行和跨列
<table> <tr> <td colspan="n"//所跨的列数>单元格内容</td> </tr> <tr> <td>单元格内容</td> …… </tr> ...... </table>

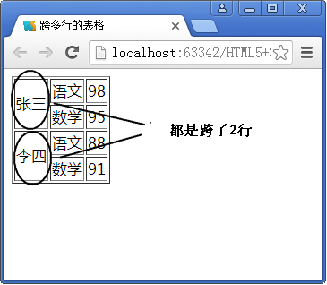
<table > <tr> <td rowspan="n" 所跨的行数> </td> <td> </td> </tr> <tr> <td> </td> </tr> </table>

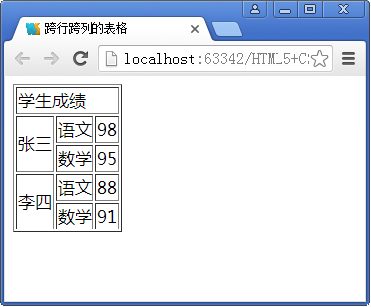
综合演示:
…… <tr> <td colspan="3">学生成绩</td> </tr> <tr> <td rowspan="2">张三</td> <td>语文</td> <td>98</td> </tr> ……

网页上播放视频和音频的方法
如何实现在网页上播放视频和音频?
第三方自主开发的播放器
Flash
HTML5媒体元素 :视频元素 video。音频元素 audio
视频元素
语法:
<video src="视频路径" controls></video>
自动播放属性
autoplay
<video autoplay> <source src="video/video.webm" type="video/webm"/> <source src="video/video.mp4" type="video/mp4"/> 你的浏览器不支持video元素 </video>
音频元素
<audio src="音频路径" controls></video>
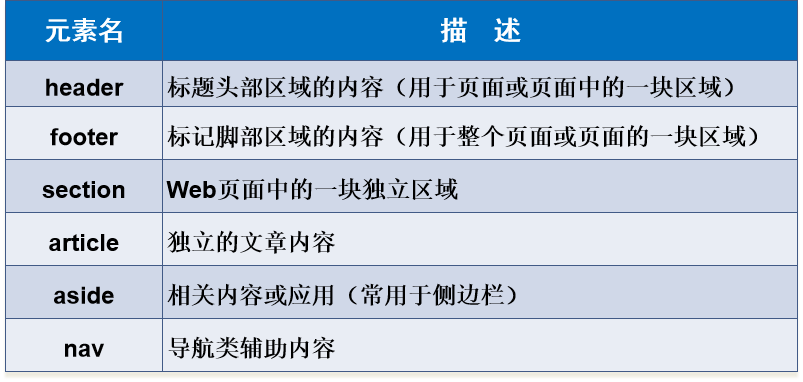
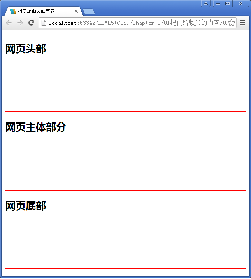
HTML5的结构元素

示例:
<header><h2>网页头部</h2> </header> <section><h2>网页主体部分</h2></section> <footer><h2>网页底部</h2></footer>

<iframe>内联框架
语法:<iframe src="path" name="mainFrame" ></iframe>
可以设置src的属性值为http://www.bdqn.cn,在这个页面中也可以打开一个线上的网页
详情 你们可以去看其他人的介绍



