axios 在Vue中的使用
原文:https://www.cnblogs.com/yueyuez/p/13853533.html
axios 参考链接 http://www.axios-js.com/zh-cn/docs/
具体步骤
1.安装axiso
npm install axios
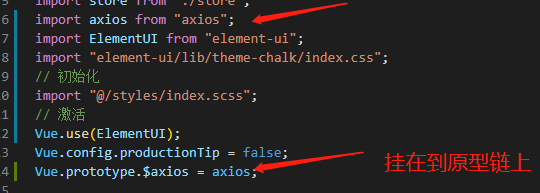
2.在全局注册(main.js)

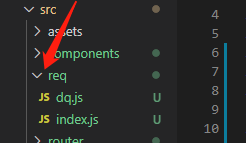
3.新建一个文件夹 (我这里叫req),新建两个js文件(我这里是index.js dq.js)
index.js 用于对axios 进行一些初始化操作
dq.js 用于统一写请求

3.1 对axios 进行初始化操作
引入 import axios from "axios";
创建axios 实例
const service = axios.create({ baseURL: "http://172.16.227.12:808", // api的base_url timeout: 10000 // 请求超时时间 // transformRequest: data => qs.stringify(data) });
错误情况下的处理
const err = error => { if (error.response) { const data = error.response.data; // const token = localStorage.getItem("token"); if (error.response.status === 403) { ElementUI.Message({ message: "提示信息", type: "warning" }); } if ( error.response.status === 401 && !(data.result && data.result.isLogin) ) { ElementUI.Message({ message: "提示信息", type: "warning" }); } } return Promise.reject(error); };
请求拦截
// response interceptor 请求拦截 service.interceptors.request.use(function(config) { console.log("采用了请求拦截", config, localStorage.getItem("token")); if (localStorage.getItem("token") === null) { // 写你的逻辑 //此时为空 未登录 config.data = JSON.stringify(config.data); router.push("/login").catch(() => {}); return config; } else { config.headers["Authorization"] = "Bearer " + localStorage.getItem("token"); // 请求头携带token token暂时用h5存储 return config; // 必须要返回 否则会报错 } }, err);
响应拦截
// 响应拦截器 这里的状态码是后端返回给你的 axios.interceptors.response.use( response => { if (response.status === 200) { return Promise.resolve(response); } else { return Promise.reject(response); } }, // 服务器状态码不是200的情况 error => { return Promise.reject(error.response); } );
最后一定要暴露出去
export default service; // 暴露出去给统一写请求的用 (在我这里是dq.js)
3.2统一写请求api dq.js
// 请求统一在这里 每一个都暴露出去,在需要用的地方调用 import axios from "./index"; // 将处理好的axios拿来用 const url = "https://www.fastmock.site/mock/5840ace5ee7fd2dd081accc891d1e7a0/test1"; const urlapi = "http://172.16.227.12:8088"; // 登录 export const Login = params => axios({ url: url + "/login", method: "get", params: params }); // 添加菜单 export const AddMenu = params => axios({ url: urlapi + "/role/addMenu", method: "get", params: params });
4.调用获取数据
在要用的地方引入
import { getPermissionList, AddMenu } from "@/req/dq.js";
在下方使用 例如AddMenu
EditSubmit() { console.log(this.ruleForm); // this.ruleForm = {}; this.DialogEditVisible = false; AddMenu({ Url: this.ruleForm.Url, // parentName: this.ruleForm.parentName, menuName: this.ruleForm.menuName, parentId: this.ruleForm.parentId }).then(res => { console.log(res); }); },
最后附上 axiso 初始化的 index.js 具体还可以对其做其他操作 参考链接 http://www.axios-js.com/zh-cn/docs/
import axios from "axios"; import router from "../router"; import ElementUI from "element-ui"; // 提示信息根据你的Ui来定 axios.defaults.headers["Content-Type"] = "application/json;charset=utf-8"; // 创建axios实例 const service = axios.create({ baseURL: "http://172.16.227.12:808", // api的base_url timeout: 10000 // 请求超时时间 // transformRequest: data => qs.stringify(data) }); // error 情况下 const err = error => { if (error.response) { const data = error.response.data; // const token = localStorage.getItem("token"); if (error.response.status === 403) { ElementUI.Message({ message: "提示信息", type: "warning" }); } if ( error.response.status === 401 && !(data.result && data.result.isLogin) ) { ElementUI.Message({ message: "提示信息", type: "warning" }); } } return Promise.reject(error); }; // response interceptor 请求拦截 service.interceptors.request.use(function(config) { console.log("采用了请求拦截", config, localStorage.getItem("token")); if (localStorage.getItem("token") === null) { // 写你的逻辑 //此时为空 未登录 config.data = JSON.stringify(config.data); router.push("/login").catch(() => {}); return config; } else { config.headers["Authorization"] = "Bearer " + localStorage.getItem("token"); // 请求头携带token token暂时用h5存储 return config; // 必须要返回 否则会报错 } }, err); // 响应拦截器 这里的状态码是后端返回给你的 axios.interceptors.response.use( response => { if (response.status === 200) { return Promise.resolve(response); } else { return Promise.reject(response); } }, // 服务器状态码不是200的情况 error => { return Promise.reject(error.response); } ); export default service; // 暴露出去给统一写请求的用 (在我这里是dq.js)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本