[css]将textarea前的文字设置在左上角
原文:https://www.cnblogs.com/zhengchenhui/p/6689019.html

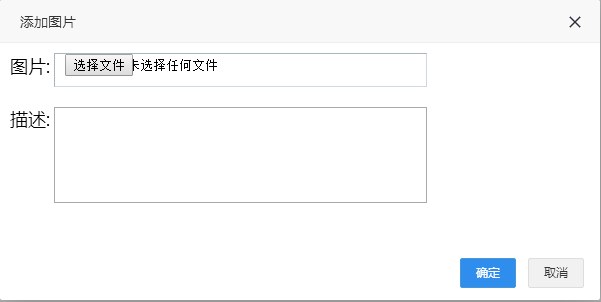
在使用textarea的时候,默认前面的文字是在最下面的,好丑,然后百度了一下,要在textarea加上vertical-align:top的css属性
代码:
<div class="in_inputtwo">
<label class="itemTitle">描述:</label>
<textarea rows="6" cols="50" style="vertical-align:top"></textarea>
</div>
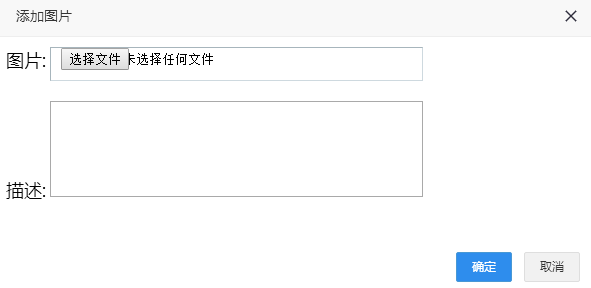
结果: