JQuery EasyUI datagrid 复杂表头处理
原文:https://www.cnblogs.com/nangong/p/ccdfabb7ccedbfa580acc6eeef286a27.html
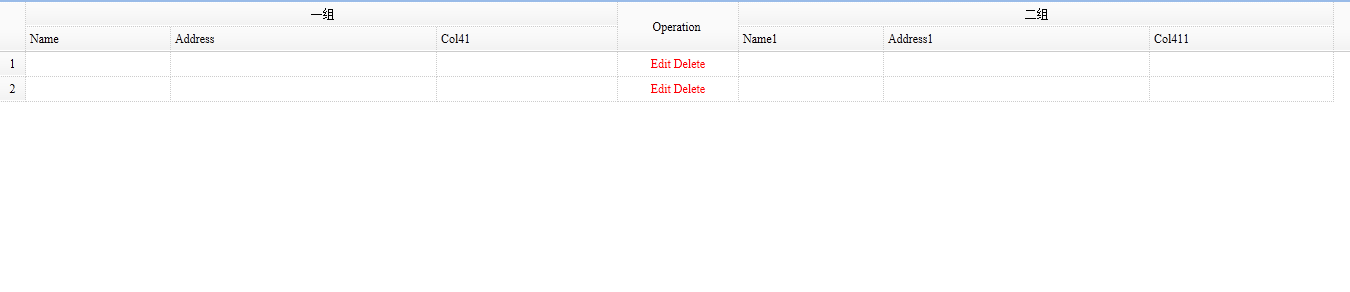
例子1:
$('#day_health').datagrid({
url: "sqb_bweb_day_health.aspx?mode=day_health",
pagination: true,
total: 2000,
pageSize: 10,
pageList: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100],
rownumbers: true,
fit: true, //自动大小
fitColumns: true, //自适应列宽
singleSelect: true, //是否单选
idField: 'Project_id',
columns: [[
{title:'一组',colspan:3},
{field:'opt',title:'Operation',width:100,align:'center', rowspan:2,
formatter:function(value,rec){
return '<span style="color:red">Edit Delete</span>';
}
},
{title:'二组',colspan:3}
],[
{field:'name',title:'Name',width:120,rowspan:1},
{field:'addr',title:'Address',width:220,rowspan:1,sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
}
},
{field:'col4',title:'Col41',width:150,rowspan:1},
{field:'name1',title:'Name1',width:120,rowspan:1},
{field:'addr1',title:'Address1',width:220,rowspan:1,sortable:true,
sorter:function(a,b){
return (a>b?1:-1);
}
},
{field:'col41',title:'Col411',width:150,rowspan:1}
]]
});

例子2:
View Demo
In this example, we use flat data to populate the DataGrid data, and group the listprice,unitcost,addr1,status columns under a single column.
To create column groups you should defines the columns property of datagrid plugin. Each element of columns is a definition of group which can use rowspan or colspan property to combine cells together.
The following code implements above example:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本