易用性战术
定义
易用性关注的是对用户来说完成某个期望任务的容易程度和系统所提供的用户支持的种类。可以将易用性分为如下几个方面:
-
学习系统的特性
如果用户不熟悉某个特定的系统或该系统的某一特定方面,那么,系统可以如何使学习任务变得更容易?- 答:添加可视化的用户指南,最常见的有,游戏开发
-
有效地使用系统
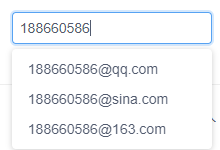
系统如何能提高用户的操作效率?- 答:例如自动提示,补充功能,如下图

1 <template> 2 <AutoComplete 3 v-model="value2" 4 @on-search="handleSearch2" 5 placeholder="input here" 6 style="width:200px"> 7 <Option v-for="item in data2" :value="item" :key="item">{{ item }}</Option> 8 </AutoComplete> 9 </template> 10 <script> 11 export default { 12 data () { 13 return { 14 value2: '', 15 data2: [] 16 } 17 }, 18 methods: { 19 handleSearch2 (value) { 20 this.data2 = !value || value.indexOf('@') >= 0 ? [] : [ 21 value + '@qq.com', 22 value + '@sina.com', 23 value + '@163.com' 24 ]; 25 } 26 } 27 } 28 </script>
-
将错误的影响降到最低
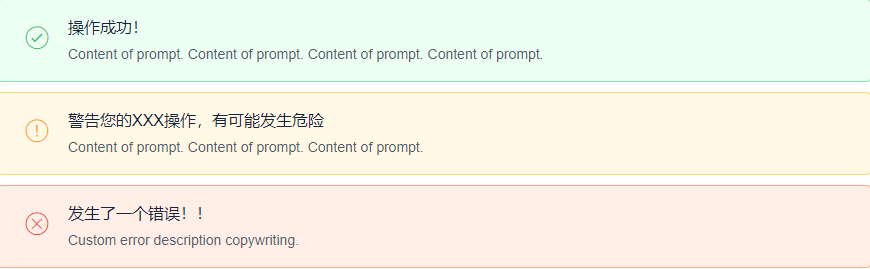
系统怎样使用户所犯的错误造成的影响最小? - 答:底层对数据进行事物处理(事物处理详见我其他博客),前端进行操作结果提示如下图

1 <template> 2 3 <Alert type="success" show-icon> 4 操作成功! 5 <span slot="desc">Content of prompt. Content of prompt. Content of prompt. Content of prompt. </span> 6 </Alert> 7 <Alert type="warning" show-icon> 8 警告您的XXX操作,有可能发生危险 9 <template slot="desc"> 10 Content of prompt. Content of prompt. Content of prompt. 11 </template> 12 </Alert> 13 <Alert type="error" show-icon> 14 发生了一个错误!! 15 <span slot="desc"> 16 Custom error description copywriting. 17 </span> 18 </Alert> 19 </template> 20 <script> 21 export default { 22 23 } 24 </script>
-
使系统适应用户的需要
用户(或系统本身)可以如何使用户的任务变得更轻松?- 答:这个需要做需求调研,调研的成功与否,直接很大程度上决定一个项目能否成功,调研总结阶段时间很长,比较典型的,游戏开发,调研需求分析阶段可以长达数年。此外操作感的好坏,直接影响到用户的心情, 而用户的心情则直接决定用户的使用时长,所以如何提高用户的操作感,除了上述的几个例子外,我觉得我们还需要更加注重一个软件的细节,例如一个导航栏如下:

-
提高自信和满意度
系统可如何使用户确信采取了正确的行动?- 提供操作结果提示,加大,增多,系统与用户之间交流反馈的频率,而且要保证功能的稳定性,用户操作的流畅度,一个美观的UI界面也是必不可少的,尤其是对非专业人员来说,UI的精美程度,直接会影响产品在他们心中的第一印象。
易用性战术
易用性与用户完成期望任务的难易程序以及系统为用户提供的支持种类有关。有两种类型的战术支持易用性,每种战术所针对的是两种类别的“用户”。
运行时战术
一旦系统执行,就可以通过为用户提供关于系统正在做什么的反馈,以及为用户提供发出基于易用性命令的能力来增强易用性。
人机交互的研究人员使用术语“用户主动”、“系统主动”和“混合主动”来描述在执行某些操作时,哪方采取主动以及如何进行交互。
当用户采取主动时,设计师设计一个响应,就如同实现其他功能一样。设计师必须列举出该系统的责任,以对用户命令做响应。
当系统采取主动时,它必须依赖关于用户的某些信息(一个模型),即用户所承担的任务或系统本身的状态。每个模型都要求各种类型的输入以完成其主动。系统主动性战术就是那些确定系统用来预测其自身行为或用户意图的模型战术。如下:
-
维持任务的一个模型
在这种情况下,所维持的模型是关于任务的信息。任务模型用于确定上下文 ,以使该系统了解用户试图做什么,并提供各种协助。例如,知道句子通常以大写字母开头能够使应用程序纠正该位置的小写字母。 -
维持用户的一个模型
在这种情况下,所维持的模型是关于用户信息。它确定了用户对该系统的了解,用户在期望的响应时间方面的行为,以及特定于某个用户或某类用户的其他方面。例如,维持用户模型能够使用系统以用户可以阅读页面的速度滚动页面。 -
维持系统的一个模型
在这种情况下,所维持的模型就是关于系统的信息。它确定了期望系统的行为,以便为用户提供适当的反馈。系统模型预测了诸如完成当前活动所需要时间这样的项目。
设计时战术
在测试过程中,通常会频繁修改用户接口。也就是说,易用性工程师将为开发人员提供对当前用户接口设计的修改,开发人员将实现这些修改。这导致了对语义一致的可修改性战术的求精:
- 将用户接口与应用的其余部分分离开来
局部化所期望的变更是语义一致的一个基本原理。因为在开发中和部署后,我们预计用户接口会频繁发生变化,因此单独维护用户接口代码将会把变更局部化在某个地方。开发用于实现该战术并支持用户接口修改的软件模式为:- 模型-视图-控制器
- 表示-抽象-控制
- Seeheim
- Arch/Slinky
总结



