JS学习笔记之表单的非空校验
一:表单的校验是JS里的必学内容也是很重要的内容,如果使用按钮触发式的校验方式会让用户使用体验极差,导致产品失败。
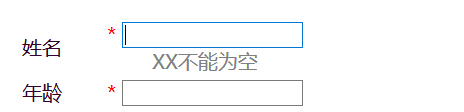
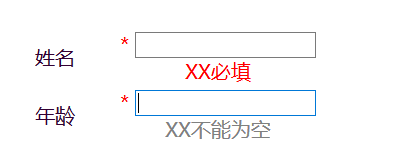
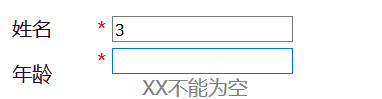
二:要在用户操作过程中进行校验,下面附上非空校验的几张测试图片




三:具体代码实现如下
html代码:
1 <div id="tbl" style=" margin:auto; height: 1000px; border: blue 1px solid;position: relative; text-align: center;"> 2 3 //实现了表格的垂直水平的块居中 4 <table style="margin: auto; padding-top:400px ;"> 5 <tr> 6 <td> 7 姓名 8 </td> 9 10 <td> 11 <span style="color: red;"> 12 * 13 </span> 14 <input type="text" name="userName" id="userName" onfocus="of('userName')" onblur="ob()" required="required" /> 15 <span id="userNameSpan" style="color: gray; display: none;"> 16 </span> 17 </td> 18 </tr> 19 20 <tr> 21 <td> 22 年龄 23 </td> 24 25 <td> 26 <span style="color: red;"> 27 * 28 </span> 29 <input type="text" name="age" id="age" onfocus="of('age')" onblur="ob()" required="required" /> 30 <span id="ageSpan" style="color: gray; display: none;"> 31 32 </span> 33 </td> 34 </tr> 35 <tr> 36 <td> 37 账号 38 </td> 39 40 <td> 41 <span style="color: red;"> 42 * 43 </span> 44 <input type="text" name="userNumber" id="userNumber" /> 45 <span id="userNumberSpan"> 46 47 </span> 48 </td> 49 </tr> 50 <tr> 51 <td> 52 密码 53 </td> 54 55 <td> 56 <span style="color: red;"> 57 * 58 </span> 59 <input type="password" name="password" id="password" /> 60 <span id="passwordSpan"> 61 62 </span> 63 </td> 64 </tr> 65 </table> 66 </div>
Js代码
1 //如果要设置不同的提示信息,也可以通过传参的方式进行实现 2 function of(id){ 3 userNameSpan=document.getElementById(id+"Span"); 4 userName=document.getElementById(id); 5 if(userName.value==""){ 6 userNameSpan.innerHTML="XX不能为空"; 7 userNameSpan.style.display="block"; 8 } 9 } 10 function ob(){ 11 if(userName.value!=""){ 12 userNameSpan.innerHTML=""; 13 userNameSpan.style.display="none"; 14 }else{ 15 userNameSpan.innerHTML="<font color='red'>XX必填</font>" 16 } 17 }


