Django+小程序实现图片上传功能
一、先完成Django部分
1、先定一个类来完成图片功能,简单来说:在浏览器上只给图片名,直接返回图片(这里的类我取名为“ImageView”,注:这个ImageView类所在的路径是resources文件中的images文件),具体操作如下:
(1)先在settings中配置图片路径,配置如下:
#配置图片路径 RESOURCES_DIR = os.path.join(BASE_DIR,'resources') IMAGES_DIR = os.path.join(RESOURCES_DIR,'images')

(2)再定一个文件,取名为“utils”,在utils文件中创建response.py的python文件,接下来再配置response.py,具体配置如下:
展示所创建的response.py,如下:

之后,再配置response.py,配置如下:

# 状态码 class ReturnCode: SUCCESS = 0 FAILED = -100 WRONG_PARMAS = -101 RESOURCE_NOT_FOUND = -102 UNAUTHORIZED = -500 BROKEN_AUTHORIZED_DATA = -501 @classmethod def message(cls, code): if code == cls.SUCCESS: return 'success' elif code == cls.FAILED: return 'failed' elif code == cls.UNAUTHORIZED: return 'unauthorized' elif code == cls.WRONG_PARMAS: return 'wrong params' elif code == cls.RESOURCE_NOT_FOUND: return 'resources not found' def wrap_json_response(data=None, code=None, message=None): response = {} if not code: code = ReturnCode.SUCCESS if not message: message = ReturnCode.message(code) if data : response['data'] = data response['result_code'] = code response['message'] = message return response #Mixin继承 class CommnResponseMixin(object): @classmethod def wrap_json_response(cls, data=None,code=None,message=None): response = {} if not code: code = ReturnCode.SUCCESS if not message: message = ReturnCode.message(code) if data: response['data'] = data response['result_code'] = code response['message'] = message return response
(3)所定义的ImageView类整体代码,如下:

import os from django.http import Http404, HttpResponse,FileResponse,JsonResponse from git01 import settings import utils from django.views import View import hashlib from utils.response import ReturnCode #定义类视图,主要优化以上的功能 class ImageView(View, utils.response.CommnResponseMixin):#utils.response.CommnResponseMixin是继承CommnResponseMixin类 #这里处理get请求 def get(self, request): # 接收参数 md5 = request.GET.get("md5") # os.path.join的作用:1.用于路径拼接文件路径。2.还可以传入多个路径 # 这里是结合settings设置中所配置的图片路径,在加上md5所获得数据进行拼接 imgfile = os.path.join(settings.IMAGES_DIR, md5 + '.jpg') #这里是进行拼接 # 判断是否找到图片 if not os.path.exists(imgfile): return Http404() else: #读取第一种方法: # data = open(imgfile, 'rb').read() # content_type代表是什么内容,简单来说就是防止乱码的出现 # 注:解析图片这里有二种方法,具体如下: # 第一种方法:使用HttpResponse来解析图片 # return HttpResponse(content=data,content_type="image/jpg") # 第二种方法:使用FileResponse来解析图片 #读取第二种方法: return FileResponse(open(imgfile, 'rb'), content_type="image/jpg") def post(self, request): """ 实现图片上传功能 :param request: :return: """ files = request.FILES #遍历 response =[] for key, value in files.items(): content = value.read() md5 = hashlib.md5(content).hexdigest() path = os.path.join(settings.IMAGES_DIR, md5 + '.jpg') with open(path, 'wb') as f: f.write(content) response.append({ "name": key, "md5": md5 }) message = '这是关于post方法' # resonse = utils.response.wrap_json_response(message=message) # 继承以后,直接调用CommnResponseMixin类中的wrap_json_response方法,这样的好处就是减少耦合度 response = self.wrap_json_response(data=response, code=ReturnCode.SUCCESS,message=message) return JsonResponse(data=response,safe=False) def delete(self, request): """ 删除图片功能 :param request: :return: """ #获取md5数据 md5 = request.GET.get("md5") #判断图片是否存在 img_name = md5 + '.jpg' path = os.path.join(settings.IMAGES_DIR, img_name) if os.path.exists(path): os.remove(path) else: message = '%s文件存在' %(img_name) # resonse = utils.response.wrap_json_response(message=message) # 继承以后,直接调用CommnResponseMixin类中的wrap_json_response方法,这样的好处就是减少耦合度 response = self.wrap_json_response(code=ReturnCode.SUCCESS, message=message) return JsonResponse(data=response, safe=False) def put(self, request): message = '这是关于put方法' # resonse = utils.response.wrap_json_response(message=message) #继承以后,直接调用CommnResponseMixin类中的wrap_json_response方法,这样的好处就是减少耦合度 response = self.wrap_json_response(message=message) return JsonResponse(data=response, safe=False)
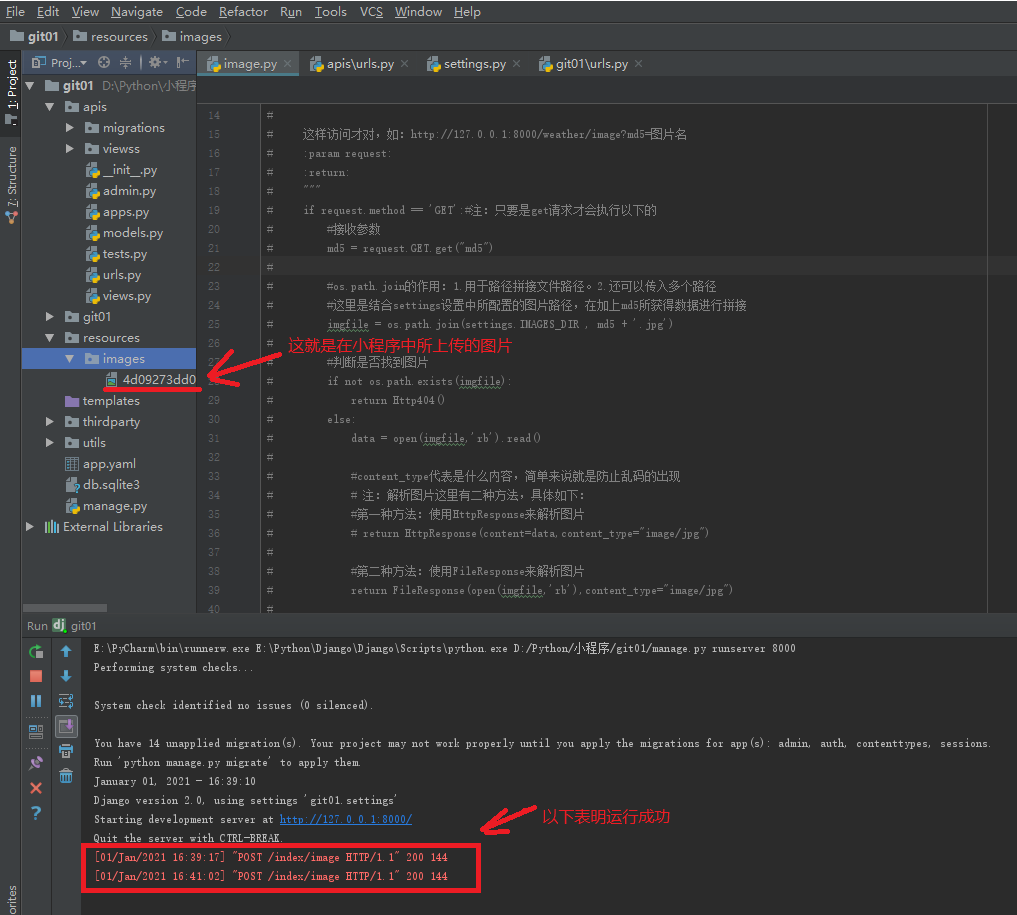
(4)关于images文件所在什么地方,具体如下:

(5)配置urls路径,首先这里定义了两个urls路径,具体如下:
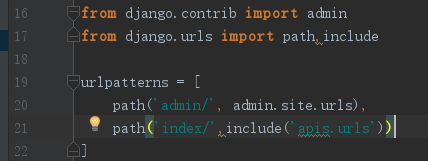
首先是本项目文件中的urls.py进行接收apis文件中的urls.py,具体配置如下:

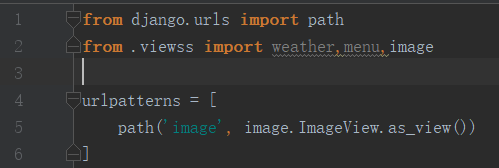
然后再配置pais文件中的urls.py,如下:

2、最终效果:
(1)url路径也配置好以后,那怎么在浏览器上进行访问?
其实是这样访问,如下:http://127.0.0.1:8000/index/image?md5=图片名,举例:http://127.0.0.1:8000/index/image?md5=6f7aead081b3bf1dfe1734ef07d0d99d。这里的index是本项目中的urls.py设置的,image是在apis文件中的urls.py设置的,其实以上设置的名称也可以根据自己来设置。
注:前提是你的images文件中有图片存在,才可以达到理想的效果。在“md5=图片名”中的这个图片名不需要加上图片的后缀名。
(2)整体的效果,如下:

二、完成小程序部分
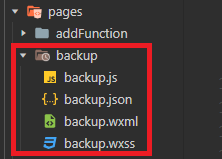
1、在pages文件下创建backup文件夹,专门来实现图片功能,backup文件夹包括js、json、wxml、wxss等这四个文件,之后再是对这些文件进行操作,具体操作如下:
(1)先创建backup文件夹,如下:

(2)先配置backup.wxml,如下:

<view class="page" data-weui-theme="{{theme}}"> <view class="page__hd"> <view class="page__title">图片备份</view> </view> <view class="page__bd"> <view class="weui-cells"> <view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd"> <view class="weui-uploader__title">上传图片</view> <view class="weui-uploader_info">{{files.length}}</view> </view> <view class="weui-uploader__bd"> <view class="weui-uploader__files" id="uploaderFiles"> <block wx:for="{{needUploadFiles}}" wx:key="*this"> <view class="weui-uploader__file" data-type="UploadView" bind:longpress="longTapConfirm" data-id="{{item}}"> <image class="weui-uploader__img" src="{{item}}" mode="aspectFill" /> </view> </block> </view> <view class="weui-uploader__input-box"> <view class="weui-uploader__input" bindtap="chooseImage"></view> </view> </view> </view> </view> </view> </view> <view class="page__bd page__bd_spacing button-sp-area"> <button class="weui-btn" type="primary" bindtap='uploadFiles'>确认上传</button> <button class="weui-btn" type="primary" bindtap='downloadFile'>下载图片</button> <button class="weui-btn" type="primary" bindtap='deleteBackup'>删除图片</button> </view> <!-- 已上传图片 --> <view class="weui-cells"> <view class="text-center">已备份图片</view> <view class="weui-cell" wx:for="{{downloadedBackupedFiles}}"> <image class="" src="{{item}}" mode="aspectFill" data-index="{{index}}" data-type="DownloadedView" bindlongtap="longTapConfirm" /> </view> </view> <view class='text-center' wx:if="{{downloadedBackupedFiles.length == 0}}">暂无</view> </view> </view>
(3)再配置backup.js,具体如下:

const app = getApp() const imageUrl = app.globalData.serverUrl + app.globalData.apiVersion //这里可以理解为路径拼接 Page({ data: { // 需要上传的图片 needUploadFiles: [], // 已下载的备份图片 downloadedBackupedFiles: [], }, // 选择图片上传 chooseImage: function(e) { var that = this; wx.chooseImage({ sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function(res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 that.setData({ needUploadFiles: that.data.needUploadFiles.concat(res.tempFilePaths) }); } }) }, // 上传图片文件 uploadFiles: function() { for(var i=0;i<this.data.needUploadFiles.length;i++){ var filePath= this.data.needUploadFiles[i] wx.uploadFile({ filePath: filePath, name: 'test', url: imageUrl, success: function(res){ //打印结果 console.log(res) } }) } } });
2、在该文件中具体配置app.js、app.json、app.wxss,具体操作如下:
(1)先配置app.js,具体如下:

//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, onShow: function(){}, onHide: function(){}, globalData: { userInfo: null, serverUrl: 'http://127.0.0.1:8000', apiVersion: '/index/image' } })
注:①app.js中的serverUrl必须要跟Django的url路径一致。在以上的代码中的url是127.0.0.0:8000,而Django中的url也是127.0.0.0:8000,举例:如果我只该小程序的路径,改为127.0.0.0:8001,再运行小程序时,会发现出现“uploadFile:fail Error: connect ECONNREFUSED 127.0.0.1:8001”的问题,所以小程序中的路径和Django的路径必须要一致。 ②apiVersion就是根据Django中的urls来设置,所以也需要一致。
(2)接下来继续配置app.json,由于创建backup文件夹,所以需要在pages集合中定义,具体如下:

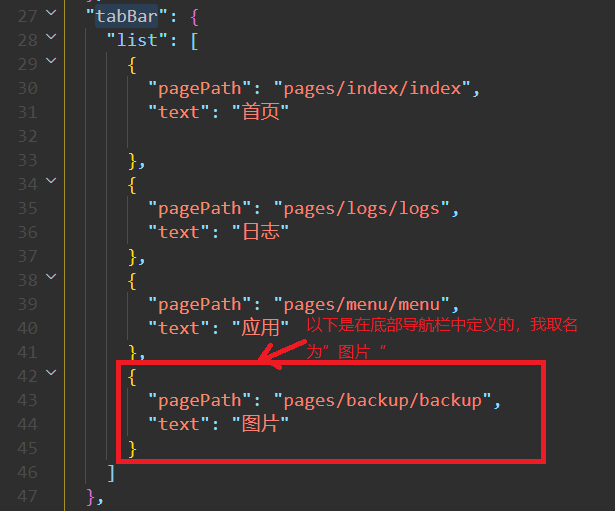
(3)在底部导航栏添加相关图片的子网页,主要用来实现图片功能,具体配置如下(还是在app.json文件下配置):

(4)再看看底部导航栏是否有“图片”存在,效果如下:

(5)以下就是关于app.json整体代码:

{ "pages": [ "pages/index/index", "pages/userConsole/userConsole", "pages/storageConsole/storageConsole", "pages/databaseGuide/databaseGuide", "pages/addFunction/addFunction", "pages/deployFunctions/deployFunctions", "pages/chooseLib/chooseLib", "pages/openapi/openapi", "pages/openapi/serverapi/serverapi", "pages/openapi/callback/callback", "pages/openapi/cloudid/cloudid", "pages/im/im", "pages/logs/logs", "pages/im/room/room", "pages/menu/menu", "pages/backup/backup" ], "window": { "backgroundColor": "#F6F6F6", "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#F6F6F6", "navigationBarTitleText": "云开发 QuickStart", "navigationBarTextStyle": "black" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }, { "pagePath": "pages/menu/menu", "text": "应用" }, { "pagePath": "pages/backup/backup", "text": "图片" } ] }, "sitemapLocation": "sitemap.json", "style": "v2" }
(6)优化自己的app.wxss代码:

page { line-height: 1.6; font-family: -apple-system-font, Helvetica Neue, sans-serif } icon { vertical-align: middle } .weui-cells { position: relative; margin-top: 1.17647059em; background-color: #fff; line-height: 1.41176471; font-size: 17px } .weui-cells:before { top: 0; border-top: 1rpx solid #d9d9d9 } .weui-cells:after, .weui-cells:before { content: " "; position: absolute; left: 0; right: 0; height: 1px; color: #d9d9d9 } .weui-cells:after { bottom: 0; border-bottom: 1rpx solid #d9d9d9 } .weui-cells__title { margin-top: .77em; margin-bottom: .3em; padding-left: 15px; padding-right: 15px; color: #999; font-size: 14px } .weui-cells_after-title { margin-top: 0 } .weui-cells__tips { margin-top: .3em; color: #999; padding-left: 15px; padding-right: 15px; font-size: 14px } .weui-cell { padding: 10px 15px; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center } .weui-cell:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #d9d9d9; color: #d9d9d9; left: 15px } .weui-cell:first-child:before { display: none } .weui-cell_active { background-color: #ececec } .weui-cell_primary { -webkit-box-align: start; -webkit-align-items: flex-start; align-items: flex-start } .weui-cell__bd { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1 } .weui-cell__ft { text-align: right; color: #999 } .weui-cell_access { color: inherit } .weui-cell__ft_in-access { padding-right: 13px; position: relative } .weui-cell__ft_in-access:after { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #c8c8cd; border-style: solid; -webkit-transform: matrix(.71, .71, -.71, .71, 0, 0); transform: matrix(.71, .71, -.71, .71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; margin-top: -4px; right: 2px } .weui-cell_link { color: #586c94; font-size: 14px } .weui-cell_link:active { background-color: #ececec } .weui-cell_link:first-child:before { display: block } .weui-icon-radio { margin-left: 3.2px; margin-right: 3.2px } .weui-icon-checkbox_circle, .weui-icon-checkbox_success { margin-left: 4.6px; margin-right: 4.6px } .weui-check__label:active { background-color: #ececec } .weui-check { position: absolute; left: -9999px } .weui-check__hd_in-checkbox { padding-right: .35em } .weui-cell__ft_in-radio { padding-left: .35em } .weui-cell_input { padding-top: 0; padding-bottom: 0 } .weui-label { width: 105px; word-wrap: break-word; word-break: break-all } .weui-input { height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em } .weui-toptips { position: fixed; -webkit-transform: translateZ(0); transform: translateZ(0); top: 0; left: 0; right: 0; padding: 5px; font-size: 14px; text-align: center; color: #fff; z-index: 5000; word-wrap: break-word; word-break: break-all } .weui-toptips_warn { background-color: #e64340 } .weui-textarea { display: block; width: 100% } .weui-textarea-counter { color: #b2b2b2; text-align: right } .weui-cell_warn, .weui-textarea-counter_warn { color: #e64340 } .weui-form-preview { position: relative; background-color: #fff } .weui-form-preview:before { top: 0; border-top: 1rpx solid #d9d9d9 } .weui-form-preview:after, .weui-form-preview:before { content: " "; position: absolute; left: 0; right: 0; height: 1px; color: #d9d9d9 } .weui-form-preview:after { bottom: 0; border-bottom: 1rpx solid #d9d9d9 } .weui-form-preview__value { font-size: 14px } .weui-form-preview__value_in-hd { font-size: 26px } .weui-form-preview__hd { position: relative; padding: 10px 15px; text-align: right; line-height: 2.5em } .weui-form-preview__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #d9d9d9; color: #d9d9d9; left: 15px } .weui-form-preview__bd { padding: 10px 15px; font-size: .9em; text-align: right; color: #999; line-height: 2 } .weui-form-preview__ft { position: relative; line-height: 50px; display: -webkit-box; display: -webkit-flex; display: flex } .weui-form-preview__ft:after { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #d5d5d6; color: #d5d5d6 } .weui-form-preview__item { overflow: hidden } .weui-form-preview__label { float: left; margin-right: 1em; min-width: 4em; color: #999; text-align: justify; text-align-last: justify } .weui-form-preview__value { display: block; overflow: hidden; word-break: normal; word-wrap: break-word } .weui-form-preview__btn { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; color: #3cc51f; text-align: center } .weui-form-preview__btn:after { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #d5d5d6; color: #d5d5d6 } .weui-form-preview__btn:first-child:after { display: none } .weui-form-preview__btn_active { background-color: #eee } .weui-form-preview__btn_default { color: #999 } .weui-form-preview__btn_primary { color: #0bb20c } .weui-cell_select { padding: 0 } .weui-select { position: relative; padding-left: 15px; padding-right: 30px; height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em; border-right: 1rpx solid #d9d9d9 } .weui-select:before { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #c8c8cd; border-style: solid; -webkit-transform: matrix(.71, .71, -.71, .71, 0, 0); transform: matrix(.71, .71, -.71, .71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; right: 15px; margin-top: -4px } .weui-select_in-select-after { padding-left: 0 } .weui-cell__bd_in-select-before, .weui-cell__hd_in-select-after { padding-left: 15px } .weui-cell_vcode { padding-right: 0 } .weui-vcode-btn, .weui-vcode-img { margin-left: 5px; height: 2.58823529em; vertical-align: middle } .weui-vcode-btn { display: inline-block; padding: 0 .6em 0 .7em; border-left: 1px solid #e5e5e5; line-height: 2.58823529em; font-size: 17px; color: #3cc51f; white-space: nowrap } .weui-vcode-btn:active { color: #52a341 } .weui-cell_switch { padding-top: 6px; padding-bottom: 6px } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 10px; -webkit-box-align: center; -webkit-align-items: center; align-items: center } .weui-uploader__title { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1 } .weui-uploader__info { color: #b2b2b2 } .weui-uploader__bd { margin-bottom: -4px; margin-right: -9px; overflow: hidden } .weui-uploader__file { float: left; margin-right: 9px; margin-bottom: 9px } .weui-uploader__img { display: block; width: 79px; height: 79px } .weui-uploader__file_status { position: relative } .weui-uploader__file_status:before { content: " "; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, .5) } .weui-uploader__file-content { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); color: #fff } .weui-uploader__input-box { float: left; position: relative; margin-right: 9px; margin-bottom: 9px; width: 77px; height: 77px; border: 1px solid #d9d9d9 } .weui-uploader__input-box:after, .weui-uploader__input-box:before { content: " "; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #d9d9d9 } .weui-uploader__input-box:before { width: 2px; height: 39.5px } .weui-uploader__input-box:after { width: 39.5px; height: 2px } .weui-uploader__input-box:active { border-color: #999 } .weui-uploader__input-box:active:after, .weui-uploader__input-box:active:before { background-color: #999 } .weui-uploader__input { position: absolute; z-index: 1; top: 0; left: 0; width: 100%; height: 100%; opacity: 0 } .weui-article { padding: 20px 15px; font-size: 15px } .weui-article__section { margin-bottom: 1.5em } .weui-article__h1 { font-size: 18px; font-weight: 400; margin-bottom: .9em } .weui-article__h2 { font-size: 16px; font-weight: 400; margin-bottom: .34em } .weui-article__h3 { font-weight: 400; font-size: 15px; margin-bottom: .34em } .weui-article__p { margin: 0 0 .8em } .weui-msg { padding-top: 36px; text-align: center } .weui-msg__link { display: inline; color: #586c94 } .weui-msg__icon-area { margin-bottom: 30px } .weui-msg__text-area { margin-bottom: 25px; padding: 0 20px } .weui-msg__title { margin-bottom: 5px; font-weight: 400; font-size: 20px } .weui-msg__desc { font-size: 14px; color: #999 } .weui-msg__opr-area { margin-bottom: 25px } .weui-msg__extra-area { margin-bottom: 15px; font-size: 14px; color: #999 } @media screen and (min-height:438px) { .weui-msg__extra-area { position: fixed; left: 0; bottom: 0; width: 100%; text-align: center } } .weui-flex { display: -webkit-box; display: -webkit-flex; display: flex } .weui-flex__item { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1 } .weui-btn { margin-top: 15px } .weui-btn:first-child { margin-top: 0 } .weui-btn-area { margin: 1.17647059em 15px .3em } .weui-agree { display: block; padding: .5em 15px; font-size: 13px } .weui-agree__text { color: #999 } .weui-agree__link { display: inline; color: #586c94 } .weui-agree__checkbox { position: absolute; left: -9999px } .weui-agree__checkbox-icon { position: relative; top: 2px; display: inline-block; border: 1px solid #d1d1d1; background-color: #fff; border-radius: 3px; width: 11px; height: 11px } .weui-agree__checkbox-icon-check { position: absolute; top: 1px; left: 1px } .weui-footer { color: #999; font-size: 14px; text-align: center } .weui-footer_fixed-bottom { position: fixed; bottom: .52em; left: 0; right: 0 } .weui-footer__links { font-size: 0 } .weui-footer__link { display: inline-block; vertical-align: top; margin: 0 .62em; position: relative; font-size: 14px; color: #586c94 } .weui-footer__link:before { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #c7c7c7; color: #c7c7c7; left: -.65em; top: .36em; bottom: .36em } .weui-footer__link:first-child:before { display: none } .weui-footer__text { padding: 0 .34em; font-size: 12px } .weui-grids { border-top: 1rpx solid #d9d9d9; border-left: 1rpx solid #d9d9d9; overflow: hidden } .weui-grid { position: relative; float: left; padding: 20px 10px; width: 33.33333333%; box-sizing: border-box; border-right: 1rpx solid #d9d9d9; border-bottom: 1rpx solid #d9d9d9 } .weui-grid_active { background-color: #ececec } .weui-grid__icon { display: block; width: 28px; height: 28px; margin: 0 auto } .weui-grid__label { margin-top: 5px; display: block; text-align: center; color: #000; font-size: 14px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden } .weui-loading { margin: 0 5px; width: 20px; height: 20px; display: inline-block; vertical-align: middle; -webkit-animation: a 1s steps(12) infinite; animation: a 1s steps(12) infinite; background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; background-size: 100% } .weui-loading.weui-loading_transparent { background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='120' height='120' viewBox='0 0 100 100'%3E%3Cpath fill='none' d='M0 0h100v100H0z'/%3E%3Crect xmlns='http://www.w3.org/2000/svg' width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.56)' rx='5' ry='5' transform='translate(0 -30)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.5)' rx='5' ry='5' transform='rotate(30 105.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.43)' rx='5' ry='5' transform='rotate(60 75.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.38)' rx='5' ry='5' transform='rotate(90 65 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.32)' rx='5' ry='5' transform='rotate(120 58.66 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.28)' rx='5' ry='5' transform='rotate(150 54.02 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.25)' rx='5' ry='5' transform='rotate(180 50 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.2)' rx='5' ry='5' transform='rotate(-150 45.98 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.17)' rx='5' ry='5' transform='rotate(-120 41.34 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.14)' rx='5' ry='5' transform='rotate(-90 35 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.1)' rx='5' ry='5' transform='rotate(-60 24.02 65)'/%3E%3Crect width='7' height='20' x='46.5' y='40' fill='rgba(255,255,255,.03)' rx='5' ry='5' transform='rotate(-30 -5.98 65)'/%3E%3C/svg%3E") } @-webkit-keyframes a { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg) } to { -webkit-transform: rotate(1turn); transform: rotate(1turn) } } @keyframes a { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg) } to { -webkit-transform: rotate(1turn); transform: rotate(1turn) } } .weui-badge { display: inline-block; padding: .15em .4em; min-width: 8px; border-radius: 18px; background-color: #e64340; color: #fff; line-height: 1.2; text-align: center; font-size: 12px; vertical-align: middle } .weui-badge_dot { padding: .4em; min-width: 0 } .weui-loadmore { width: 65%; margin: 1.5em auto; line-height: 1.6em; font-size: 14px; text-align: center } .weui-loadmore__tips { display: inline-block; vertical-align: middle } .weui-loadmore_line { border-top: 1px solid #e5e5e5; margin-top: 2.4em } .weui-loadmore__tips_in-line { position: relative; top: -.9em; padding: 0 .55em; background-color: #fff; color: #999 } .weui-loadmore__tips_in-dot { position: relative; padding: 0 .16em; width: 4px; height: 1.6em } .weui-loadmore__tips_in-dot:before { content: " "; position: absolute; top: 50%; left: 50%; margin-top: -1px; margin-left: -2px; width: 4px; height: 4px; border-radius: 50%; background-color: #e5e5e5 } .weui-panel { background-color: #fff; margin-top: 10px; position: relative; overflow: hidden } .weui-panel:first-child { margin-top: 0 } .weui-panel:before { top: 0; border-top: 1rpx solid #e5e5e5 } .weui-panel:after, .weui-panel:before { content: " "; position: absolute; left: 0; right: 0; height: 1px; color: #e5e5e5 } .weui-panel:after { bottom: 0; border-bottom: 1rpx solid #e5e5e5 } .weui-panel__hd { padding: 14px 15px 10px; color: #999; font-size: 13px; position: relative } .weui-panel__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #e5e5e5; color: #e5e5e5; left: 15px } .weui-media-box { padding: 15px; position: relative } .weui-media-box:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #e5e5e5; color: #e5e5e5; left: 15px } .weui-media-box:first-child:before { display: none } .weui-media-box__title { font-weight: 400; font-size: 17px; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal; word-wrap: break-word; word-break: break-all } .weui-media-box__desc { color: #999; font-size: 13px; line-height: 1.2; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2 } .weui-media-box__info { margin-top: 15px; padding-bottom: 5px; font-size: 13px; color: #cecece; line-height: 1em; list-style: none; overflow: hidden } .weui-media-box__info__meta { float: left; padding-right: 1em } .weui-media-box__info__meta_extra { padding-left: 1em; border-left: 1px solid #cecece } .weui-media-box__title_in-text { margin-bottom: 8px } .weui-media-box_appmsg { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center } .weui-media-box__thumb { width: 100%; height: 100%; vertical-align: top } .weui-media-box__hd_in-appmsg { margin-right: .8em; width: 60px; height: 60px; line-height: 60px; text-align: center } .weui-media-box__bd_in-appmsg { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; min-width: 0 } .weui-media-box_small-appmsg { padding: 0 } .weui-cells_in-small-appmsg { margin-top: 0 } .weui-cells_in-small-appmsg:before { display: none } .weui-progress { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center } .weui-progress__bar { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1 } .weui-progress__opr { margin-left: 15px; font-size: 0 } .weui-navbar { display: -webkit-box; display: -webkit-flex; display: flex; position: absolute; z-index: 500; top: 0; width: 100%; border-bottom: 1rpx solid #ccc } .weui-navbar__item { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; padding: 13px 0; text-align: center; font-size: 0 } .weui-navbar__item.weui-bar__item_on { color: #1aad19 } .weui-navbar__slider { position: absolute; content: " "; left: 0; bottom: 0; width: 6em; height: 3px; background-color: #1aad19; -webkit-transition: -webkit-transform .3s; transition: -webkit-transform .3s; transition: transform .3s; transition: transform .3s, -webkit-transform .3s } .weui-navbar__title { display: inline-block; font-size: 15px; max-width: 8em; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal } .weui-tab { position: relative; height: 100% } .weui-tab__panel { box-sizing: border-box; height: 100%; padding-top: 50px; overflow: auto; -webkit-overflow-scrolling: touch } .weui-search-bar { position: relative; padding: 8px 10px; display: -webkit-box; display: -webkit-flex; display: flex; box-sizing: border-box; background-color: #efeff4; border-top: 1rpx solid #d7d6dc; border-bottom: 1rpx solid #d7d6dc } .weui-icon-search { margin-right: 8px; font-size: inherit } .weui-icon-search_in-box { position: absolute; left: 10px; top: 7px } .weui-search-bar__text { display: inline-block; font-size: 14px; vertical-align: middle } .weui-search-bar__form { position: relative; -webkit-box-flex: 1; -webkit-flex: auto; flex: auto; border-radius: 5px; background: #fff; border: 1rpx solid #e6e6ea } .weui-search-bar__box { position: relative; padding-left: 30px; padding-right: 30px; width: 100%; box-sizing: border-box; z-index: 1 } .weui-search-bar__input { height: 28px; line-height: 28px; font-size: 14px } .weui-icon-clear { position: absolute; top: 0; right: 0; padding: 7px 8px; font-size: 0 } .weui-search-bar__label { position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 2; border-radius: 3px; text-align: center; color: #9b9b9b; background: #fff; line-height: 28px } .weui-search-bar__cancel-btn { margin-left: 10px; line-height: 28px; color: #09bb07; white-space: nowrap }
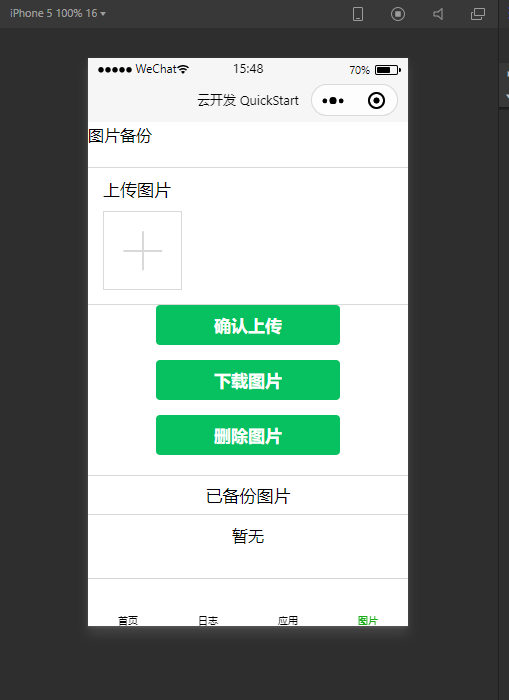
(7)查看“图片”子页面的有哪些内容,效果如下:

三、通过以上所写的Django和小程序来实现图片上传功能,简单来说就是小程序来实现图片上传,所上传的图片存到Django中,最终如下:
注:Django必须运行起来,才看可以看到小程序上传的图片,如果没有运行起来的话,小程序就会报错
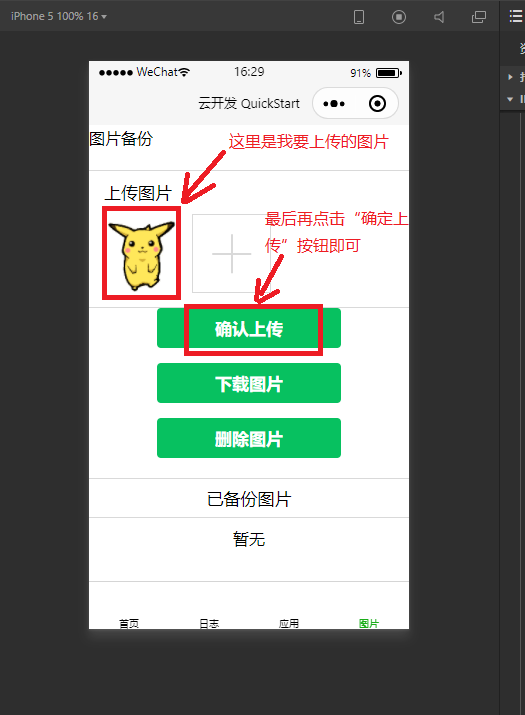
(1)先在小程序中实现图片上传,如下:

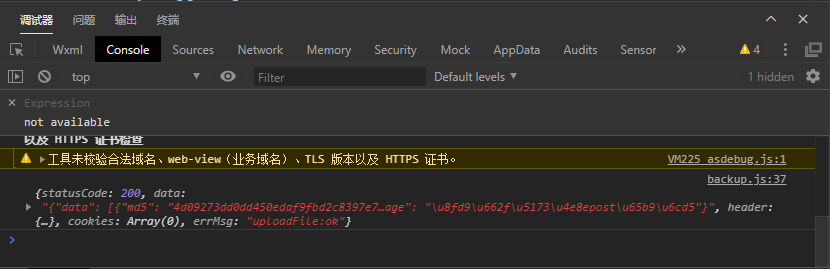
只要上传成功后,小程序会是以下的效果,如下:

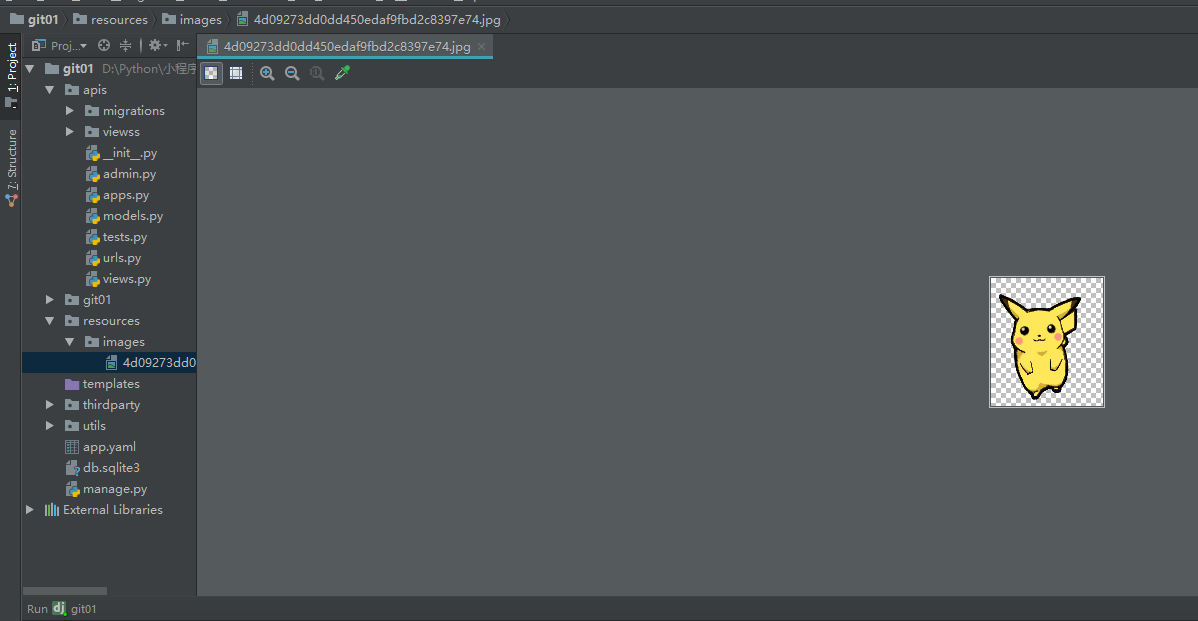
(2)之后再看Django中的效果,如下:


补充:
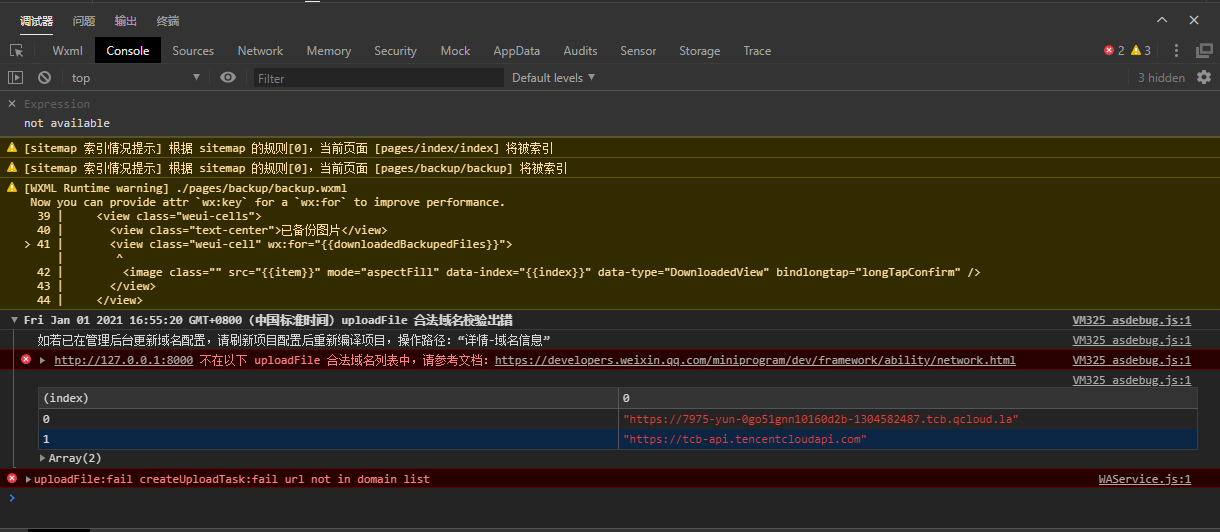
如果出现以下的状态,解决方法:点击设置——》项目设置——》请勾上“不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书”即可

提供一些关于小程序常用的功能,可以在里面进行下载:
https://github.com/Tencent/weui-wxss






