关于webapi跨域问题的一些坑坑
1.可以直接使用第三方插件Cors,最方便

2.在WebApiConfig下面添加全局操作:
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
3.或者在Controller上面添加单个的
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")]
这种,以防止泄露过后造成的诸多麻烦
4.在发布到IIS上过后,有时打开网页会报一个这种错误:
Access to XMLHttpRequest at 'http://111.111.1.123/api/Company/GetCompanyInfoByPage' from origin 'http://11.111.1.123:9512' has been blocked by CORS policy:
Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed.
表示定义了两个表头。既:在post请求的时候,会有两个Access-Control-Allow-Origin: *,在F12下面可以很明显的看到post请求的时候,有两个,就会报上面的那种错!!!
在经过仔细检查发现,某些机器上的IIS会在创建IIS的时候自动添加一个表头:Access-Control-Allow-Origin: *
5.解决办法:
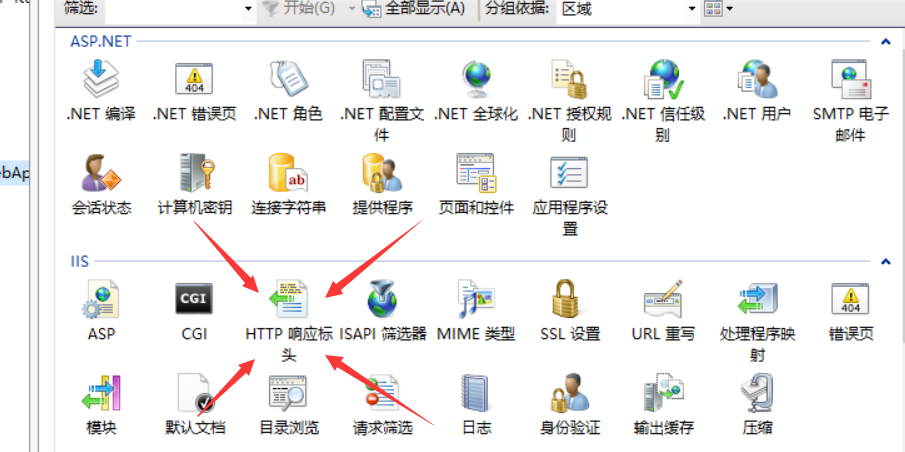
1)点击对应api下面的这个http响应表头项

2)删除里面在创建网站时自动生成的:Access-Control-Allow-Origin:* .至此问题解决



