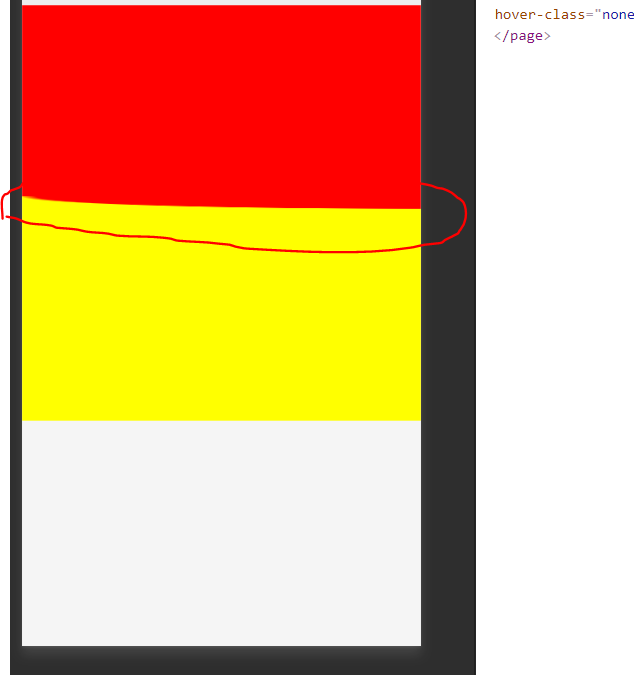
效果预览:

代码:
<div className="his-detail"></div>
.his-detail{
width: 100%;
height: 423px;
position: absolute;
bottom: 0;
left: 0;
z-index: 60;
background: radial-gradient(134vw 32rpx at 100vw 0, transparent 72%, yellow 75%);
}



